編輯:關於Android編程
相信做Android開發的寫得最多的就是ListView,GridView的適配器吧,記得以前開發一同事開發項目,一個項目下來基本就一直在寫ListView的Adapter都快吐了~~~對於Adapter一般都繼承BaseAdapter復寫幾個方法,getView裡面使用ViewHolder模式,其實大部分的代碼基本都是類似的。
本篇博客為快速開發系列的第一篇,將一步一步帶您封裝出一個通用的Adapter。
首先看一個最常見的案例,大家一目十行的掃一眼
主布局文件:
package com.example.zhy_baseadapterhelper;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter
{
private LayoutInflater mInflater;
private Context mContext;
private List mDatas;
public MyAdapter(Context context, List mDatas)
{
mInflater = LayoutInflater.from(context);
this.mContext = context;
this.mDatas = mDatas;
}
@Override
public int getCount()
{
return mDatas.size();
}
@Override
public Object getItem(int position)
{
return mDatas.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder viewHolder = null;
if (convertView == null)
{
convertView = mInflater.inflate(R.layout.item_single_str, parent,
false);
viewHolder = new ViewHolder();
viewHolder.mTextView = (TextView) convertView
.findViewById(R.id.id_tv_title);
convertView.setTag(viewHolder);
} else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.mTextView.setText(mDatas.get(position));
return convertView;
}
private final class ViewHolder
{
TextView mTextView;
}
}
package com.example.zhy_baseadapterhelper;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends Activity
{
private ListView mListView;
private List mDatas = new ArrayList(Arrays.asList(Hello,
World, Welcome));
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.id_lv_main);
mListView.setAdapter(mAdapter = new MyAdapter(this, mDatas));
}
}
這樣出現ListView就會出現與之對於的Adapter類、ViewHolder類;那麼有沒有辦法減少我們的編碼呢?
下面首先拿ViewHolder開刀~
首先分析下ViewHolder的作用,通過convertView.setTag與convertView進行綁定,然後當convertView復用時,直接從與之對於的ViewHolder(getTag)中拿到convertView布局中的控件,省去了findViewById的時間~
也就是說,實際上們每個convertView會綁定一個ViewHolder對象,這個viewHolder主要用於幫convertView存儲布局中的控件。
那麼我們只要寫出一個通用的ViewHolder,然後對於任意的convertView,提供一個對象讓其setTag即可;
既然是通用,那麼我們這個ViewHolder就不可能含有各種控件的成員變量了,因為每個Item的布局是不同的,最好的方式是什麼呢?
提供一個容器,專門存每個Item布局中的所有控件,而且還要能夠查找出來;既然需要查找,那麼ListView肯定是不行了,需要一個鍵值對進行保存,鍵為控件的Id,值為控件的引用,相信大家立刻就能想到Map;但是我們不用Map,因為有更好的替代類,就是我們android提供的SparseArray這個類,和Map類似,但是比Map效率,不過鍵只能為Integer.
