編輯:關於Android編程
/* * Date: 14-7-28 * Project: Access-Control-V2 */ package cn.irains.access.v2.common; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * Author: msdx ([email protected]) * Time: 14-7-28 上午10:20 */ public class StaticViewPager extends ViewPager { public StaticViewPager(Context context) { super(context); } public StaticViewPager(Context context, AttributeSet attrs) { super(context, attrs); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return false; } @Override public boolean onTouchEvent(MotionEvent ev) { return false; } @Override public void setCurrentItem(int item) { this.setCurrentItem(item, false); } }
2、高度可以為WrapContent的ViewPager
/* * Date: 14-8-18 * Project: Access-Control-V2 */ package cn.irains.access.v2.common; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.View; /** * Author: msdx ([email protected]) * Time: 14-8-18 上午11:22 */ public class WrapHeightViewPager extends ViewPager { public WrapHeightViewPager(Context context) { super(context); } public WrapHeightViewPager(Context context, AttributeSet attrs) { super(context, attrs); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int height = 0; for (int i = 0; i < getChildCount(); i++) { View child = getChildAt(i); child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED)); int h = child.getMeasuredHeight(); if (h > height) height = h; } heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY); super.onMeasure(widthMeasureSpec, heightMeasureSpec); } /** * Determines the height of this view * * @param measureSpec A measureSpec packed into an int * @param view the base view with already measured height * @return The height of the view, honoring constraints from measureSpec */ private int measureHeight(int measureSpec, View view) { int result = 0; int specMode = MeasureSpec.getMode(measureSpec); int specSize = MeasureSpec.getSize(measureSpec); if (specMode == MeasureSpec.EXACTLY) { result = specSize; } else { // set the height from the base view if available if (view != null) { result = view.getMeasuredHeight(); } if (specMode == MeasureSpec.AT_MOST) { result = Math.min(result, specSize); } } return result; } }
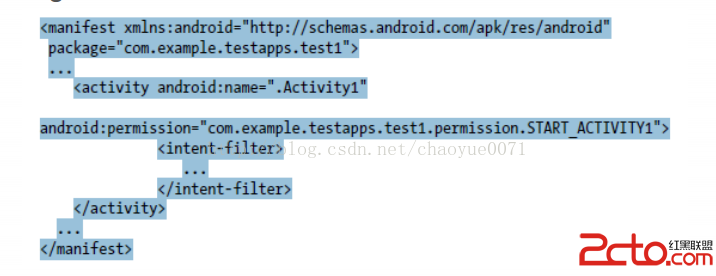
 Android安全機制--四大組件安全
Android安全機制--四大組件安全
組件有Public和Private的概念,是否能被其他方調用。通過android:exported字段來確定,android:exported=true表示能,反之不行。
 android利用zbar二維碼掃描-(解決中文亂碼及掃描區域定義)
android利用zbar二維碼掃描-(解決中文亂碼及掃描區域定義)
寫在最前(這是對上一篇博文的問題做的更新【android利用zbar二維碼掃描】) 前天早上登陸CSDN時候一條消息:一網友提出了兩點疑惑 &
 九宮圖比較常用的多控件布局(GridView)使用介紹
九宮圖比較常用的多控件布局(GridView)使用介紹
GridView跟ListView都是比較常用的多控件布局,而GridView更是實現九宮圖的首選!本文就是介紹如何使用GridView實現九宮圖。GridView的用法
 Android Eclipse 注釋模板的使用(圖文說明)
Android Eclipse 注釋模板的使用(圖文說明)
1、設置的入口,我我們可以在下圖所示的地方個性化我們自己的代碼風格2、文件(Files)注釋標簽復制代碼 代碼如下:/* * @Title: ${