編輯:關於Android編程
群裡的一個哥們有個需求是這樣的:問題;主要功能就是:1、循環的一個滑動;2、每次滑動結束,保持每個Item的完整。然後我當時給他寫了個Demo,所有代碼都在Activity裡面,後期看來其太惡心了,修改也不方便;貌似那哥們還因為那代碼修改到12點,大大的贊一下這哥們的毅力,也深表歉意,今天特意把代碼抽取成自定義的ScrollView,然後提供一些回調出來;
本博客首先介紹使用自定義的ScrollView解決上面的問題,然後自定義ListView實現每次拖動完成後保持每個Item的完整;
關於橫向滑動可以參考:
Android 自定義 HorizontalScrollView 打造再多圖片(控件)也不怕 OOM 的橫向滑動效果
Android 自定義RecyclerView 實現真正的Gallery效果
橫向和縱向很類似哈,一個改寫HorizontalScrollView,一個是ScrollView;一個改寫ListView,一個是RecyclerView;不多具體需求還是有出入的,大家如果有這方面需求可以借鑒。關於橫向有同學問如何保證滑動結束實現單個Item完整,可以參考今天縱向的代碼。
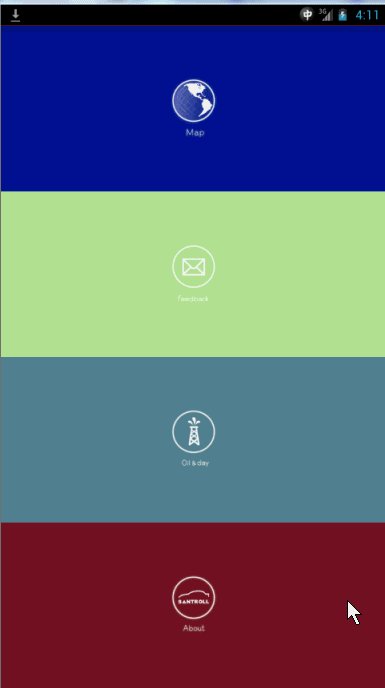
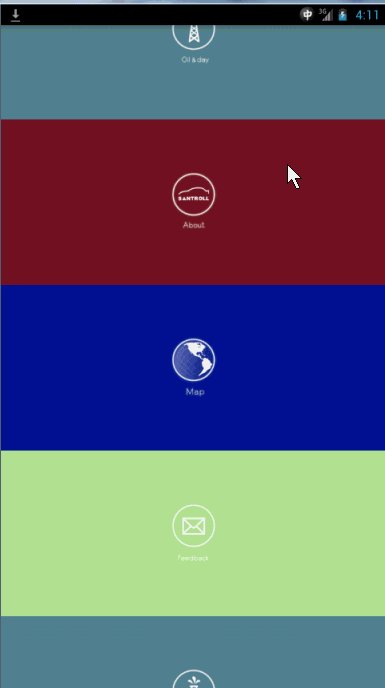
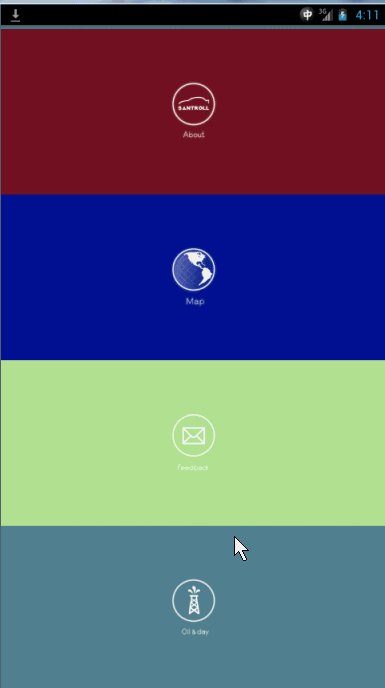
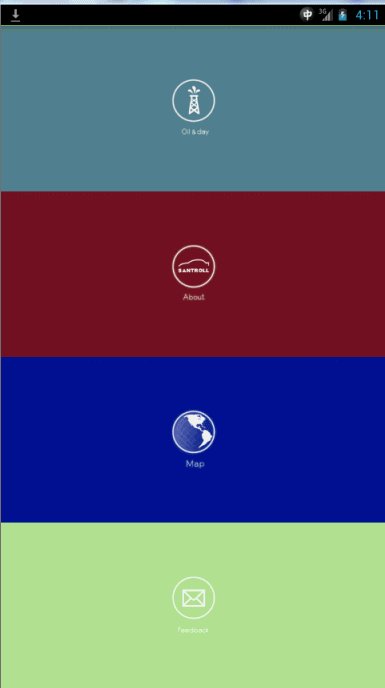
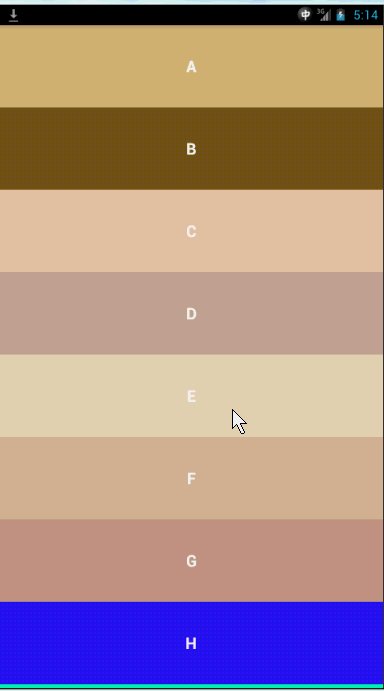
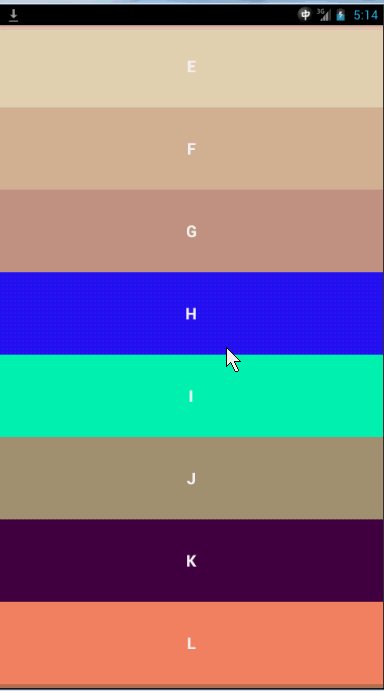
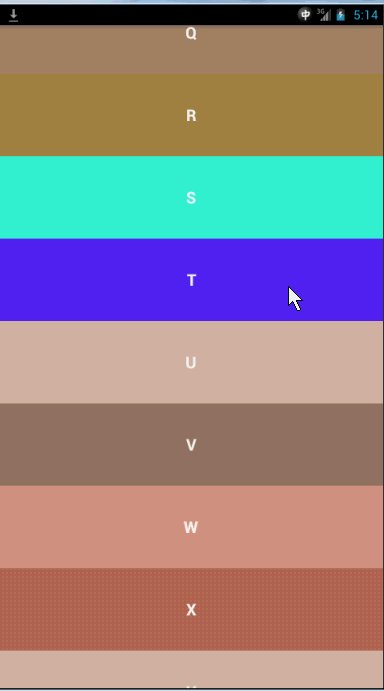
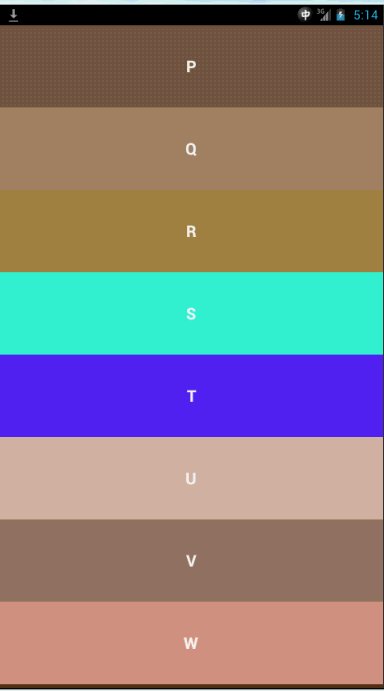
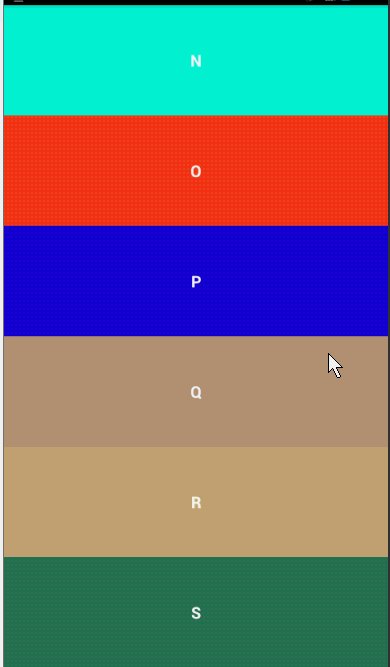
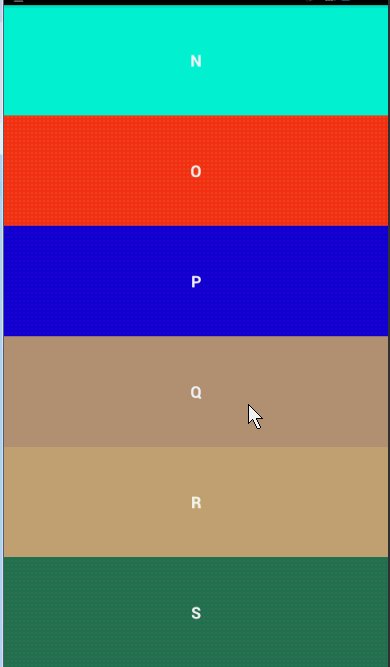
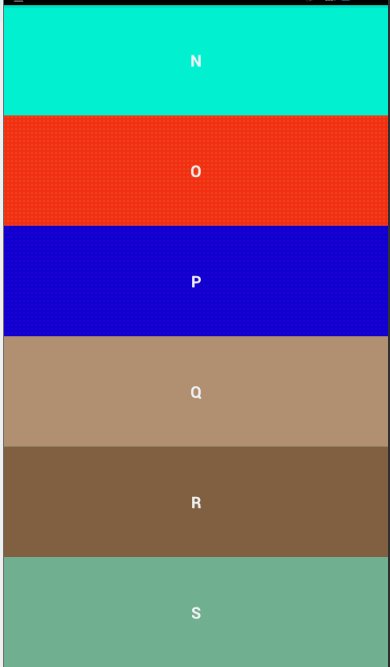
現展示下效果圖,然後講解下原理,最後分析下代碼~三部曲~

a、根據用戶提供的Adapter(主要就兩個方法,getCount【決定多少個Item】,getView【每個Item的樣子】),根據getCount我會在初始化時,在ScrollView內部LinearLayout中添加對應數量的Item,當然也會根據數量平分屏幕高度;
b、監聽onTouch方法,當用戶觸發ACTION_MOVE時,屏幕跟隨用戶手指上面移動,當達到頂部時,會動態為頂部添加一個Item,同時移除底部最後一個Item;用戶滑動到達底部也一樣,底部動態添加一個Item,頂部第一個移除;ScrollView內會始終維持用戶指定數量+1個Item,為什麼加1呢,因為拖動過程中最多會顯示+1個Item(第一個一半,最後一個一半)
c、監聽ACTION_UP,判斷如果當然顯示小於半個,縮回去;大於半個則慢慢顯示出完整的Item;
首先我們定義一個Adapter,用戶給用戶設置每個Item的樣子以及個數;類似ListView的Adapter
/**
* 適配器
* @author zhy
*
*/
public static abstract class Adapter
{
public abstract View getView(SingleItemScrollView parent, int pos);
public abstract int getCount();
}
public SingleItemScrollView(Context context, AttributeSet attrs)
{
super(context, attrs);
// 計算屏幕的高度
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenHeight = outMetrics.heightPixels;
mScreenHeight -= getStatusHeight(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
