字體有三種類型:1,內置基本字體 2,通過基本字體和樣式,創建新的Typeface 3,引入外部的ttf文件。
示例代碼如下:
1. package com.mike.activity;
2.
3. import android.R;
4. import android.app.Activity;
5. import android.graphics.Bitmap;
6. import android.graphics.Canvas;
7. import android.graphics.Color;
8. import android.graphics.Paint;
9. import android.graphics.Typeface;
10. import android.graphics.Paint.Style;
11. import android.graphics.Path;
12. import android.graphics.RectF;
13. import android.graphics.drawable.BitmapDrawable;
14. import android.os.Bundle;
15. import android.view.ViewGroup.LayoutParams;
16. import android.widget.ImageView;
17. import android.widget.LinearLayout;
18.
19. public class DrawDemoActivity extends Activity {
20. /** Called when the activity is first created. */
21. @Override
22. public void onCreate(Bundle savedInstanceState) {
23. super.onCreate(savedInstanceState);
24.
25. /*
26. * 配置類型:1,ALPHA_8: 用於Alpha蒙版的位圖,只為alpha通道分配8位,沒有其他顏色
27. * 2,ARGB_4444,
28. * 3,ARGB_8888,
29. * 4,RGB565(與ARGB_8888具有相同的高質量,但占用更少的內存)
30. *
31. * ARGB_8888 :每個顏色占8位,創建位圖
32. * param : A:alpha通道:灰度通道,用來表明透明度信息,共256級
33. * R:red
34. * G:green
35. * B:blue
36. *
37. *
38. * Note: 蒙板:蒙板要結合圖層來使用。蒙板的用處很多,可以用來扣圖、創建選區等等,
39. * 由於我好久不用PS了,所以蒙板的好多功能在這裡不能一下子講完。
40. 舉個通俗的例子:蒙板就是一塊布,在某一圖層上添加蒙板後就是在那個圖層上蓋了一塊布,
41. 利用那塊布可以實現多種效果,用黑色在蒙板上填充就看不見蒙板所在圖層下面的東西,
42. 用白色填充就看見蒙板所在圖層下面的東西,還可以利用蒙板制作漸變。
43. 總之蒙板這個功能說復雜它就復雜,說它簡單它就簡單,這個家伙功能不小。
44. *
45. */
46.
47.
48.
49. /*
50. * 1 , 內置字體 :
51. *
52. * a,Typeface.MONOSPACE: 等寬字代替,每個字母之間的間隔相等
53. * b, Typeface.SANS_SERIF: 無襯線
54. * c, Typeface.SERIF: 有襯線
55. * d, Typeface.DEFAULT: = Typeface.SANS_SERIF
56. * e, Typeface.DEFAULT_BOLD 無襯線粗體
57. *
58. *
59. *
60. * 2,字體樣式 由基本字體和樣式create 新的Typeface
61. * a,Typeface.BOLD 粗體
62. * b,Typeface.ITALIC 意大利體
63. * c,Typeface.NORMAL 普通
64. * d,Typeface.BOLD_ITALIC 粗意大利體
65. *
66. * 3,外部字體,通過asset引入ttf文件
67. */
68.
69.
70.
71.
72.
73.
74. Bitmap bitmap = Bitmap.createBitmap(getWindowManager().getDefaultDisplay().getWidth(),
75. getWindowManager().getDefaultDisplay().getHeight(),
76. Bitmap.Config.ARGB_8888);//配置
77.
78. Canvas canvas = new Canvas(bitmap); //畫布
79.
80. Paint paint = new Paint();
81. paint.setColor(Color.WHITE);//可以直接設置顏色,也可通過Argb方法,,設置精確顏色
82. //int myColor = Color.argb(alpha, red, green, blue);
83. paint.setStrokeWidth(50);//設置此size並不改變TextSize
84.
85. //1,使用內置字體
86. paint.setTypeface(Typeface.DEFAULT);
87. //2,通過樣式,創建字體
88. Typeface typeface = Typeface.create(Typeface.DEFAULT, Typeface.ITALIC);
89. //3,通過外部文件創建字體
90. // Typeface.createFromAsset(getAssets(), "filename.ttf");
91.
92. paint.setTextSize(50);//Size優先級更高
93. // canvas.drawText("hello", 100, 100, paint);//普通的繪制文本
94.
95.
96. /*
97. * 按照指定路徑畫字
98. */
99. Path path = new Path();
100. path.moveTo(10, 10);
101. path.lineTo(50, 50);
102. path.lineTo(150, 250);
103. canvas.drawTextOnPath("hello", path , 10, 10, paint);
104.
105.
106. ImageView imageView = new ImageView(this);
107.
108. LayoutParams p = new LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
109. imageView.setLayoutParams(p);
110. imageView.setBackgroundDrawable(new BitmapDrawable(bitmap));
111.
112. setContentView(imageView);
113.
114.
115. }
116. }
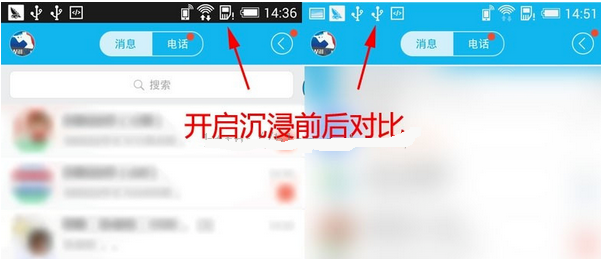
 Android沉浸式狀態欄實現
Android沉浸式狀態欄實現
 Android仿QQ、新浪相冊的實現
Android仿QQ、新浪相冊的實現
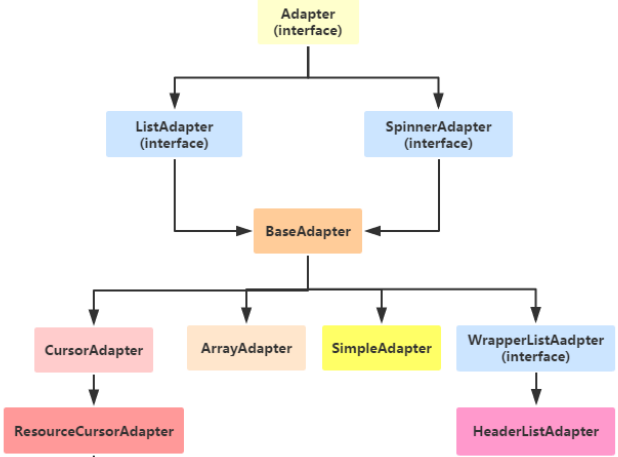
 Adapter類型控件之Adapter(數據適配器)
Adapter類型控件之Adapter(數據適配器)
 2 微信開發者中心
2 微信開發者中心