編輯:關於Android編程


下面為主工程代碼:
package com.example.wechatsample;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewConfiguration;
import android.view.Window;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
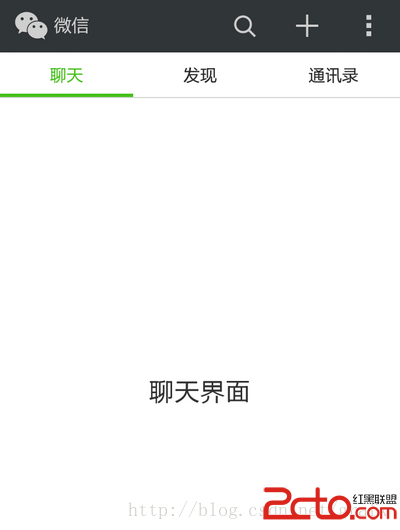
* 高仿微信主界面
*/
public class MainActivity extends FragmentActivity implements OnClickListener, OnPageChangeListener
{
private TextView[] tabTextView = null;
private ImageView tabBottomLine = null;
private ViewPager viewPager = null;
private List listFragments = null;
private FragmentPagerAdapter fmPagerAdapter = null;
private int tabWidth = 0;
private int curTabIndex = VIEW_ID_CHAT;
private static final int VIEW_ID_CHAT = 0;
private static final int VIEW_ID_FOUND = 1;
private static final int VIEW_ID_CONTACTS = 2;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setOverflowShowingAlways();
// 初始化tab文字
tabTextView = new TextView[3];
tabTextView[VIEW_ID_CHAT] = (TextView)findViewById(R.id.chatTextView);
tabTextView[VIEW_ID_FOUND] = (TextView)findViewById(R.id.foundTextView);
tabTextView[VIEW_ID_CONTACTS] = (TextView)findViewById(R.id.contactsTextView);
tabTextView[VIEW_ID_CHAT].setOnClickListener(this);
tabTextView[VIEW_ID_FOUND].setOnClickListener(this);
tabTextView[VIEW_ID_CONTACTS].setOnClickListener(this);
// 初始化tab標識線
tabBottomLine = (ImageView)findViewById(R.id.tabBottomLine);
RelativeLayout.LayoutParams lParams = (RelativeLayout.LayoutParams)tabBottomLine.getLayoutParams();
DisplayMetrics dm = getResources().getDisplayMetrics();
lParams.width = dm.widthPixels / 3;
tabBottomLine.setLayoutParams(lParams);
tabWidth = lParams.width;
// 初始化頁面
listFragments = new ArrayList();
listFragments.add(new ChatFragment());
listFragments.add(new FoundFragment());
listFragments.add(new ContactsFragment());
viewPager = (ViewPager)findViewById(R.id.viewPager);
fmPagerAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return listFragments.size();
}
@Override
public Fragment getItem(int index)
{
return listFragments.get(index);
}
};
viewPager.setAdapter(fmPagerAdapter);
viewPager.setOnPageChangeListener(this);
viewPager.setCurrentItem(VIEW_ID_CHAT);
updateTabTextStatus(VIEW_ID_CHAT);
}
// 更新tab文字選中狀態
private void updateTabTextStatus(int index)
{
for (TextView tv : tabTextView)
{
tv.setTextColor(Color.parseColor("#2c2c2c"));
}
tabTextView[index].setTextColor(Color.parseColor("#45c01a"));
}
// 切換tab選項
private void changeTabItem(int index)
{
Animation animation = new TranslateAnimation(curTabIndex*tabWidth , index*tabWidth, 0, 0);