//防止多次調用
if (!flag)
{
mContainer = (ViewGroup) getChildAt(0);
//根據Adapter的方法,為容器添加Item
if (mAdapter != null)
{
mItemCount = mAdapter.getCount();
mItemHeight = mScreenHeight / mItemCount;
mContainer.removeAllViews();
for (int i = 0; i < mAdapter.getCount(); i++)
{
addChildView(i);
}
}
addChildView(0);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 在容器末尾添加一個Item
* @param i
*/
private void addChildView(int i)
{
View item = mAdapter.getView(this, i);
//設置參數
android.view.ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(
android.view.ViewGroup.LayoutParams.MATCH_PARENT, mItemHeight);
item.setLayoutParams(lp);
//設置Tag
item.setTag(i);
//添加事件
item.setOnClickListener(this);
mContainer.addView(item);
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
flag = true;
int action = ev.getAction();
int scrollY = getScrollY();
switch (action)
{
case MotionEvent.ACTION_MOVE:
Log.e(TAG, scrollY = + scrollY);
// 表示此時ScrollView的頂部已經達到屏幕頂部
if (scrollY == 0)
{
addChildToFirst();
}
// ScrollView的頂部已經到達屏幕底部
if (Math.abs(scrollY - mItemHeight) <= mItemCount)
{
addChildToLast();
}
break;
case MotionEvent.ACTION_UP:
checkForReset();
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
/**
* 在底部添加一個View,並移除第一個View
*/
private void addChildToLast()
{
Log.e(TAG, addChildToLast);
int pos = (Integer) mContainer.getChildAt(1).getTag();
addChildView(pos);
mContainer.removeViewAt(0);
this.scrollTo(0, 0);
}
/**
* 在頂部添加一個View,並移除最後一個View
*/
protected void addChildToFirst()
{
Log.e(TAG, addChildToFirst);
int pos = (Integer) mContainer.getChildAt(mItemCount - 1).getTag();
addChildView(pos, 0);
mContainer.removeViewAt(mContainer.getChildCount() - 1);
this.scrollTo(0, mItemHeight);
}
/**
* 檢查當前getScrollY,顯示完成Item,或者收縮此Item
*/
private void checkForReset()
{
int val = getScrollY() % mItemHeight;
if (val >= mItemHeight / 2)
{
