編輯:關於Android編程
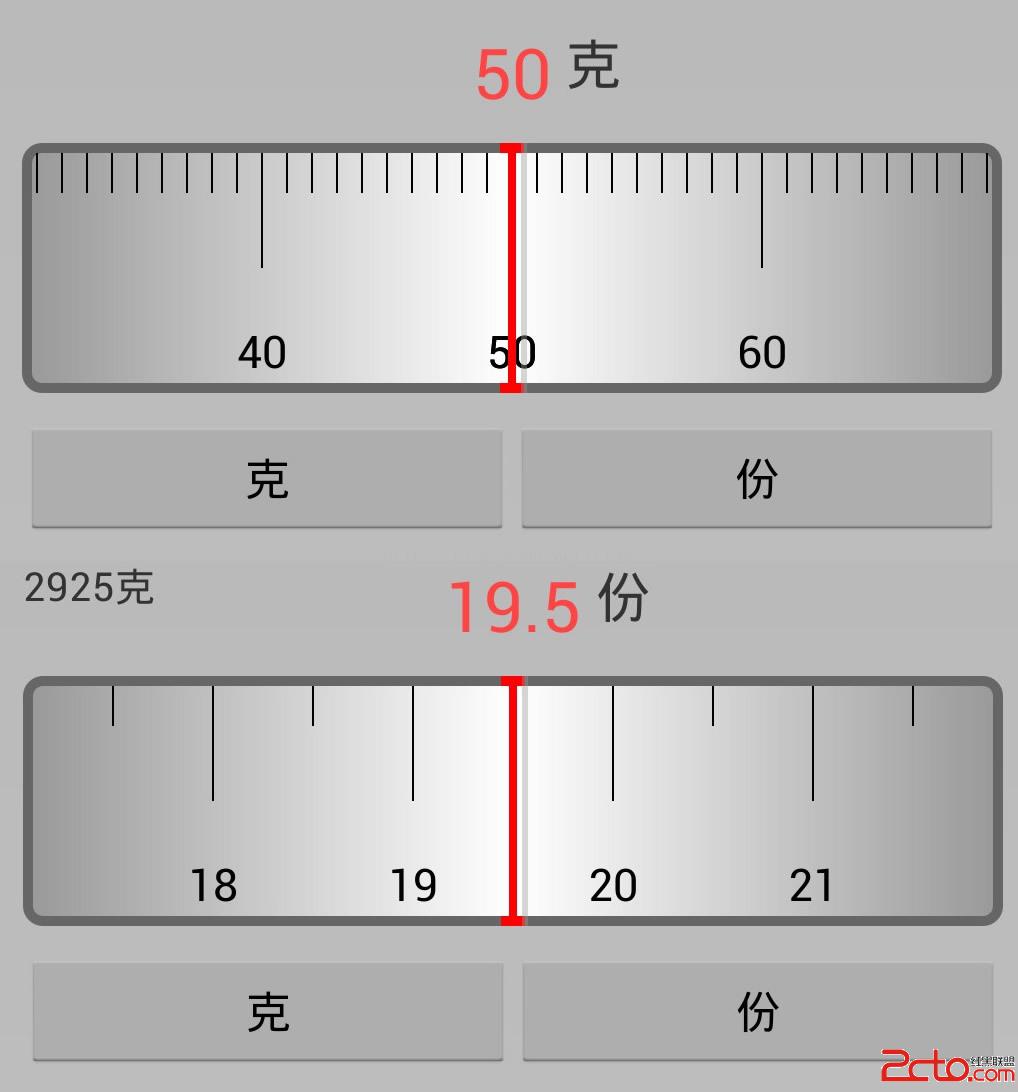
遇到一個需求需要實現如下圖的效果:
 vcPmtcS2q8730tTHsMO7xaq5/aOs0tTEv8ewxOO1xMTcwaajrM/rwcu8uNbWy7zCt7a8y8DU2sHLsOvCt8nPoaOxyMjnyc/D5rXEv8y2yM/fyOe6zsWqo6y7rLavtcTKsbry09a4w8jnus7FqqO7z8LD5rXEyv3X1tPWyOe6zsWqo7u/tMbwwLTP8dSyyKa1xNCnufu4w8jnus7FqqGjyrG85L30xsijrL7NwanN7cnPtcTKsbzkoaPDu9PQusO1xMu8wre+zbLOv7yx8MjLtcTPyLDJo6zLtcC00rLHyaOswb3M7MewuNW/tLn90ru49sjVxtrRodTxv9i8/qOsu7nT0NLUx7C/tLXE0ru49rfCSVBob25lufa2r7/YvP6jrNCnufvA4CYjMjAyODQ7o7o8L3A+CjxwPjxpbWcgc3JjPQ=="/uploadfile/Collfiles/20140902/20140902085811168.jpg" width="400" height="188" alt="\">
vcPmtcS2q8730tTHsMO7xaq5/aOs0tTEv8ewxOO1xMTcwaajrM/rwcu8uNbWy7zCt7a8y8DU2sHLsOvCt8nPoaOxyMjnyc/D5rXEv8y2yM/fyOe6zsWqo6y7rLavtcTKsbry09a4w8jnus7FqqO7z8LD5rXEyv3X1tPWyOe6zsWqo7u/tMbwwLTP8dSyyKa1xNCnufu4w8jnus7FqqGjyrG85L30xsijrL7NwanN7cnPtcTKsbzkoaPDu9PQusO1xMu8wre+zbLOv7yx8MjLtcTPyLDJo6zLtcC00rLHyaOswb3M7MewuNW/tLn90ru49sjVxtrRodTxv9i8/qOsu7nT0NLUx7C/tLXE0ru49rfCSVBob25lufa2r7/YvP6jrNCnufvA4CYjMjAyODQ7o7o8L3A+CjxwPjxpbWcgc3JjPQ=="/uploadfile/Collfiles/20140902/20140902085811168.jpg" width="400" height="188" alt="\">
本想找作者傲慢的上校交流下,但是時間比較緊,源碼都給了也不是很好意思。大致的浏覽了下,可能涉及下面幾個東西:
1、背景:這個用shape實現。之前有研究過,也用過,但是還沒實現過要求的效果;
2、刻度和數字:這個就不要亂想了,直接draw。相對來說還是比較簡單的,就是畫直線和數字;
3、滾動:滾動的時候不停的重繪實現一個滾動的效果。弄過,但是不確定實現的是啥樣的效果;
4、快速滾動:Scroller和VelocityTracker可能是需要用到的東西。幾乎完全沒弄過,騷年,學習吧(需求的要求中,這個優先級可以最低);
5、需求:刻度的單位是可以變的,比如十格一個單位,或者兩格一個單位,在或者可以是任意的(這個前期思路沒想好,實現起來就困難了,最後只弄了兩種)。
其實,到了這一步基本上就已經可以實現了,看個最終效果先:

下面就一步一步來。在這之前還有個地方要說的,就是控件的接口:對外提供一個方法實現控件初始化和接收控件選擇的值:顯示的單位,最大值,最小值,當前值,回調接口。有了這些,先從最難的入手。首先,實現刻度和數字,並可以滑動。這個地方很關鍵,每個人有每個人的思路,而且思路的好壞直接影響到後面對不同單位的實現。目前的思路是根據當前顯示的數值mValue,從控件中間向兩邊畫刻度線,滑動的時候同時改變顯示的值mValue,不足最小刻度的四捨五入:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawScaleLine(canvas);
// drawWheel(canvas);
drawMiddleLine(canvas);
}
private void drawWheel(Canvas canvas) {
Drawable wheel = getResources().getDrawable(R.drawable.bg_wheel);
wheel.setBounds(0, 0, getWidth(), getHeight());
wheel.draw(canvas);
}
/**
* 從中間往兩邊開始畫刻度線
*
* @param canvas
*/
private void drawScaleLine(Canvas canvas) {
canvas.save();
Paint linePaint = new Paint();
linePaint.setStrokeWidth(2);
linePaint.setColor(Color.BLACK);
TextPaint textPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize(TEXT_SIZE * mDensity);
int width = mWidth, drawCount = 0;
float xPosition = 0, textWidth = Layout.getDesiredWidth("0", textPaint);
