編輯:關於Android編程
首先我們知道,在Android中,Adapter本身是一個接口,他 派生了很多子接口,這些子接口又被很多具體的類實現,來實現具體的顯示效果。本次我們主要介紹的是SimpleAdapter實現類。
SimpleAdapter類:實際上SimpleAdapter並不簡單,而且他的功能非常強大,可以將List集合的多個對象封裝成列表項。
這就是我們經常需要用到的功能。例如:我們在手機上顯示東西的時候,每一個Item都會有 id、title、description、image之類的attribute,顯然是多個attribute,我們如何將這多個Item綁定來顯示在一個Item上面,這個就是我們要深入研究SimpleAdapter的原因。
下面看SimpleAdapter一個重要的構造函數:
構造函數
但是一般情況下,我們發現image都是存放在Android自身的project裡面的drawable或者/res/raw文件夾裡面的,也就是剛剛開始的時候已經指定了,這時候這些圖片就會映射到R.java文件中,並以int的形式保存起來,那麼在調用的時候當然可以使用int類型了。
但是如果我們在開始的時候並不是直接在Android的project設置這些image的話,一個顯然的問題就出現了:由於不是事先在project設置的,這些image就不定自動導入到R.java文件中,當然也就不會以int類型保存了,那麼此時這個函數怎麼使用了。
下面我們就使用SimpleAdapter的嵌套類——SimpleAdapter.ViewBinder
該類用於 SimpleAdapter 的外部客戶將適配器的值綁定到視圖. 你可以使用此類將 SimpleAdapter 不支持的值綁定到視圖,或者改變 SimpleAdapter 支持的視圖的綁定方式.
那麼下面我們就可以這樣使用SimpleAdapter的這個嵌套類來實現這個特定的功能了。
public void showDialog(Context context, final String template, int mode) {
ArrayList templateList = getTemplateList(template, mode);
LayoutInflater inflater = LayoutInflater.from(context);
final View dialog = inflater.inflate(R.layout.template, null);
ListView listView = (ListView) dialog.findViewById(R.id.mylist);
final List> listItems = new ArrayList>();
final AlertDialog.Builder builder = new AlertDialog.Builder(context);
MTemplateProcessor processor = new MTemplateProcessor();
for (int i = 0; i < templateList.size(); ++i) {
try {
processor.init(MainActivity.s_Engine.getThemePath()
+ templateList.get(i));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Map listItem = new HashMap();
listItem.put(id, templateList.get(i));
listItem.put(title, processor
.getTitle(MTemplateProcessor.LANGUAGE_CODE_ENGLISH));
listItem.put(description, processor
.getDescription(MTemplateProcessor.LANGUAGE_CODE_ENGLISH));
MBitmap mBitmap = processor.getThumbnail(MainActivity.s_Engine,
MColorSpace.MPAF_RGB32_B8G8R8A8, 128, 64);
if (mBitmap != null) {
Bitmap bitmap = MAndroidBitmapFactory.createBitmapFromMBitmap(
mBitmap, false);
listItem.put(thumbnail, bitmap);
try {
processor.freeThumbnail(mBitmap);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
listItems.add(listItem);
try {
processor.unInit();
} catch (Exception e) {
// TODO: handle exception
}
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,
R.layout.dialog_layout, new String[] { title, description,
thumbnail }, new int[] { R.id.title,
R.id.description, R.id.thumbnail });
simpleAdapter.setViewBinder(new ViewBinder() {
@Override
public boolean setViewValue(View view, Object data, String arg2) {
// TODO Auto-generated method stub
if ((view instanceof ImageView) && (data instanceof Bitmap)) {
ImageView imageView = (ImageView) view;
Bitmap bitmap = (Bitmap) data;
imageView.setImageBitmap(bitmap);
return true;
}
return false;
}
});
listView.setAdapter(simpleAdapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1,
int position, long arg3) {
// TODO Auto-generated method stub
String templateString = MainActivity.s_Engine.getThemePath()
+ listItems.get(position).get(id).toString();
if (template.equals(transition))
addTransition(templateString);
if (template.equals(effect))
addEffect(templateString);
}
});
if (template.equals(transition))
builder.setTitle(Select Transition);
if (template.equals(effect))
builder.setTitle(Select Effect);
builder.setView(dialog);
builder.show();
}
/res/layout/dialog_layout.xml文件如下:
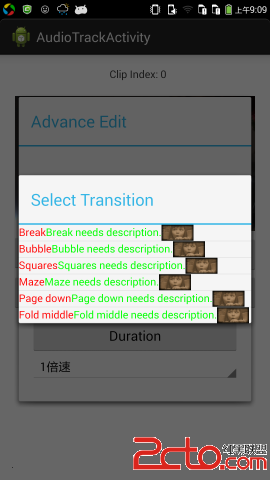
上面的顯示效果如下:

上面顯示的在運行的時候綁定Bitmap。
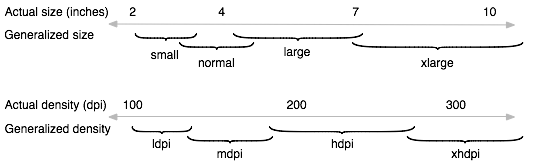
 Android Training學習筆記之適配不同的設備
Android Training學習筆記之適配不同的設備
Android是一個開源的開放的操作系統,世界上的任何人都可以基於這個系統進行適合自己的定制活動。Android的這樣一個特點使得android世界的碎片化很嚴重,形形色
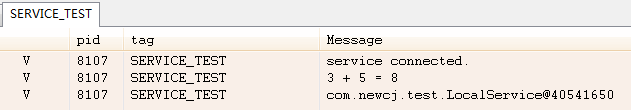
 Android Service總結及詳細介紹
Android Service總結及詳細介紹
1、Service的種類按運行地點分類: 類別 區別 優點 缺點 應用
 Android開發學習筆記 Gallery和GridView淺析
Android開發學習筆記 Gallery和GridView淺析
一.Gallery的簡介Gallery(畫廊)是一個鎖定中心條目並且擁有水平滾動列表的視圖,一般用來浏覽圖片,並且可以響應事件顯示信息。Gallery還可以和ImageS
 Android開發學習之路--Drawable mutations
Android開發學習之路--Drawable mutations
時間過得很快,明天終於可以拿到房子了,交完這次房租,也可以成為房東了,看看博客也好久沒有更新了,最近一直在整機器人,也沒有太多時間整理博客。今天下午和同事一起遇到了一個問