編輯:關於Android編程
本文章的導航欄代碼參考了viewpagerindicator的實現。本文敘述的是之前版本的qq或微信中,底部的圖標加文字的導航欄的實現。
本例子依賴viewpagerindicator的兩個接口:IconPagerAdapter及PageIndicator。這兩個接口的方法如下:
package com.viewpagerindicator;
public interface IconPagerAdapter {
int getIconResId(int index);
int getCount();
}
package com.viewpagerindicator;
import android.support.v4.view.ViewPager;
public interface PageIndicator extends ViewPager.OnPageChangeListener {
void setViewPager(ViewPager view);
void setViewPager(ViewPager view, int initialPosition);
void setCurrentItem(int item);
void setOnPageChangeListener(ViewPager.OnPageChangeListener listener);
void notifyDataSetChanged();
}
下面先上兩張效果圖。


在圖中,上面的內容區域是viewpager,下面的是導航欄indicator。點擊導航欄可以切換上面的頁面,當然,滑動上面的頁面下面的導航欄也可以切換。
接著說一下它的實現。類的代碼不復雜,大部分參照了viewpagerindicator中的TabPageIndicator類來實現,不過在這裡我繼承的是LinearLayout,代碼如下:
package com.githang.navigatordemo; import android.content.Context; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import com.viewpagerindicator.IconPagerAdapter; import com.viewpagerindicator.PageIndicator; import static android.view.ViewGroup.LayoutParams.MATCH_PARENT; /** * User: Geek_Soledad([email protected]) * Date: 2014-08-27 * Time: 09:20 * FIXME */ public class IconTabPageIndicator extends LinearLayout implements PageIndicator { /** * Title text used when no title is provided by the adapter. */ private static final CharSequence EMPTY_TITLE = "\"; /** * Interface for a callback when the selected tab has been reselected. */ public interface OnTabReselectedListener { /** * Callback when the selected tab has been reselected. * * @param pZ喎?/kf/ware/vc/" target="_blank" class="keylink">vc2l0aW9uIFBvc2l0aW9uIG9mIHRoZSBjdXJyZW50IGNlbnRlciBpdGVtLgogICAgICAgICAqLwogICAgICAgIHZvaWQgb25UYWJSZXNlbGVjdGVkKGludCBwb3NpdGlvbik7CiAgICB9CgogICAgcHJpdmF0ZSBSdW5uYWJsZSBtVGFiU2VsZWN0b3I7CgogICAgcHJpdmF0ZSBmaW5hbCBWaWV3Lk9uQ2xpY2tMaXN0ZW5lciBtVGFiQ2xpY2tMaXN0ZW5lciA9IG5ldyBWaWV3Lk9uQ2xpY2tMaXN0ZW5lcigpIHsKICAgICAgICBwdWJsaWMgdm9pZCBvbkNsaWNrKFZpZXcgdmlldykgewogICAgICAgICAgICBUYWJWaWV3IHRhYlZpZXcgPSAoVGFiVmlldykgdmlldzsKICAgICAgICAgICAgZmluYWwgaW50IG9sZFNlbGVjdGVkID0gbVZpZXdQYWdlci5nZXRDdXJyZW50SXRlbSgpOwogICAgICAgICAgICBmaW5hbCBpbnQgbmV3U2VsZWN0ZWQgPSB0YWJWaWV3LmdldEluZGV4KCk7CiAgICAgICAgICAgIG1WaWV3UGFnZXIuc2V0Q3VycmVudEl0ZW0obmV3U2VsZWN0ZWQpOwogICAgICAgICAgICBpZiAob2xkU2VsZWN0ZWQgPT0gbmV3U2VsZWN0ZWQgJmFtcDsmYW1wOyBtVGFiUmVzZWxlY3RlZExpc3RlbmVyICE9IG51bGwpIHsKICAgICAgICAgICAgICAgIG1UYWJSZXNlbGVjdGVkTGlzdGVuZXIub25UYWJSZXNlbGVjdGVkKG5ld1NlbGVjdGVkKTsKICAgICAgICAgICAgfQogICAgICAgIH0KICAgIH07CgogICAgcHJpdmF0ZSBmaW5hbCBMaW5lYXJMYXlvdXQgbVRhYkxheW91dDsKCiAgICBwcml2YXRlIFZpZXdQYWdlciBtVmlld1BhZ2VyOwogICAgcHJpdmF0ZSBWaWV3UGFnZXIuT25QYWdlQ2hhbmdlTGlzdGVuZXIgbUxpc3RlbmVyOwoKICAgIHByaXZhdGUgaW50IG1TZWxlY3RlZFRhYkluZGV4OwoKICAgIHByaXZhdGUgT25UYWJSZXNlbGVjdGVkTGlzdGVuZXIgbVRhYlJlc2VsZWN0ZWRMaXN0ZW5lcjsKCiAgICBwcml2YXRlIGludCBtVGFiV2lkdGg7CgogICAgcHVibGljIEljb25UYWJQYWdlSW5kaWNhdG9yKENvbnRleHQgY29udGV4dCkgewogICAgICAgIHRoaXMoY29udGV4dCwgbnVsbCk7CiAgICB9CgogICAgcHVibGljIEljb25UYWJQYWdlSW5kaWNhdG9yKENvbnRleHQgY29udGV4dCwgQXR0cmlidXRlU2V0IGF0dHJzKSB7CiAgICAgICAgc3VwZXIoY29udGV4dCwgYXR0cnMpOwogICAgICAgIHNldEhvcml6b250YWxTY3JvbGxCYXJFbmFibGVkKGZhbHNlKTsKCiAgICAgICAgbVRhYkxheW91dCA9IG5ldyBMaW5lYXJMYXlvdXQoY29udGV4dCwgbnVsbCwgUi5hdHRyLnRhYlBhZ2VJbmRpY2F0b3IpOwogICAgICAgIGFkZFZpZXcobVRhYkxheW91dCwgbmV3IFZpZXdHcm91cC5MYXlvdXRQYXJhbXMoTUFUQ0hfUEFSRU5ULCBNQVRDSF9QQVJFTlQpKTsKICAgIH0KCiAgICBwdWJsaWMgdm9pZCBzZXRPblRhYlJlc2VsZWN0ZWRMaXN0ZW5lcihPblRhYlJlc2VsZWN0ZWRMaXN0ZW5lciBsaXN0ZW5lcikgewogICAgICAgIG1UYWJSZXNlbGVjdGVkTGlzdGVuZXIgPSBsaXN0ZW5lcjsKICAgIH0KCiAgICBAT3ZlcnJpZGUKICAgIHB1YmxpYyB2b2lkIG9uTWVhc3VyZShpbnQgd2lkdGhNZWFzdXJlU3BlYywgaW50IGhlaWdodE1lYXN1cmVTcGVjKSB7CiAgICAgICAgZmluYWwgaW50IHdpZHRoTW9kZSA9IFZpZXcuTWVhc3VyZVNwZWMuZ2V0TW9kZSh3aWR0aE1lYXN1cmVTcGVjKTsKICAgICAgICBmaW5hbCBib29sZWFuIGxvY2tlZEV4cGFuZGVkID0gd2lkdGhNb2RlID09IFZpZXcuTWVhc3VyZVNwZWMuRVhBQ1RMWTsKCiAgICAgICAgZmluYWwgaW50IGNoaWxkQ291bnQgPSBtVGFiTGF5b3V0LmdldENoaWxkQ291bnQoKTsKCiAgICAgICAgaWYgKGNoaWxkQ291bnQgPiAxICZhbXA7JmFtcDsgKHdpZHRoTW9kZSA9PSBNZWFzdXJlU3BlYy5FWEFDVExZIA=="| widthMode == MeasureSpec.AT_MOST)) { mTabWidth = MeasureSpec.getSize(widthMeasureSpec) / childCount; } else { mTabWidth = -1; } final int oldWidth = getMeasuredWidth(); super.onMeasure(widthMeasureSpec, heightMeasureSpec); final int newWidth = getMeasuredWidth(); if (lockedExpanded && oldWidth != newWidth) { // Recenter the tab display if we're at a new (scrollable) size. setCurrentItem(mSelectedTabIndex); } } private void animateToTab(final int position) { final View tabView = mTabLayout.getChildAt(position); if (mTabSelector != null) { removeCallbacks(mTabSelector); } mTabSelector = new Runnable() { public void run() { final int scrollPos = tabView.getLeft() - (getWidth() - tabView.getWidth()) / 2; mTabSelector = null; } }; post(mTabSelector); } @Override public void onAttachedToWindow() { super.onAttachedToWindow(); if (mTabSelector != null) { // Re-post the selector we saved post(mTabSelector); } } @Override public void onDetachedFromWindow() { super.onDetachedFromWindow(); if (mTabSelector != null) { removeCallbacks(mTabSelector); } } private void addTab(int index, CharSequence text, int iconResId) { final TabView tabView = new TabView(getContext()); tabView.mIndex = index; tabView.setOnClickListener(mTabClickListener); tabView.setText(text); if (iconResId > 0) { tabView.setIcon(iconResId); } mTabLayout.addView(tabView, new LinearLayout.LayoutParams(0, MATCH_PARENT, 1)); } @Override public void onPageScrollStateChanged(int arg0) { if (mListener != null) { mListener.onPageScrollStateChanged(arg0); } } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { if (mListener != null) { mListener.onPageScrolled(arg0, arg1, arg2); } } @Override public void onPageSelected(int arg0) { setCurrentItem(arg0); if (mListener != null) { mListener.onPageSelected(arg0); } } @Override public void setViewPager(ViewPager view) { if (mViewPager == view) { return; } if (mViewPager != null) { mViewPager.setOnPageChangeListener(null); } final PagerAdapter adapter = view.getAdapter(); if (adapter == null) { throw new IllegalStateException("ViewPager does not have adapter instance."); } mViewPager = view; view.setOnPageChangeListener(this); notifyDataSetChanged(); } public void notifyDataSetChanged() { mTabLayout.removeAllViews(); PagerAdapter adapter = mViewPager.getAdapter(); IconPagerAdapter iconAdapter = null; if (adapter instanceof IconPagerAdapter) { iconAdapter = (IconPagerAdapter) adapter; } final int count = adapter.getCount(); for (int i = 0; i < count; i++) { CharSequence title = adapter.getPageTitle(i); if (title == null) { title = EMPTY_TITLE; } int iconResId = 0; if (iconAdapter != null) { iconResId = iconAdapter.getIconResId(i); } addTab(i, title, iconResId); } if (mSelectedTabIndex > count) { mSelectedTabIndex = count - 1; } setCurrentItem(mSelectedTabIndex); requestLayout(); } @Override public void setViewPager(ViewPager view, int initialPosition) { setViewPager(view); setCurrentItem(initialPosition); } @Override public void setCurrentItem(int item) { if (mViewPager == null) { throw new IllegalStateException("ViewPager has not been bound."); } mSelectedTabIndex = item; mViewPager.setCurrentItem(item); final int tabCount = mTabLayout.getChildCount(); for (int i = 0; i < tabCount; i++) { final View child = mTabLayout.getChildAt(i); final boolean isSelected = (i == item); child.setSelected(isSelected); if (isSelected) { animateToTab(item); } } } @Override public void setOnPageChangeListener(ViewPager.OnPageChangeListener listener) { mListener = listener; } private class TabView extends LinearLayout { private int mIndex; private ImageView mImageView; private TextView mTextView; public TabView(Context context) { super(context, null, R.attr.tabView); View view = View.inflate(context, R.layout.tab_view, null); mImageView = (ImageView) view.findViewById(R.id.tab_image); mTextView = (TextView) view.findViewById(R.id.tab_text); this.addView(view); } @Override public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); // Re-measure if we went beyond our maximum size. if (mTabWidth > 0) { super.onMeasure(MeasureSpec.makeMeasureSpec(mTabWidth, MeasureSpec.EXACTLY), heightMeasureSpec); } } public void setText(CharSequence text) { mTextView.setText(text); } public void setIcon(int resId) { if (resId > 0) { mImageView.setImageResource(resId); } } public int getIndex() { return mIndex; } } }
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int widthMode = View.MeasureSpec.getMode(widthMeasureSpec);
final boolean lockedExpanded = widthMode == View.MeasureSpec.EXACTLY;
final int childCount = mTabLayout.getChildCount();
if (childCount > 1 && (widthMode == MeasureSpec.EXACTLY || widthMode == MeasureSpec.AT_MOST)) {
mTabWidth = MeasureSpec.getSize(widthMeasureSpec) / childCount;
} else {
mTabWidth = -1;
}
final int oldWidth = getMeasuredWidth();
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
final int newWidth = getMeasuredWidth();
if (lockedExpanded && oldWidth != newWidth) {
// Recenter the tab display if we're at a new (scrollable) size.