smoothScrollTo(0, mItemHeight);
} else
{
smoothScrollTo(0, 0);
}
}
可以看到ACTION_MOVE中我們只判斷是否到達頂部或者底部;
if (Math.abs(scrollY - mItemHeight) <= mItemCount)這樣的判斷,主要是因為,擔心用戶設置的個數拿屏幕的高度來除並不是整除的,整數除整數難免有個四捨五入什麼的,所以我設置了一個小的范圍;
當到達頂部的時候,頂部其實已經沒有Item了,此時我們為頂部添加一個Item,同時移除底部的最後一個;並且我們需要將scrollY移動到未添加前的位置;給用戶一個無縫添加的體驗;
到達底部同理了~
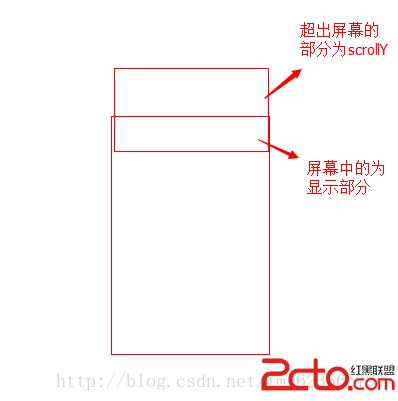
當ACTION_UP的時候,我們對當前的scrollY進行檢查,如果對Item高度取余後小於Item的高度的一半,小於Item的高度的一半意味中隱藏部分是小於一般的,而顯示部分是大於一半的,於是我們smoothScrollTo(0, 0);把完整的Item顯示出來;反之則反之;

取余以後得到的值其實去超出屏幕的部分,也就是隱藏的部分,它要是大於一半,那麼顯示部分就小於一半;反之則反之;
MainActivity中用戶的使用
package com.example.zhy_wangandroid_hownoon;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.Toast;
import com.example.zhy_wangandroid_hownoon.SingleItemScrollView.Adapter;
import com.example.zhy_wangandroid_hownoon.SingleItemScrollView.OnItemClickListener;
public class MainActivity extends Activity
{
private SingleItemScrollView mScrollView;
private Adapter mAdapter;
private LayoutInflater mInflater;
private List mDatas = new ArrayList(Arrays.asList(//
new Bean(R.drawable.icon_about, Color.rgb(123, 34, 45)),//
new Bean(R.drawable.icon_map, Color.rgb(12, 34, 145)),//
new Bean(R.drawable.icon_message, Color.rgb(177, 234, 145)),//
new Bean(R.drawable.icon_oil, Color.rgb(88, 134, 145))//
));
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
mScrollView = (SingleItemScrollView) findViewById(R.id.id_scrollview);
mAdapter = new Adapter()
{
@Override
public View getView(SingleItemScrollView parent, int pos)
{
View view = mInflater.inflate(R.layout.item, null);
ImageView iv = (ImageView) view.findViewById(R.id.id_title);
iv.setImageResource(mDatas.get(pos).getResId());
view.setBackgroundColor(mDatas.get(pos).getColor());
return view;
}
@Override
public int getCount()
{
return 4;
}
};
mScrollView.setAdapter(mAdapter);
mScrollView.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(int pos, View view)
