編輯:關於Android編程
一、閒話:
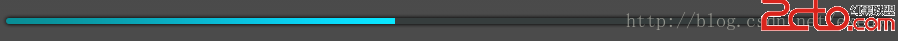
Android原生的進度條可以根據不同的主題有不同的視覺效果,但任何一種主題下的進度條和應用程序的視覺配合起來都顯得格格不入,所以多數時候我們需要自定義Progressbar,最簡單的是在布局文件中通過“android:progressDrawable”為Progressbar換背景和進度圖片,換圖後的效果類似於這樣:

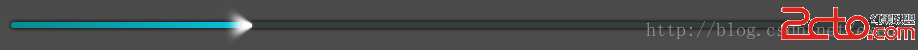
但你會發現,進度圖片像是被截斷了一樣,看上去同樣不美觀,所以現在很多應用都會在進度條上玩花樣,做出各種各樣的效果,本例介紹的是在進度條的頭部加上光暈箭頭的效果,最終效果類似於這樣,知道如何做這個效果和,其它效果(一個動畫帶著進度條跑、火箭進度條等)自然而然也就會了:

二、實現原理:
實現上述自定義的Progressbar需要做兩件事情:
1、給ProgressBar換前景和背景圖,這個在布局文件中定義Progressbar的時候直接設置其progressDrawableJ就可以了,eg:
arrow_progress_bg.xml如下:
2、給進度加上光暈箭頭效果,本例是通過在布局文件中定義一個ImageView,在Progressbar進度改變時,通過LayoutParams時動態改變ImageView的位置。
三、核心代碼:
我將上述效果封裝在一個類,形成一個自定義的Progressbar,如下:
public class ArrowProgressBar extends RelativeLayout {
public ArrowProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initArrowProgressBar( context );
}
public ArrowProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
initArrowProgressBar( context );
}
public ArrowProgressBar(Context context) {
super(context);
initArrowProgressBar( context );
}
private void initArrowProgressBar( Context context ){
LayoutInflater layoutInflater = LayoutInflater.from( context );
View view = layoutInflater.inflate(R.layout.arrow_progress_bar_layout, null);
mProgressBar = ( ProgressBar )view.findViewById( R.id.downloadProgressId );
mProgressTxt = ( TextView )view.findViewById( R.id.progressTxtId );
mArrowImg = ( ImageView )view.findViewById( R.id.arrowImgId );
mArrowImg.setVisibility( ImageView.GONE );
addView( view );
}
public void setProgress( int progress ){
if( progress < PROGRESS_MAX ){
LayoutParams arrowParams = ( LayoutParams )mArrowImg.getLayoutParams( );
float leftPosition = ( ( mProgressBar.getWidth( )/PROGRESS_MAX ) * ( progress - 2 ) ) + mProgressBar.getLeft();
arrowParams.leftMargin = ( int )Math.ceil( leftPosition );
mArrowImg.setLayoutParams( arrowParams );
}else{
mArrowImg.setVisibility( ImageView.GONE );
}
mProgressBar.setProgress( progress );
mProgressTxt.setText( progress + % );
}
private ProgressBar mProgressBar = null;
private TextView mProgressTxt = null;
private ImageView mArrowImg = null;
private static final float PROGRESS_MAX = 100.0f;
}
arrow_progress_bar_layout.xml如下:
四、Demo程序:
Android自定義帶箭頭的ProgressBar
 Android圖片處理內存優化系列之圖片牆案例
Android圖片處理內存優化系列之圖片牆案例
本篇文章的主要內容是說圖片的內存緩存和從網絡異步獲取圖片的過程工程效果圖如下: 代碼中部分不常見的屬性解釋如下(百度也可以找到的)android:numCo
 [Android基礎系列]設計模式(一)
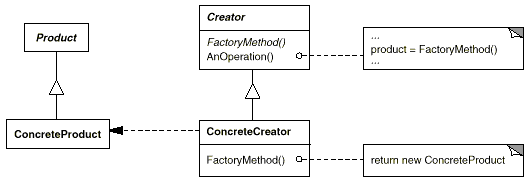
[Android基礎系列]設計模式(一)
前言 這篇文章可以說是java基礎的范疇,為了下一篇Android開發中的常用設計模式做一下鋪墊,也順便反思一下。 正文 設計模式分類 分類方式是多樣的,
 Android 識別二代身份證證件信息與Camera取景
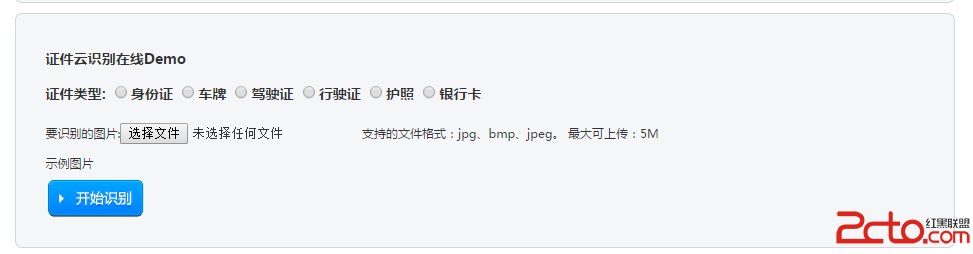
Android 識別二代身份證證件信息與Camera取景
識別身份證信息需要用到圖像處理的知識,無奈水平不夠,於是尋找第三方接口,但是找到的都是收費的,後來找到一個叫雲脈的產品http://ocr.ccyunmai.com/,發
 Android安全之旅系列博客導讀
Android安全之旅系列博客導讀
總結下近一年的學習經歷,以中國的新年為節點。時間從2015年年後到今天,2015年年末。首先我必須要感謝前輩的書籍和高質量的博客。1、重新學習了一遍《Linux內核源代碼