for (int i = 0; drawCount <= 4 * width; i++) {
int numSize = String.valueOf(mValue + i).length();
xPosition = (width / 2 - mMove) + i * mLineDivider * mDensity;
if (xPosition + getPaddingRight() < mWidth) {
if ((mValue + i) % mModType == 0) {
canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MAX_HEIGHT, linePaint);
if (mValue + i <= mMaxValue) {
switch (mModType) {
case MOD_TYPE_HALF:
canvas.drawText(String.valueOf((mValue + i) / 2), countLeftStart(mValue + i, xPosition, textWidth), getHeight() - textWidth, textPaint);
break;
case MOD_TYPE_ONE:
canvas.drawText(String.valueOf(mValue + i), xPosition - (textWidth * numSize / 2), getHeight() - textWidth, textPaint);
break;
default:
break;
}
}
} else {
canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MIN_HEIGHT, linePaint);
}
}
xPosition = (width / 2 - mMove) - i * mLineDivider * mDensity;
if (xPosition > getPaddingLeft()) {
if ((mValue - i) % mModType == 0) {
canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MAX_HEIGHT, linePaint);
if (mValue - i >= 0) {
switch (mModType) {
case MOD_TYPE_HALF:
canvas.drawText(String.valueOf((mValue - i) / 2), countLeftStart(mValue - i, xPosition, textWidth), getHeight() - textWidth, textPaint);
break;
case MOD_TYPE_ONE:
canvas.drawText(String.valueOf(mValue - i), xPosition - (textWidth * numSize / 2), getHeight() - textWidth, textPaint);
break;
default:
break;
}
}
} else {
canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MIN_HEIGHT, linePaint);
}
}
drawCount += 2 * mLineDivider * mDensity;
}
canvas.restore();
}接著就是滑動的加速問題,這裡用到兩個類Scroller和VelocityTracker,關於這兩個類之後有機會會詳細介紹,這裡簡單提下:VelocityTracker的作用是在用戶加速滑動時計算該滑動多遠,拿到這個之後通過Scroller來執行滑動過程的計算,最後是真實的“移動”——根據mValue的值進行重繪:
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
int xPosition = (int) event.getX();
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
switch (action) {
case MotionEvent.ACTION_DOWN:
mScroller.forceFinished(true);
mLastX = xPosition;
mMove = 0;
break;
case MotionEvent.ACTION_MOVE:
mMove += (mLastX - xPosition);
changeMoveAndValue();
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
countMoveEnd();
countVelocityTracker(event);
return false;
// break;
default:
break;
}
mLastX = xPosition;
return true;
}
private void countVelocityTracker(MotionEvent event) {
mVelocityTracker.computeCurrentVelocity(1000);
float xVelocity = mVelocityTracker.getXVelocity();