{
Toast.makeText(getApplicationContext(), pos + ,
Toast.LENGTH_SHORT).show();
}
});
}
}
用戶拿到控件,設置Adapter,在getView裡面設置數據以及決定Item的樣子;提供一個setOnItemClickListener的回調,供用戶設置點擊每個Item的處理;和ListView的使用風格基本是一致的;
主布局文件:

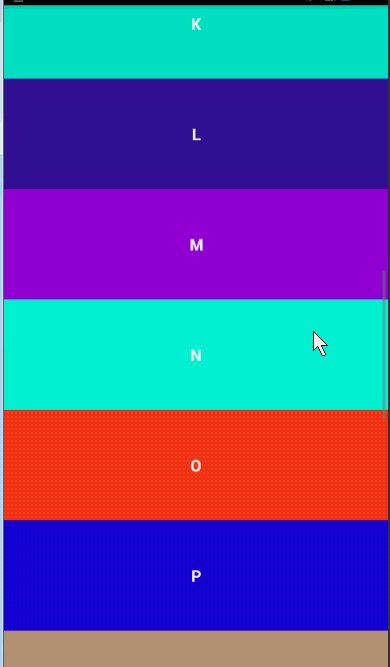
先分析一下:
想要結束顯示完整的,那麼有個前提是,你的Item初始化一屏幕的時候應該剛好是固定數量完整的Item;
這樣,就需要一個參數指定一屏幕顯示多少個Item;同時會根據Item數量為每個Item設置高度;
存在一個問題,Item布局是在Adapter中設置的,也就是說,我們必須在getView中設置這個高度,但是這個高度實在ListView中計算的,所以對外公布出這個高度;
最後無非就是監聽滾動結束後,判斷當前顯示是否是完整的,如果是則,如果不是則;
a、自定義屬性
b、布局文件:
package com.example.zhy_wangandroid_hownoon;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.WindowManager;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ListView;
public class MyListView extends ListView implements OnScrollListener
{
private static final String TAG = MyListView.class.getSimpleName();
/**
* 每個屏幕顯示多少個Item
*/
private int mItemCountInOneScreen ;
/**
* 每個Item的高度
*/
private int mItemHeight;
/**
* 記錄第一個顯示的Item
*/
private int mFirstVisibleItem;
public MyListView(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
/**
* 構造方法中拿到自定義屬性ItemCount,計算每個Item高度
* @param context
* @param attrs
* @param defStyle
*/
public MyListView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
//獲取MyListView_itemCount
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.MyListView, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.MyListView_itemCount:
mItemCountInOneScreen = a.getInt(attr, 6);
break;
}
}
a.recycle();
//計算每個Item高度
mItemHeight = (outMetrics.heightPixels - getStatusHeight(context))
/ mItemCountInOneScreen;
//設置一個滾動監聽
setOnScrollListener(this);
Log.e(TAG, mItemCountInOneScreen + );
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState)
{
//滾動結束
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE)
{
// Log.e(TAG, getChildAt(0).getTop() + getTop());
Log.e(TAG, mFirstVisibleItem + SCROLL_STATE_IDLE);