curTabIndex = index;
animation.setFillAfter(true);
animation.setDuration(300);
tabBottomLine.startAnimation(animation);
animation.setAnimationListener(new Animation.AnimationListener()
{
@Override
public void onAnimationStart(Animation animation)
{
}
@Override
public void onAnimationRepeat(Animation animation)
{
}
@Override
public void onAnimationEnd(Animation animation)
{
// 動畫結束,更新文字選中狀態
updateTabTextStatus(curTabIndex);
}
});
}
@Override
public void onPageSelected(int position)
{
// 左右滑動切換tab頁
changeTabItem(position);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels)
{
}
@Override
public void onPageScrollStateChanged(int state)
{
}
@Override
public void onClick(View v)
{
// 點擊切換tab頁
switch (v.getId())
{
case R.id.chatTextView:
tabTextView[VIEW_ID_CHAT].setTextColor(Color.parseColor("#8a8a8a"));
viewPager.setCurrentItem(VIEW_ID_CHAT);
break;
case R.id.foundTextView:
tabTextView[VIEW_ID_FOUND].setTextColor(Color.parseColor("#8a8a8a"));
viewPager.setCurrentItem(VIEW_ID_FOUND);
break;
case R.id.contactsTextView:
tabTextView[VIEW_ID_CONTACTS].setTextColor(Color.parseColor("#8a8a8a"));
viewPager.setCurrentItem(VIEW_ID_CONTACTS);
break;
default:
break;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onMenuOpened(int featureId, Menu menu)
{
if (featureId == Window.FEATURE_ACTION_BAR && menu != null)
{
if (menu.getClass().getSimpleName().equals("MenuBuilder"))
{
try
{
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
}
catch (Exception e)
{
}
}
}
return super.onMenuOpened(featureId, menu);
}
private void setOverflowShowingAlways()
{
try
{
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKeyField = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");
menuKeyField.setAccessible(true);
menuKeyField.setBoolean(config, false);
}
catch (Exception e)
{
e.printStackTrace();
}
}
}
工程運行後的效果圖如下:

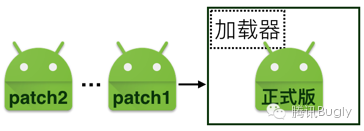
 Android Patch 方案與持續交付
Android Patch 方案與持續交付
Android 不僅系統版本眾多,機型眾多,而且各個市場都各有各的政策和審核速度,每次發布一個版本對於開發同學來講都是一種漫長的煎熬。相比於 iOS 兩三天就能達到 80
 Android實戰教程第四十篇之Chronometer實現倒計時
Android實戰教程第四十篇之Chronometer實現倒計時
Android提供了實現按照秒計時的API,今天就是用這個API實現簡單的倒計時。來個布局:<?xml version=1.0 encoding=utf-8
 如何讓你的的小米手機運行更流暢
如何讓你的的小米手機運行更流暢
小米是目前國內用的較多的手機,米粉們用手機用多了發現小米手機變慢了,怎麼提高小米手機的速度呢!要注意以下幾點。 1:開機時間 需要打開權
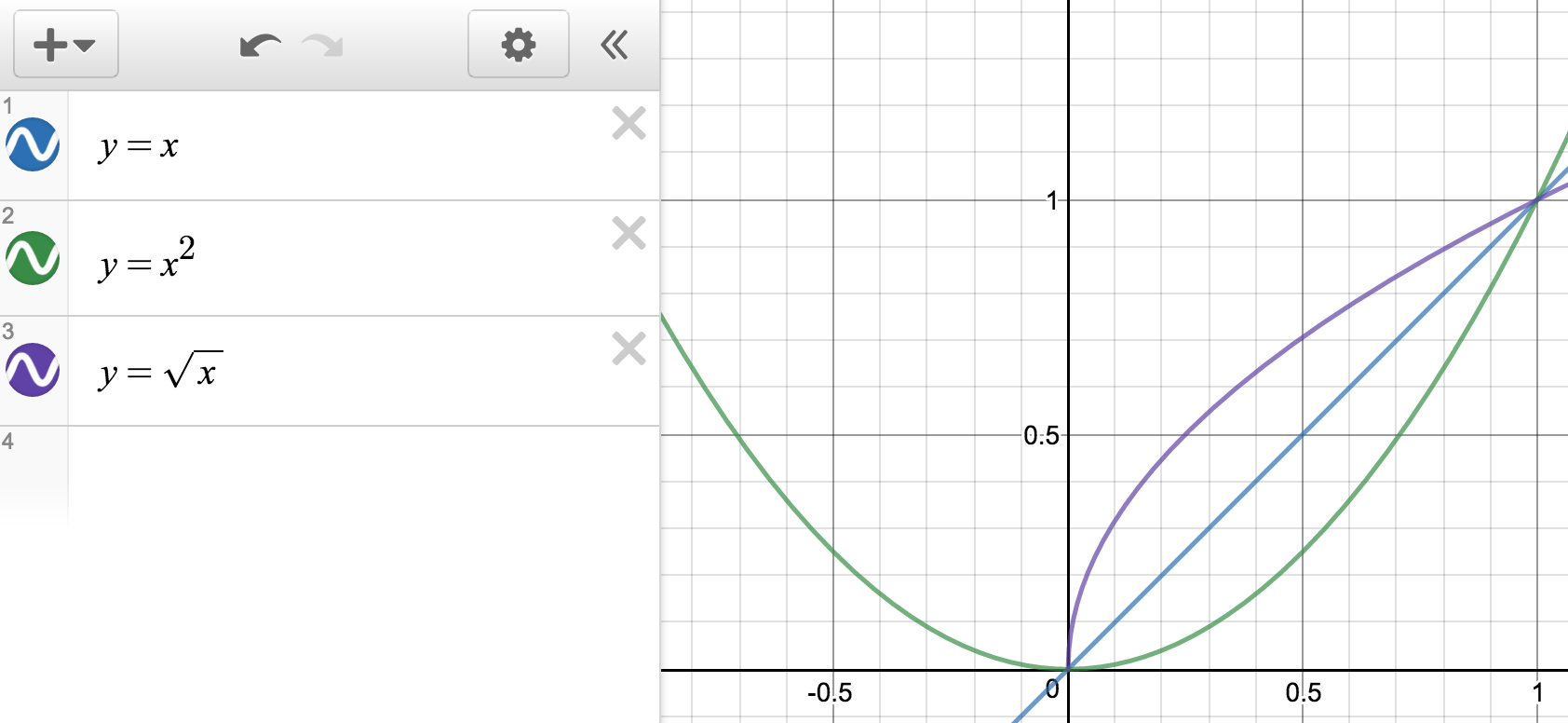
 模擬自然動畫的精髓——TimeInterpolator與TypeEvaluator
模擬自然動畫的精髓——TimeInterpolator與TypeEvaluator
在今天的文章開始之前,有個忙想請大家幫一下,希望在京東、淘寶、當當、亞馬遜購買了我的書《Android群英傳:神兵利器》的朋友們,幫忙去網店上給個簡短的評價,舉手之勞,還