if (Math.abs(xVelocity) > mMinVelocity) {
mScroller.fling(0, 0, (int) xVelocity, 0, Integer.MIN_VALUE, Integer.MAX_VALUE, 0, 0);
}
}
private void changeMoveAndValue() {
int tValue = (int) (mMove / (mLineDivider * mDensity));
if (Math.abs(tValue) > 0) {
mValue += tValue;
mMove -= tValue * mLineDivider * mDensity;
if (mValue <= 0 || mValue > mMaxValue) {
mValue = mValue <= 0 ? 0 : mMaxValue;
mMove = 0;
mScroller.forceFinished(true);
}
notifyValueChange();
}
postInvalidate();
}
private void countMoveEnd() {
int roundMove = Math.round(mMove / (mLineDivider * mDensity));
mValue = mValue + roundMove;
mValue = mValue <= 0 ? 0 : mValue;
mValue = mValue > mMaxValue ? mMaxValue : mValue;
mLastX = 0;
mMove = 0;
notifyValueChange();
postInvalidate();
}
private void notifyValueChange() {
if (null != mListener) {
if (mModType == MOD_TYPE_ONE) {
mListener.onValueChange(mValue);
}
if (mModType == MOD_TYPE_HALF) {
mListener.onValueChange(mValue / 2f);
}
}
}
@Override
public void computeScroll() {
super.computeScroll();
if (mScroller.computeScrollOffset()) {
if (mScroller.getCurrX() == mScroller.getFinalX()) { // over
countMoveEnd();
} else {
int xPosition = mScroller.getCurrX();
mMove += (mLastX - xPosition);
changeMoveAndValue();
mLastX = xPosition;
}
}
}最後就是圓圈背景的實現。這個用shape來做,可以使用setBackgroundDrawable()來做,也可以在draw中進行直接繪制,效果相同。其他的還有一些細節問題,比如滑動時刻度線超過邊界,滑動距離大時候顯示不完整等問題,這個只有做了才會發現。下面是shape背景的代碼:
用代碼可以這樣寫:
private GradientDrawable createBackground() {
float strokeWidth = 4 * mDensity; // 邊框寬度
float roundRadius = 6 * mDensity; // 圓角半徑
int strokeColor = Color.parseColor("#FF666666");// 邊框顏色
// int fillColor = Color.parseColor("#DFDFE0");// 內部填充顏色
setPadding((int)strokeWidth, (int)strokeWidth, (int)strokeWidth, 0);
int colors[] = { 0xFF999999, 0xFFFFFFFF, 0xFF999999 };// 分別為開始顏色,中間夜色,結束顏色
GradientDrawable bgDrawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, colors);// 創建drawable
// bgDrawable.setColor(fillColor);
bgDrawable.setCornerRadius(roundRadius);
bgDrawable.setStroke((int)strokeWidth, strokeColor);
// setBackgroundDrawable(gd);
return bgDrawable;
}最後在來貼一下完整的代碼:
package com.ttdevs.wheel.widget; import android.annotation.SuppressLint; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.drawable.Drawable; import android.graphics.drawable.GradientDrawable; import android.text.Layout; import android.text.TextPaint; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.VelocityTracker; import android.view.View; import android.view.ViewConfiguration; import android.widget.Scroller; import com.ttdevs.wheel.R; /** * 卷尺控件類。由於時間比較緊,只有下班後有時間,因此只實現了基本功能。