//獲取第一個Item的top
int top = getChildAt(0).getTop();
if (top == 0)
return;
//絕對值不為0時,如果絕對值大於mItemHeight的一半,則收縮,即顯示下一個Item
if (Math.abs(top) > mItemHeight / 2)
{
this.setSelection(mFirstVisibleItem + 1);
// this.scrollTo(x, y)
// smoothScrollToPosition(mFirstVisibleItem - 1);
// scrollBy(0, mItemHeight- Math.abs(top));
// smoothScrollBy(mItemHeight- Math.abs(top), 200);
} else//絕對值不為0時,如果絕對值小於於mItemHeight的一半,則展開,顯示當前完整的Item
{
this.setSelection(mFirstVisibleItem);
// this.scrollTo(x, y)
// smoothScrollBy( -Math.abs(top), 200);
// smoothScrollByOffset(offset);
// scrollBy(0, -Math.abs(top));
// smoothScrollToPosition(mFirstVisibleItem);
}
// smoothScrollToPosition(mFirstVisibleItem);
}
}
/**
* 滾動過程中不斷記錄當前顯示的第一個Item
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount)
{
mFirstVisibleItem = firstVisibleItem;
// Log.e(TAG, mFirstVisibleItem + );
}
/**
* 對外公布每個Item的高度
* @return
*/
public int getItemHeight()
{
return mItemHeight;
}
/**
* 獲得狀態欄的高度
*
* @param context
* @return
*/
public int getStatusHeight(Context context)
{
int statusHeight = -1;
try
{
Class clazz = Class.forName(com.android.internal.R$dimen);
Object object = clazz.newInstance();
int height = Integer.parseInt(clazz.getField(status_bar_height)
.get(object).toString());
statusHeight = context.getResources().getDimensionPixelSize(height);
} catch (Exception e)
{
e.printStackTrace();
}
return statusHeight;
}
}
d、MainActivity中
package com.example.zhy_wangandroid_hownoon;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import com.zhy.utils.CommonAdapter;
import com.zhy.utils.ViewHolder;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
public class MainActivity extends Activity
{
private MyListView mListView;
private CommonAdapter mAdapter;
private List mDatas;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mListView = (MyListView) findViewById(R.id.id_lv);
