編輯:關於Android編程
在前面已經介紹了SlidingMenu的用法:Android開源項目SlidingMenu的學習筆記(一),接下來再深入學習下,根據滑出項的Menu切換到對應的頁面
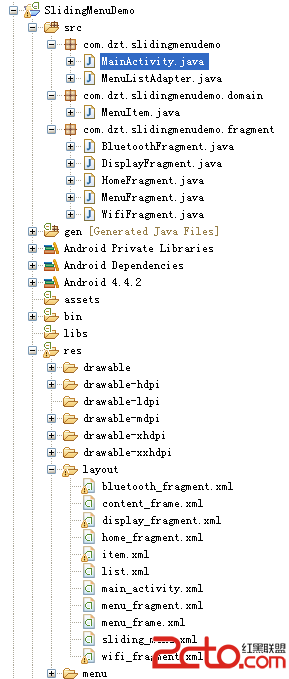
目錄結構:



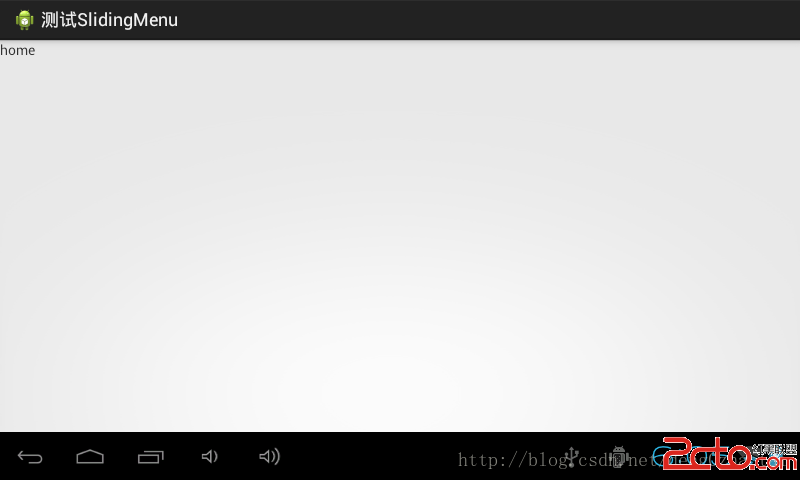
點擊Bluetooth可以切換到相應的界面

關鍵代碼
MainActivity.java
package com.dzt.slidingmenudemo;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import com.dzt.slidingmenudemo.fragment.BluetoothFragment;
import com.dzt.slidingmenudemo.fragment.DisplayFragment;
import com.dzt.slidingmenudemo.fragment.HomeFragment;
import com.dzt.slidingmenudemo.fragment.MenuFragment;
import com.dzt.slidingmenudemo.fragment.WifiFragment;
import com.dzt.slidingmenudemo.fragment.MenuFragment.OnMenuListOnItemClickListener;
import com.slidingmenu.lib.SlidingMenu;
import com.slidingmenu.lib.app.SlidingActivity;
/**
* 根據不同的Menu切換到相應的Fragment
*
* @author Administrator
*
*/
public class MainActivity extends SlidingActivity implements
OnMenuListOnItemClickListener {
private SlidingMenu mChannelMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 設置標題欄的標題
setTitle(測試SlidingMenu);
setContentView(R.layout.content_frame);
initChannelMenu();
}
private void initChannelMenu() {
setBehindContentView(R.layout.menu_frame);
// 創建SlidingMenu對象
mChannelMenu = getSlidingMenu();
// 設置側滑欄菜單位置,這裡在左邊。拉動菜單時,會從左邊彈出
mChannelMenu.setMode(SlidingMenu.LEFT);
// 設置觸摸的范圍,這裡設置全屏
mChannelMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 設置陰影的寬度,查看上面第二張效果圖,靠右邊的位置,有一個陰影過渡。就是這個東西
mChannelMenu.setShadowWidthRes(R.dimen.shadow_width);
// 這裡是陰影效果,可以設置圖片或者一個顏色過渡
mChannelMenu.setShadowDrawable(R.drawable.shadow);
// 設置後面間距,側滑欄和原來界面間距
mChannelMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 邊框的角度,這裡指邊界地方
mChannelMenu.setFadeDegree(0.35f);
// 設置觸摸屏幕的模式
mChannelMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 設置SlidingMenu的內容
FragmentTransaction fragmentTransaction = getFragmentManager()
.beginTransaction();
MenuFragment menuFragment = new MenuFragment();
menuFragment.setOnMenuListOnItemClickListener(this);
fragmentTransaction.replace(R.id.menu_frame, menuFragment);