setCurrentItem(mSelectedTabIndex);
}
}
然後重寫TabView的onMeasure方法,當mTabWidth大於0時,設置它的寬度為mTabWidth,如下:
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// Re-measure if we went beyond our maximum size.
if (mTabWidth > 0) {
super.onMeasure(MeasureSpec.makeMeasureSpec(mTabWidth, MeasureSpec.EXACTLY),
heightMeasureSpec);
}
}在這裡的TabView中,我則直接使用布局文件來寫,上面是一個ImageView,下面是一個TextView,代碼如下(tab_view.xml):
private class TabView extends LinearLayout {
public TabView(Context context) {
super(context, null, R.attr.tabView);
View view = View.inflate(context, R.layout.tab_view, null);
mImageView = (ImageView) view.findViewById(R.id.tab_image);
mTextView = (TextView) view.findViewById(R.id.tab_text);
this.addView(view);
}
}在IconTabPageIndicator的構造方法當中,你同樣可以看到導航欄的容器——mTabLayout,同樣是通過屬性來創建的。如下代碼:
public IconTabPageIndicator(Context context, AttributeSet attrs) {
super(context, attrs);
setHorizontalScrollBarEnabled(false);
mTabLayout = new LinearLayout(context, null, R.attr.tabPageIndicator);
addView(mTabLayout, new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
}但僅僅這樣還是不夠的,因為我們只是聲明了兩個屬性,並沒有設定屬性的具體內容,所以我們還需要在styles.xml文件當中設置我們的主題,代碼如下(styles.xml):
到此,我們的IconTabPageIndicator就實現好了。接下來在我們的程序中使用它:
activity的布局文件(activity_my.xml):
MyActivity類的代碼:
package com.githang.navigatordemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.viewpagerindicator.IconPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class MyActivity extends FragmentActivity {
private ViewPager mViewPager;
private IconTabPageIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
initViews();
}
private void initViews() {
mViewPager = (ViewPager) findViewById(R.id.view_pager);
mIndicator = (IconTabPageIndicator) findViewById(R.id.indicator);
List fragments = initFragments();
FragmentAdapter adapter = new FragmentAdapter(fragments, getSupportFragmentManager());
mViewPager.setAdapter(adapter);
mIndicator.setViewPager(mViewPager);
}
private List initFragments() {
List fragments = new ArrayList();
BaseFragment userFragment = new BaseFragment();
userFragment.setTitle("用戶");
userFragment.setIconId(R.drawable.tab_user_selector);