* 細節問題包括滑動過程中widget邊緣的刻度顯示問題等
* * 周末有時間會繼續更新
* * @author ttdevs * @version create:2014年8月26日 */ @SuppressLint("ClickableViewAccessibility") public class TuneWheel extends View { public interface OnValueChangeListener { public void onValueChange(float value); } public static final int MOD_TYPE_HALF = 2; public static final int MOD_TYPE_ONE = 10; private static final int ITEM_HALF_DIVIDER = 40; private static final int ITEM_ONE_DIVIDER = 10; private static final int ITEM_MAX_HEIGHT = 50; private static final int ITEM_MIN_HEIGHT = 20; private static final int TEXT_SIZE = 18; private float mDensity; private int mValue = 50, mMaxValue = 100, mModType = MOD_TYPE_HALF, mLineDivider = ITEM_HALF_DIVIDER; // private int mValue = 50, mMaxValue = 500, mModType = MOD_TYPE_ONE, // mLineDivider = ITEM_ONE_DIVIDER; private int mLastX, mMove; private int mWidth, mHeight; private int mMinVelocity; private Scroller mScroller; private VelocityTracker mVelocityTracker; private OnValueChangeListener mListener; @SuppressWarnings("deprecation") public TuneWheel(Context context, AttributeSet attrs) { super(context, attrs); mScroller = new Scroller(getContext()); mDensity = getContext().getResources().getDisplayMetrics().density; mMinVelocity = ViewConfiguration.get(getContext()).getScaledMinimumFlingVelocity(); // setBackgroundResource(R.drawable.bg_wheel); setBackgroundDrawable(createBackground()); } private GradientDrawable createBackground() { float strokeWidth = 4 * mDensity; // 邊框寬度 float roundRadius = 6 * mDensity; // 圓角半徑 int strokeColor = Color.parseColor("#FF666666");// 邊框顏色 // int fillColor = Color.parseColor("#DFDFE0");// 內部填充顏色 setPadding((int)strokeWidth, (int)strokeWidth, (int)strokeWidth, 0); int colors[] = { 0xFF999999, 0xFFFFFFFF, 0xFF999999 };// 分別為開始顏色,中間夜色,結束顏色 GradientDrawable bgDrawable = new GradientDrawable(GradientDrawable.Orientation.LEFT_RIGHT, colors);// 創建drawable // bgDrawable.setColor(fillColor); bgDrawable.setCornerRadius(roundRadius); bgDrawable.setStroke((int)strokeWidth, strokeColor); // setBackgroundDrawable(gd); return bgDrawable; } /** * * 考慮可擴展,但是時間緊迫,只可以支持兩種類型效果圖中兩種類型 * * @param value * 初始值 * @param maxValue * 最大值 * @param model * 刻度盤精度:
* {@link MOD_TYPE_HALF}