下面看我們的ViewHolder類:
package com.example.zhy_baseadapterhelper;
import android.content.Context;
import android.util.Log;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ViewHolder
{
private final SparseArray mViews;
private View mConvertView;
private ViewHolder(Context context, ViewGroup parent, int layoutId,
int position)
{
this.mViews = new SparseArray();
mConvertView = LayoutInflater.from(context).inflate(layoutId, parent,
false);
//setTag
mConvertView.setTag(this);
}
/**
* 拿到一個ViewHolder對象
* @param context
* @param convertView
* @param parent
* @param layoutId
* @param position
* @return
*/
public static ViewHolder get(Context context, View convertView,
ViewGroup parent, int layoutId, int position)
{
if (convertView == null)
{
return new ViewHolder(context, parent, layoutId, position);
}
return (ViewHolder) convertView.getTag();
}
/**
* 通過控件的Id獲取對於的控件,如果沒有則加入views
* @param viewId
* @return
*/
public T getView(int viewId)
{
View view = mViews.get(viewId);
if (view == null)
{
view = mConvertView.findViewById(viewId);
mViews.put(viewId, view);
}
return (T) view;
}
public View getConvertView()
{
return mConvertView;
}
}
與傳統的ViewHolder不同,我們使用了一個SparseArray
下面看使用該ViewHolder的MyAdapter;
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
//實例化一個viewHolder
ViewHolder viewHolder = ViewHolder.get(mContext, convertView, parent,
R.layout.item_single_str, position);
//通過getView獲取控件
TextView tv = viewHolder.getView(R.id.id_tv_title);
//使用
tv.setText(mDatas.get(position));
return viewHolder.getConvertView();
}
如果存在那麼直接getTag
最後通過getView(id)獲取控件,如果存在則直接返回,否則調用findViewById,返回存儲,返回。
好了,一個通用的ViewHolder寫好了,以後一個項目幾十個Adapter一個ViewHolder直接hold住全場~~大家可以省點時間斗個小地主了~~
有了通用的ViewHolder大家肯定不能滿足,怎麼也得省出dota的時間,人在塔在~~
下面看如何打造一個通過的Adapter,我們叫做CommonAdapter
繼續分析,Adapter一般需要保持一個List對象,存儲一個Bean的集合,不同的ListView,Bean肯定是不同的,這個CommonAdapter肯定需要支持泛型,內部維持一個List
於是我們初步打造我們的CommonAdapter
package com.example.zhy_baseadapterhelper; import java.util.List; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; public abstract class CommonAdapter我們的CommonAdapter依然是一個抽象類,除了getView以外我們把其他的代碼都實現了,這樣的話,在使用我們的Adapter只要實現一個getView,然後getView裡面再使用我們打造的通過的ViewHolder是不是感覺還不錯~extends BaseAdapter { protected LayoutInflater mInflater; protected Context mContext; protected List mDatas; public CommonAdapter(Context context, List mDatas) { mInflater = LayoutInflater.from(context); this.mContext = context; this.mDatas = mDatas; } @Override public int getCount() { return mDatas.size(); } @Override public Object getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } }
現在我們的MyAdapter是這樣的:
package com.example.zhy_baseadapterhelper; import java.util.List; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class MyAdapterextends CommonAdapter { public MyAdapter(Context context, List mDatas) { super(context, mDatas); } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder = ViewHolder.get(mContext, convertView, parent, R.layout.item_single_str, position); TextView mTitle = viewHolder.getView(R.id.id_tv_title); mTitle.setText((String) mDatas.get(position)); return viewHolder.getConvertView(); } }
但是我們是否就這樣滿足了呢?顯然還可以簡化。