initDatas();
initViews();
}
private void initViews()
{
mListView = (MyListView) findViewById(R.id.id_lv);
mAdapter = new CommonAdapter(this, mDatas, R.layout.item)
{
@Override
public void convert(ViewHolder helper, String item)
{
View convertView = helper.getConvertView();
convertView.setBackgroundColor(Color.rgb(
new Random().nextInt(255), new Random().nextInt(255),
new Random().nextInt(255)));
ViewGroup.LayoutParams lp = convertView.getLayoutParams();
lp.height = mListView.getItemHeight();
convertView.setLayoutParams(lp);
helper.setText(R.id.id_title, item);
}
};
mListView.setAdapter(mAdapter);
}
private void initDatas()
{
mDatas = new ArrayList();
for (int i = 'A'; i <= 'Z'; i++)
{
mDatas.add(String.valueOf((char) +i));
}
}
}
還有些需求是這樣的,既要滿足每次停止顯示完整的Item,還希望即使用戶給了個加速度,在用戶抬起手指時,不會自動的滾動;
這個比較容易了,只需要復寫onTouchEvent方法,然後在ACTION_UP後,進行檢查是顯示/影藏當前Item,然後return true;
@Override
public boolean onTouchEvent(MotionEvent ev)
{
int action = ev.getAction();
if (action == MotionEvent.ACTION_UP)
{
checkForReset();
return true;
}
return super.onTouchEvent(ev);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState)
{
// 滾動結束
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE)
{
checkForReset();
}
}
關鍵代碼如上,其他所有代碼和上例一致;

好了,就介紹到這了;
源碼點擊下載
 Android Intent啟動別的應用實現方法
Android Intent啟動別的應用實現方法
我們知道Intent的應用,可以啟動別一個Activity,那麼是否可以啟動別外的一個應用程序呢,答案是可以的。1、首先我們新建一個Android應用,名為Another
 Android基礎之四大組件---BroadcastReceiver
Android基礎之四大組件---BroadcastReceiver
學習Android一段時間,來總結下BroadcastReceiver的使用方法。一、什麼是廣播,廣播接受者廣播:廣泛運用在應用程序之間傳輸信息的機制。 廣播接受者(Br
 【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
一 背景概述:ScrollView裡嵌套ListView,一直是Android開發者(反正至少是我們組)最討厭的設計之一,完美打破ListView(RecyclerVie
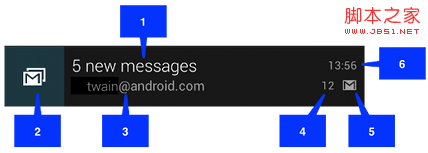
 android notification 的總結分析
android notification 的總結分析
分類 notification有以下幾種: 1>普通notification 1.內容標題 2.大圖標 3.內容 4.內容附