* {@link MOD_TYPE_ONE}
*/ public void initViewParam(int defaultValue, int maxValue, int model) { switch (model) { case MOD_TYPE_HALF: mModType = MOD_TYPE_HALF; mLineDivider = ITEM_HALF_DIVIDER; mValue = defaultValue * 2; mMaxValue = maxValue * 2; break; case MOD_TYPE_ONE: mModType = MOD_TYPE_ONE; mLineDivider = ITEM_ONE_DIVIDER; mValue = defaultValue; mMaxValue = maxValue; break; default: break; } invalidate(); mLastX = 0; mMove = 0; notifyValueChange(); } /** * 設置用於接收結果的監聽器 * * @param listener */ public void setValueChangeListener(OnValueChangeListener listener) { mListener = listener; } /** * 獲取當前刻度值 * * @return */ public float getValue() { return mValue; } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { mWidth = getWidth(); mHeight = getHeight(); super.onLayout(changed, left, top, right, bottom); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); drawScaleLine(canvas); // drawWheel(canvas); drawMiddleLine(canvas); } private void drawWheel(Canvas canvas) { Drawable wheel = getResources().getDrawable(R.drawable.bg_wheel); wheel.setBounds(0, 0, getWidth(), getHeight()); wheel.draw(canvas); } /** * 從中間往兩邊開始畫刻度線 * * @param canvas */ private void drawScaleLine(Canvas canvas) { canvas.save(); Paint linePaint = new Paint(); linePaint.setStrokeWidth(2); linePaint.setColor(Color.BLACK); TextPaint textPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG); textPaint.setTextSize(TEXT_SIZE * mDensity); int width = mWidth, drawCount = 0; float xPosition = 0, textWidth = Layout.getDesiredWidth("0", textPaint); for (int i = 0; drawCount <= 4 * width; i++) { int numSize = String.valueOf(mValue + i).length(); xPosition = (width / 2 - mMove) + i * mLineDivider * mDensity; if (xPosition + getPaddingRight() < mWidth) { if ((mValue + i) % mModType == 0) { canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MAX_HEIGHT, linePaint); if (mValue + i <= mMaxValue) { switch (mModType) { case MOD_TYPE_HALF: canvas.drawText(String.valueOf((mValue + i) / 2), countLeftStart(mValue + i, xPosition, textWidth), getHeight() - textWidth, textPaint); break; case MOD_TYPE_ONE: canvas.drawText(String.valueOf(mValue + i), xPosition - (textWidth * numSize / 2), getHeight() - textWidth, textPaint); break; default: break; } } } else { canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MIN_HEIGHT, linePaint); } } xPosition = (width / 2 - mMove) - i * mLineDivider * mDensity; if (xPosition > getPaddingLeft()) { if ((mValue - i) % mModType == 0) { canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MAX_HEIGHT, linePaint); if (mValue - i >= 0) { switch (mModType) { case MOD_TYPE_HALF: canvas.drawText(String.valueOf((mValue - i) / 2), countLeftStart(mValue - i, xPosition, textWidth), getHeight() - textWidth, textPaint); break; case MOD_TYPE_ONE: canvas.drawText(String.valueOf(mValue - i), xPosition - (textWidth * numSize / 2), getHeight() - textWidth, textPaint); break; default: break; } } } else { canvas.drawLine(xPosition, getPaddingTop(), xPosition, mDensity * ITEM_MIN_HEIGHT, linePaint); } } drawCount += 2 * mLineDivider * mDensity; } canvas.restore(); } /** * 計算沒有數字顯示位置的輔助方法 * * @param value * @param xPosition * @param textWidth * @return */ private float countLeftStart(int value, float xPosition, float textWidth) { float xp = 0f; if (value < 20) { xp = xPosition - (textWidth * 1 / 2); } else { xp = xPosition - (textWidth * 2 / 2); } return xp; } /** * 畫中間的紅色指示線、陰影等。指示線兩端簡單的用了兩個矩形代替 * * @param canvas */ private void drawMiddleLine(Canvas canvas) { // TOOD 常量太多,暫時放這,最終會放在類的開始,放遠了怕很快忘記 int gap = 12, indexWidth = 8, indexTitleWidth = 24, indexTitleHight = 10, shadow = 6; String color = "#66999999"; canvas.save(); Paint redPaint = new Paint(); redPaint.setStrokeWidth(indexWidth); redPaint.setColor(Color.RED); canvas.drawLine(mWidth / 2, 0, mWidth / 2, mHeight, redPaint); Paint ovalPaint = new Paint(); ovalPaint.setColor(Color.RED); ovalPaint.setStrokeWidth(indexTitleWidth); canvas.drawLine(mWidth / 2, 0, mWidth / 2, indexTitleHight, ovalPaint); canvas.drawLine(mWidth / 2, mHeight - indexTitleHight, mWidth / 2, mHeight, ovalPaint); // RectF ovalRectF = new RectF(mWidth / 2 - 10, 0, mWidth / 2 + 10, 4 * // mDensity); //TODO 橢圓 // canvas.drawOval(ovalRectF, ovalPaint); // ovalRectF.set(mWidth / 2 - 10, mHeight - 8 * mDensity, mWidth / 2 + // 10, mHeight); //TODO Paint shadowPaint = new Paint(); shadowPaint.setStrokeWidth(shadow); shadowPaint.setColor(Color.parseColor(color)); canvas.drawLine(mWidth / 2 + gap, 0, mWidth / 2 + gap, mHeight, shadowPaint); canvas.restore(); } @Override public boolean onTouchEvent(MotionEvent event) { int action = event.getAction(); int xPosition = (int) event.getX(); if (mVelocityTracker == null) { mVelocityTracker = VelocityTracker.obtain(); } mVelocityTracker.addMovement(event); switch (action) { case MotionEvent.ACTION_DOWN: mScroller.forceFinished(true); mLastX = xPosition; mMove = 0; break; case MotionEvent.ACTION_MOVE: mMove += (mLastX - xPosition); changeMoveAndValue(); break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_CANCEL: countMoveEnd(); countVelocityTracker(event); return false; // break; default: break; } mLastX = xPosition; return true; } private void countVelocityTracker(MotionEvent event) { mVelocityTracker.computeCurrentVelocity(1000); float xVelocity = mVelocityTracker.getXVelocity(); if (Math.abs(xVelocity) > mMinVelocity) { mScroller.fling(0, 0, (int) xVelocity, 0, Integer.MIN_VALUE, Integer.MAX_VALUE, 0, 0); } } private void changeMoveAndValue() { int tValue = (int) (mMove / (mLineDivider * mDensity)); if (Math.abs(tValue) > 0) { mValue += tValue; mMove -= tValue * mLineDivider * mDensity; if (mValue <= 0 || mValue > mMaxValue) { mValue = mValue <= 0 ? 0 : mMaxValue; mMove = 0; mScroller.forceFinished(true); } notifyValueChange(); } postInvalidate(); } private void countMoveEnd() { int roundMove = Math.round(mMove / (mLineDivider * mDensity)); mValue = mValue + roundMove; mValue = mValue <= 0 ? 0 : mValue; mValue = mValue > mMaxValue ? mMaxValue : mValue; mLastX = 0; mMove = 0; notifyValueChange(); postInvalidate(); } private void notifyValueChange() { if (null != mListener) { if (mModType == MOD_TYPE_ONE) { mListener.onValueChange(mValue); } if (mModType == MOD_TYPE_HALF) { mListener.onValueChange(mValue / 2f); } } } @Override public void computeScroll() { super.computeScroll(); if (mScroller.computeScrollOffset()) { if (mScroller.getCurrX() == mScroller.getFinalX()) { // over countMoveEnd(); } else { int xPosition = mScroller.getCurrX(); mMove += (mLastX - xPosition); changeMoveAndValue(); mLastX = xPosition; } } } }
 Android 讀取工程內資源文件的兩種方法
Android 讀取工程內資源文件的兩種方法
總結: asset目錄下文件: 稱為原生文件,這類文件在被打包成apk文件時是不會進行壓縮的,不會自動生成R文件的ID 訪問: 獲取路徑: f
 在Android中調用WebService實例
在Android中調用WebService實例
某些情況下我們可能需要與Mysql或者Oracle數據庫進行數據交互,有些朋友的第一反應就是直接在Android中加載驅動然後進行數據的增刪改查。我個人不推薦這種做法,一
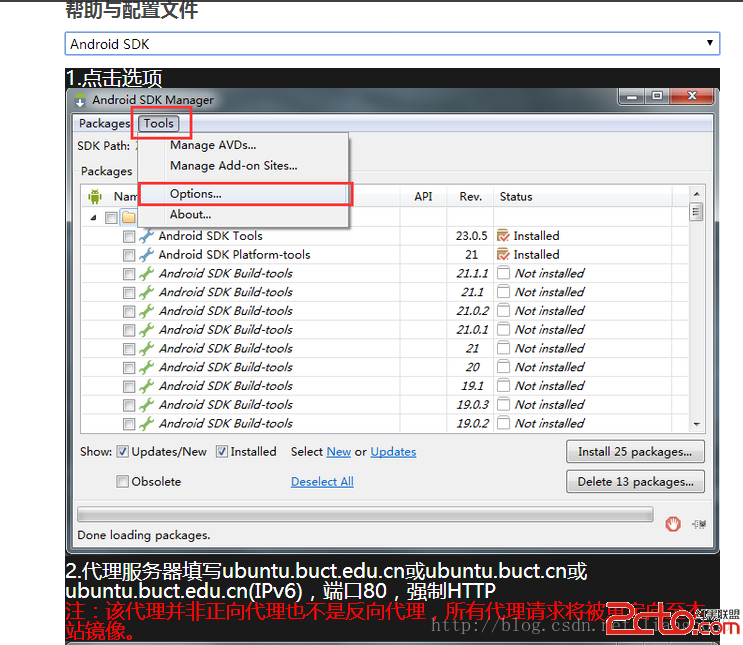
 解決國內android sdk無法更新,google不能的簡單辦法
解決國內android sdk無法更新,google不能的簡單辦法
在國內屏蔽了許多外國網站,連google 和android都屏蔽了,做程序員的就苦了!不過車到山前必有路,我們也有我們的辦法!首先要先進去google等的一系列網站,那麼
 android AChartEnginee講解之源碼框架解讀
android AChartEnginee講解之源碼框架解讀
從上周把android ACHartEnginee的源碼check out出來後就一直在看這個東西是如何使用的,以及底層是如何實現的,把最近一周對這個東西的了解先發上來,