編輯:關於Android編程
為什麼要屏幕適配?為此我就不說了,網上處理方法要麼讓你用幾套不同分辨率的圖片,要麼寫幾套布局文件,要麼就是在xml中寫dip(這個還是可以的),前面兩種感覺過程工作量太大了,由加載大圖片的優化思想
同樣對一個小算法來實現此功能。。
先來測試代碼:
package cn.marsXTU.Screenadapter;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Menu;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getDisplayMetrics(MainActivity.this);
}
public static String getDisplayMetrics(Context cx) {
String str = "";
DisplayMetrics dm = new DisplayMetrics();
// 取得DisplayMetrics對象方法一
// dm = cx.getApplicationContext().getResources().getDisplayMetrics();
// 取得DisplayMetrics對象方法二
((Activity) cx).getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenWidth = dm.widthPixels;
int screenHeight = dm.heightPixels;
float density = dm.density;
float xdpi = dm.xdpi;
float ydpi = dm.ydpi;
str += "The absolute width:" + String.valueOf(screenWidth) + "pixels\n";
Log.i(TAG,str);
str += "The absolute heightin:" + String.valueOf(screenHeight) + "pixels\n";
Log.i(TAG,str);
str += "The logical density of the display.:" + String.valueOf(density) + "\n";
Log.i(TAG,str);
str += "X dimension :" + String.valueOf(xdpi) + "pixels per inch\n";
Log.i(TAG,str);
str += "Y dimension :" + String.valueOf(ydpi) + "pixels per inch\n";
Log.i(TAG,str);
return str;
}
}
打印信息如下:
09-14 20:01:43.327: I/MainActivity(1384): The absolute width:480pixels
09-14 20:01:43.327: I/MainActivity(1384): The absolute width:480pixels
09-14 20:01:43.327: I/MainActivity(1384): The absolute heightin:800pixels
09-14 20:01:43.339: I/MainActivity(1384): The absolute width:480pixels
09-14 20:01:43.339: I/MainActivity(1384): The absolute heightin:800pixels
09-14 20:01:43.339: I/MainActivity(1384): The logical density of the display.:1.5
09-14 20:01:43.339: I/MainActivity(1384): The absolute width:480pixels
09-14 20:01:43.339: I/MainActivity(1384): The absolute heightin:800pixels
09-14 20:01:43.339: I/MainActivity(1384): The logical density of the display.:1.5
09-14 20:01:43.339: I/MainActivity(1384): X dimension :240.0pixels per inch
09-14 20:01:43.343: I/MainActivity(1384): The absolute width:480pixels
09-14 20:01:43.343: I/MainActivity(1384): The absolute heightin:800pixels
09-14 20:01:43.343: I/MainActivity(1384): The logical density of the display.:1.5
09-14 20:01:43.343: I/MainActivity(1384): X dimension :240.0pixels per inch
09-14 20:01:43.343: I/MainActivity(1384): Y dimension :240.0pixels per inch
09-14 20:01:43.539: D/libEGL(1384): loaded /system/lib/egl/libEGL_emulation.so
09-14 20:01:43.551: D/(1384): HostConnection::get() New Host Connection established 0xb7d17680, tid 1384