fragmentTransaction.replace(R.id.content_frame, new HomeFragment());
fragmentTransaction.commit();
}
@Override
public void onBackPressed() {
if (mChannelMenu.isMenuShowing()) {
// 隱藏SlidingMenu,這裡的Content就是我們的主Activity
mChannelMenu.showContent();
} else {
super.onBackPressed();
}
}
@Override
public void onSelectItem(int position, String title) {
// TODO Auto-generated method stub
System.out.println(onSelectItem title = + title);
Fragment fragment = null;
switch (position) {
case 0:
fragment = new HomeFragment();
break;
case 1:
fragment = new WifiFragment();
break;
case 2:
fragment = new BluetoothFragment();
break;
case 3:
fragment = new DisplayFragment();
break;
default:
break;
}
if (fragment != null) {
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.content_frame, fragment).commit();
// update selected item and title, then close the drawer
setTitle(title);
mChannelMenu.showContent();
} else {
// error in creating fragment
Log.e(MainActivity, Error in creating fragment);
}
}
}
滑出的Fragment MenuFragment.java
package com.dzt.slidingmenudemo.fragment;
import java.util.ArrayList;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.dzt.slidingmenudemo.MenuListAdapter;
import com.dzt.slidingmenudemo.R;
import com.dzt.slidingmenudemo.domain.MenuItem;
public class MenuFragment extends Fragment implements OnItemClickListener {
private ListView mLv;
private String[] mMenuTitles;
private ArrayList
點擊Menu後,在MainActivity中實現了點擊的監聽器,就會切換到相應的頁面
 Android百度鷹眼軌跡
Android百度鷹眼軌跡
拿外賣配送為例,配送員從接單開始上傳行駛軌跡,用戶端可以實時查看配送員的行駛軌跡,對於點外賣的用戶來說可以更直接地觀察到自己的訂單是否在配送過程中,不再需要一遍一遍地撥
 【React Native開發】React Native For Android環境配置以及第一個實例
【React Native開發】React Native For Android環境配置以及第一個實例
(一)前言FaceBook早期開源發布了React Native For IOS,終於在2015年9月15日也發布了ReactNative for Android,雖然A
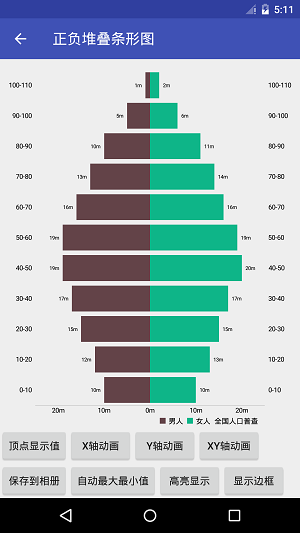
 Android圖表庫MPAndroidChart(十二)——正負堆疊條形圖
Android圖表庫MPAndroidChart(十二)——正負堆疊條形圖
Android圖表庫MPAndroidChart(十二)——正負堆疊條形圖。接上篇,今天要說的,和上篇的類似,只是方向是有相反的兩面,我們先看下效
 Android實現多線程下載文件的方法
Android實現多線程下載文件的方法
本文實例講述了Android實現多線程下載文件的方法。分享給大家供大家參考。具體如下:多線程下載大概思路就是通過Range 屬性實現文件分段,然後用RandomAcces