注意我們的getView裡面的代碼,雖然只有4行,但是我覺得所有的Adapter的
第一行(ViewHolder viewHolder = getViewHolder(position, convertView,parent);)和
最後一行:return viewHolder.getConvertView();一定是一樣的。
那麼我們可以這樣做:我們把第一行和最後一行寫死,把中間變化的部分抽取出來,這不就是OO的設計原則嘛。現在CommonAdapter是這樣的:
package com.example.zhy_baseadapterhelper; import java.util.List; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; public abstract class nextends BaseAdapter { protected LayoutInflater mInflater; protected Context mContext; protected List mDatas; protected final int mItemLayoutId; public CommonAdapter(Context context, List mDatas, int itemLayoutId) { this.mContext = context; this.mInflater = LayoutInflater.from(mContext); this.mDatas = mDatas; this.mItemLayoutId = itemLayoutId; } @Override public int getCount() { return mDatas.size(); } @Override public T getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { final ViewHolder viewHolder = getViewHolder(position, convertView, parent); convert(viewHolder, getItem(position)); return viewHolder.getConvertView(); } public abstract void convert(ViewHolder helper, T item); private ViewHolder getViewHolder(int position, View convertView, ViewGroup parent) { return ViewHolder.get(mContext, convertView, parent, mItemLayoutId, position); } }
通過ViewHolder把View找到,通過Item設置值;
現在我覺得代碼簡化到這樣,我已經不需要單獨寫一個Adapter了,直接MainActivity匿名內部類走起~
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.id_lv_main);
//設置適配器
mListView.setAdapter(mAdapter = new CommonAdapter(
getApplicationContext(), mDatas, R.layout.item_single_str)
{
@Override
public void convert(ViewHolder c, String item)
{
TextView view = viewHolder.getView(R.id.id_tv_title);
view.setText(item);
}
});
}
我們現在在convertView裡面需要這樣:
@Override
public void convert(ViewHolder viewHolder, String item)
{
TextView view = viewHolder.getView(R.id.id_tv_title);
view.setText(item);
}
我們細想一下,其實布局裡面的View常用也就那麼幾種:ImageView,TextView,Button,CheckBox等等;
那麼我覺得ViewHolder還可以封裝一些常用的方法,比如setText(id,String);setImageResource(viewId, resId);setImageBitmap(viewId, bitmap);
那麼現在ViewHolder是:
package com.example.zhy_baseadapterhelper;
import android.content.Context;
import android.graphics.Bitmap;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.zhy_baseadapterhelper.ImageLoader.Type;
public class ViewHolder
{
private final SparseArray mViews;
private int mPosition;
private View mConvertView;
private ViewHolder(Context context, ViewGroup parent, int layoutId,
int position)
{
this.mPosition = position;
this.mViews = new SparseArray();
mConvertView = LayoutInflater.from(context).inflate(layoutId, parent,
false);
// setTag
mConvertView.setTag(this);
}
/**
* 拿到一個ViewHolder對象
*
* @param context
* @param convertView
* @param parent
* @param layoutId
* @param position
* @return
*/
public static ViewHolder get(Context context, View convertView,
ViewGroup parent, int layoutId, int position)
{
if (convertView == null)
{
return new ViewHolder(context, parent, layoutId, position);
}
return (ViewHolder) convertView.getTag();
}
public View getConvertView()
{
return mConvertView;
}
/**
* 通過控件的Id獲取對於的控件,如果沒有則加入views
*
* @param viewId
* @return
*/
public T getView(int viewId)
{
View view = mViews.get(viewId);