09-14 20:01:43.571: D/libEGL(1384): loaded /system/lib/egl/libGLESv1_CM_emulation.so
09-14 20:01:43.571: D/libEGL(1384): loaded /system/lib/egl/libGLESv2_emulation.so
09-14 20:01:43.707: W/EGL_emulation(1384): eglSurfaceAttrib not implemented
09-14 20:01:43.751: D/OpenGLRenderer(1384): Enabling debug mode 0
09-14 20:01:43.859: D/OpenGLRenderer(1384): TextureCache::get: create texture(0xb7cd38e0): name, size, mSize = 1, 1048576, 1048576
09-14 20:01:43.991: D/OpenGLRenderer(1384): TextureCache::get: create texture(0xb7cead10): name, size, mSize = 2, 5184, 1053760
09-14 20:01:44.119: D/OpenGLRenderer(1384): TextureCache::get: create texture(0xb7d0fa70): name, size, mSize = 4, 20736, 1074496
09-14 20:01:44.159: D/OpenGLRenderer(1384): TextureCache::get: create texture(0xb7cce840): name, size, mSize = 6, 2304, 1076800
09-14 20:06:09.639: D/OpenGLRenderer(1384): TextureCache::flush: target size: 646080
09-14 20:06:09.639: D/OpenGLRenderer(1384): TextureCache::callback: name, removed size, mSize = 1, 1048576, 28224
情景
將1280*720的apk適配到800*480的設備上
//首先在程序啟動的適合,獲取屏幕的真實分辨率,然後計算對應的縮放比例
DisplayMetrics dm = new DisplayMetrics();
dm = getApplicationContext().getResources().getDisplayMetrics();
Constant.SCREEN_WIDTH = dm.widthPixels;
Constant.SCREEN_HEIGHT = dm.heightPixels;
if (Constant.SCREEN_WIDTH > Constant.SCREEN_HEIGHT) {
Constant.SCREEN_HEIGHT = dm.widthPixels;
Constant.SCREEN_WIDTH = dm.heightPixels;
}
Constant.xScale = (float) Constant.SCREEN_WIDTH / Constant.CAMERA_WIDTH;
Constant.yScale = (float) Constant.SCREEN_HEIGHT/ Constant.CAMERA_HEIGHT;
下面對圖片進行縮放:
/**
得到縮放後的bitmap
*/
protected Bitmap scaleBitmap(Bitmap bitmap) {
Bitmap newBitmap = null;
if (Constant.xScale != 1 || Constant.yScale != 1) {
bitmapWidth = (int) (bitmap.getWidth() * Constant.xScale);
bitmapHeight = (int) (bitmap.getHeight() * Constant.yScale);
newBitmap = Bitmap.createScaledBitmap(bitmap, (int) (bitmapWidth), (int) (bitmapHeight), true);
bitmap.recycle();
return newBitmap;
}
return bitmap;
}
 Android仿微信圖片點擊全屏效果
Android仿微信圖片點擊全屏效果
廢話不多說,先看下效果:先是微信的再是模仿的先說下實現原理,再一步步分析這裡總共有2個Activity一個就是主頁,一個就是顯示我們圖片效果的頁面,參數通過Intent傳
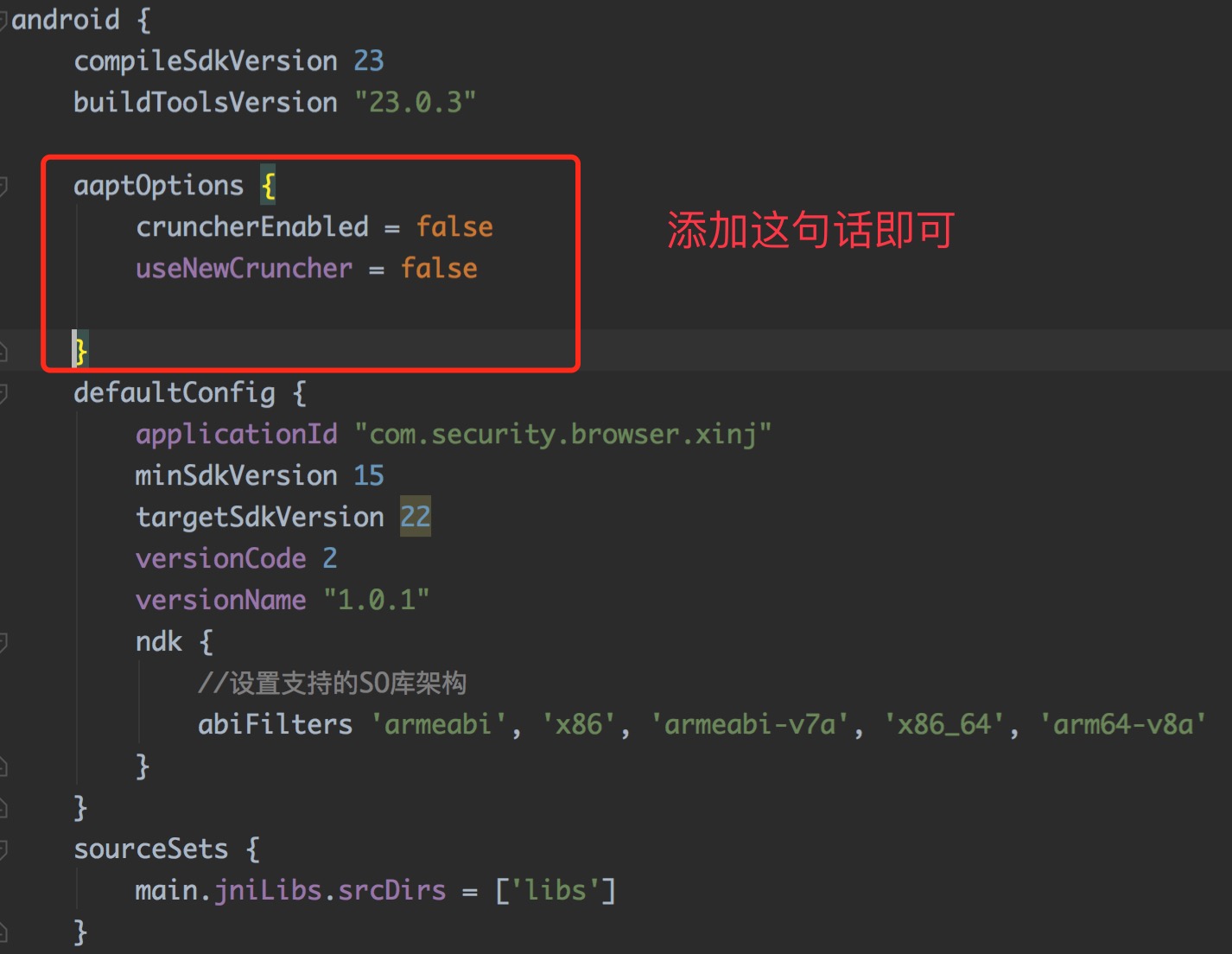
 Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法
Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法
Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法錯誤日志:E
 Android網絡判斷知識小結
Android網絡判斷知識小結
Android中判斷當前網絡是否可用 應用場景:實現判斷當前網絡是否可用當前有可用網絡,如下圖:當前沒有可用網絡,如下圖:實現步驟:1、獲取ConnectivityMan
 android使用RxJava實現預加載
android使用RxJava實現預加載
在上一篇文章中介紹了使用非RxJava環境下,使用Handler機制SyncBarrier的特性實現預加載功能的方法。在RxJava的環境下使用BehaviorSubje