if (view == null)
{
view = mConvertView.findViewById(viewId);
mViews.put(viewId, view);
}
return (T) view;
}
/**
* 為TextView設置字符串
*
* @param viewId
* @param text
* @return
*/
public ViewHolder setText(int viewId, String text)
{
TextView view = getView(viewId);
view.setText(text);
return this;
}
/**
* 為ImageView設置圖片
*
* @param viewId
* @param drawableId
* @return
*/
public ViewHolder setImageResource(int viewId, int drawableId)
{
ImageView view = getView(viewId);
view.setImageResource(drawableId);
return this;
}
/**
* 為ImageView設置圖片
*
* @param viewId
* @param drawableId
* @return
*/
public ViewHolder setImageBitmap(int viewId, Bitmap bm)
{
ImageView view = getView(viewId);
view.setImageBitmap(bm);
return this;
}
/**
* 為ImageView設置圖片
*
* @param viewId
* @param drawableId
* @return
*/
public ViewHolder setImageByUrl(int viewId, String url)
{
ImageLoader.getInstance(3, Type.LIFO).loadImage(url,
(ImageView) getView(viewId));
return this;
}
public int getPosition()
{
return mPosition;
}
}
mAdapter = new CommonAdapter(getApplicationContext(), R.layout.item_single_str, mDatas) { @Override protected void convert(ViewHolder viewHolder, String item) { viewHolder.setText(R.id.id_tv_title, item); } };
好了,到此我們的通用的Adapter已經一步一步鑄造完畢~咋樣,以後寫項目省下來的時間是不是可以陪我切磋dota了(ps:11昵稱:血魔哥404)~~
注:關於ViewHolder裡面的setText,setImageResource這類的方法,大家可以在使用的過程中不斷的完善,今天發現這個控件可以這麼設置值,好,放進去;時間長了,基本就完善了。還有那個ImageLoader是我另一篇博客裡的,大家可以使用UIL,Volley或者自己寫個圖片加載器;
說了這麼多,還是得拿出來讓我們的實踐檢驗檢驗,順便來幾張套圖,俗話說,沒圖沒正相。
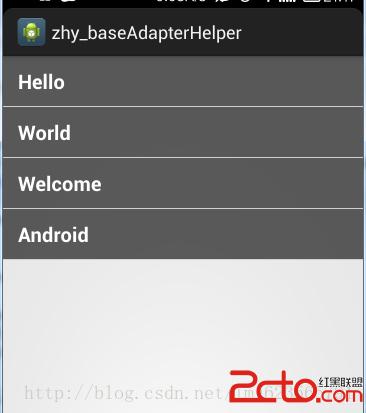
1、我們的實例代碼的圖是這樣的:

關於Adapter和ViewHolder的代碼是這樣的:
// 設置適配器 mListView.setAdapter(mAdapter = new CommonAdapter( getApplicationContext(), mDatas, R.layout.item_single_str) { @Override public void convert(ViewHolder helper, String item) { helper.setText(R.id.id_tv_title,item); } });
2、來個復雜點的布局

布局是不是挺復雜的了~~
但是代碼是這樣的:
// 設置適配器 mListView.setAdapter(mAdapter = new CommonAdapter( getApplicationContext(), mDatas, R.layout.item_list) { @Override public void convert(ViewHolder helper, Bean item) { helper.setText(R.id.tv_title, item.getTitle()); helper.setText(R.id.tv_describe, item.getDesc()); helper.setText(R.id.tv_phone, item.getPhone()); helper.setText(R.id.tv_time, item.getTime()); // helper.getView(R.id.tv_title).setOnClickListener(l) } });
到此,Android 快速開發系列 打造萬能的ListView GridView 適配器結束;
最後給大家推薦一個gitHub項目:https://github.com/JoanZapata/base-adapter-helper ,這個項目所做的,和我上面寫的基本一致。
還有上面的布局文件來自網絡,感謝Bmob的提供~
好了,我要去快樂的玩耍了~~
 Android開發 Activity和Fragment詳解
Android開發 Activity和Fragment詳解
1.Activity的生命周期1)多個Activity組成Activity棧,當前活動位於棧頂。我們先來看看各種Activity基類的類圖:當Activity類定義出來之
 Android 修改hosts解決更新SDK超時以及解決訪問不了google、facebook和youtube等國外網站
Android 修改hosts解決更新SDK超時以及解決訪問不了google、facebook和youtube等國外網站
有多少人,在糾結SDK老是更新出問題,打開Android開發者網站等半天,不能上google,facebook,youtube等國外網站而煩惱呢, 如果不巧你正好看到了這
 Android實現圖片寬度100%ImageView寬度且高度按比例自動伸縮
Android實現圖片寬度100%ImageView寬度且高度按比例自動伸縮
在ListView中為了實現圖片寬度100%適應ImageView容器寬度,讓高度自動按比例伸縮功能,查了很多資料,搞了一下午都沒找出個現成的辦法,不過貌似
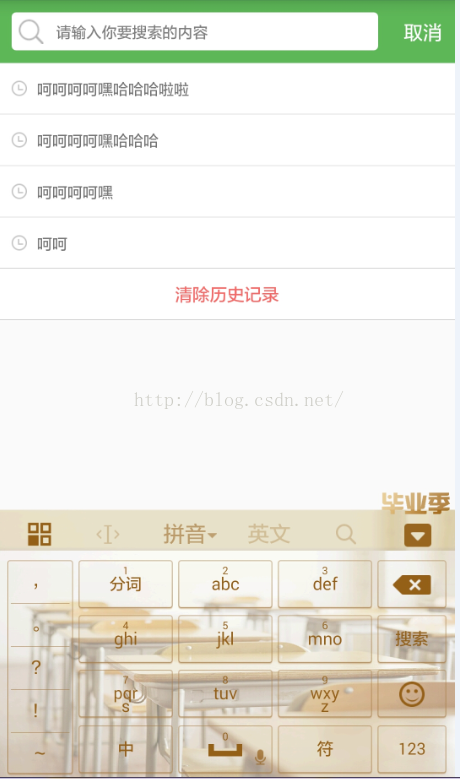
 簡單實現Android搜索功能 顯示清除歷史搜索記錄
簡單實現Android搜索功能 顯示清除歷史搜索記錄
本文主要為大家分享了Android實現搜索功能,並且可以實時顯示搜索的歷史記錄,根據輸入的內容去模糊查詢,供大家參考,界面圖如下。 本案例實現起來也非常的簡單,