fragments.add(userFragment);
BaseFragment noteFragment = new BaseFragment();
noteFragment.setTitle("記事本");
noteFragment.setIconId(R.drawable.tab_record_selector);
fragments.add(noteFragment);
BaseFragment contactFragment = new BaseFragment();
contactFragment.setTitle("聯系人");
contactFragment.setIconId(R.drawable.tab_user_selector);
fragments.add(contactFragment);
BaseFragment recordFragment = new BaseFragment();
recordFragment.setTitle("記錄");
recordFragment.setIconId(R.drawable.tab_record_selector);
fragments.add(recordFragment);
return fragments;
}
class FragmentAdapter extends FragmentPagerAdapter implements IconPagerAdapter {
private List mFragments;
public FragmentAdapter(List fragments, FragmentManager fm) {
super(fm);
mFragments = fragments;
}
@Override
public Fragment getItem(int i) {
return mFragments.get(i);
}
@Override
public int getIconResId(int index) {
return mFragments.get(index).getIconId();
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mFragments.get(position).getTitle();
}
}
}
package com.githang.navigatordemo; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * User: Geek_Soledad([email protected]) * Date: 2014-08-27 * Time: 09:01 * FIXME */ public class BaseFragment extends Fragment { private String title; private int iconId; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public int getIconId() { return iconId; } public void setIconId(int iconId) { this.iconId = iconId; } @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment, null, false); TextView textView = (TextView) view.findViewById(R.id.text); textView.setText(getTitle()); return view; } }
 Android Studio 1.5.1 JNI 編程
Android Studio 1.5.1 JNI 編程
1. 新建project MyJNI,使用默認設置即可。2. 新建Test類:右鍵com.example.myjni新建java類3. 在Test類中編寫如下代碼,loa
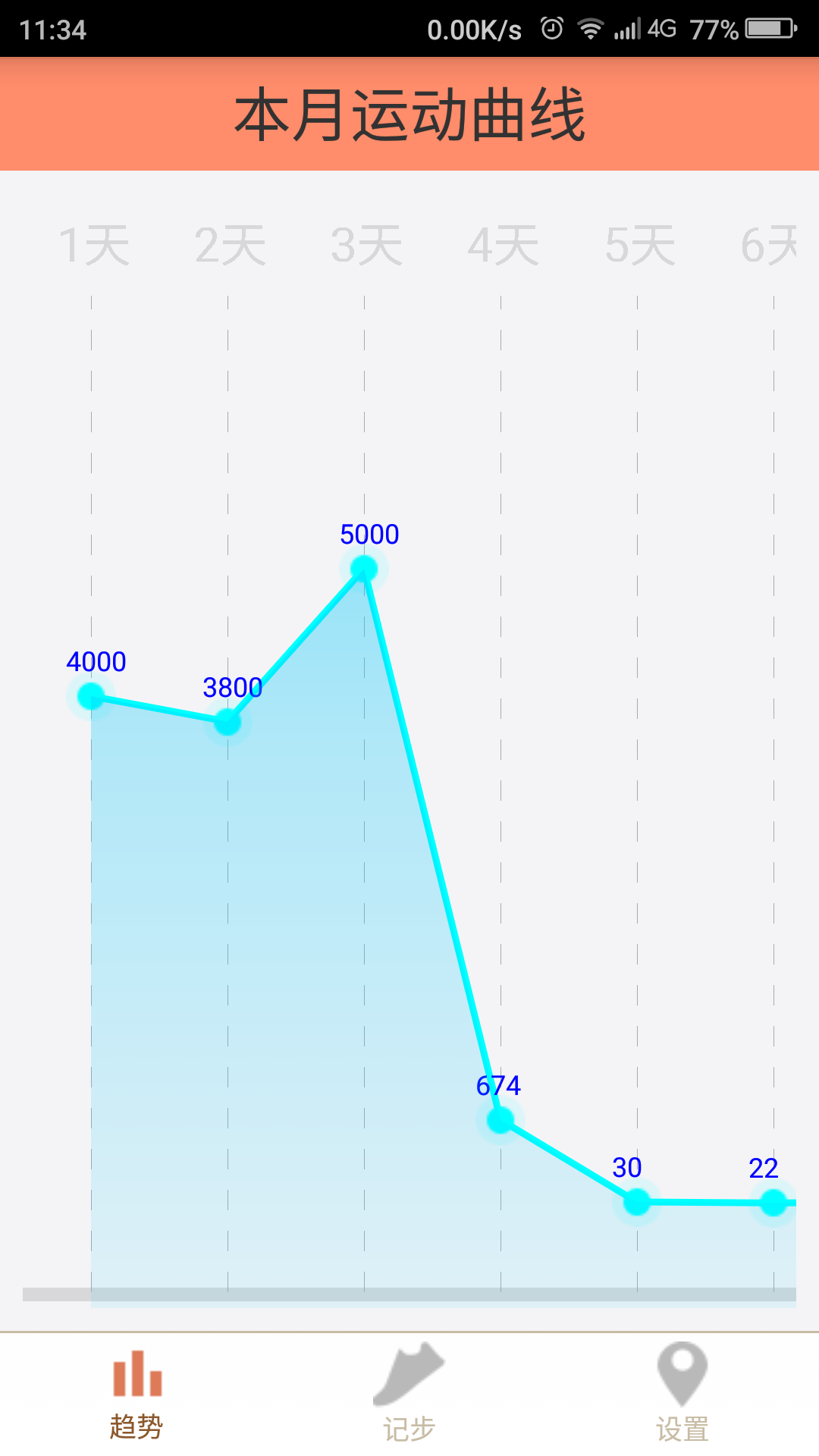
 Android中自定義折線圖
Android中自定義折線圖
有時候,我們在做開發的時候,需要讓用戶更直觀的看到數據變化,而又不應該給其提供一堆表格顯示,有時候就需要用到,類似Excel中的圖表,可是Google官方並沒有提供自帶的
 AndroidUI組件SlidingTabLayout實現ViewPager頁滑動效果
AndroidUI組件SlidingTabLayout實現ViewPager頁滑動效果
使用SlidingTabLayout需要准備2個類,分別是 SlidingTabLayout,與SlidingTabStrip,,放進項目中時只用修改下包名即可。 效果制
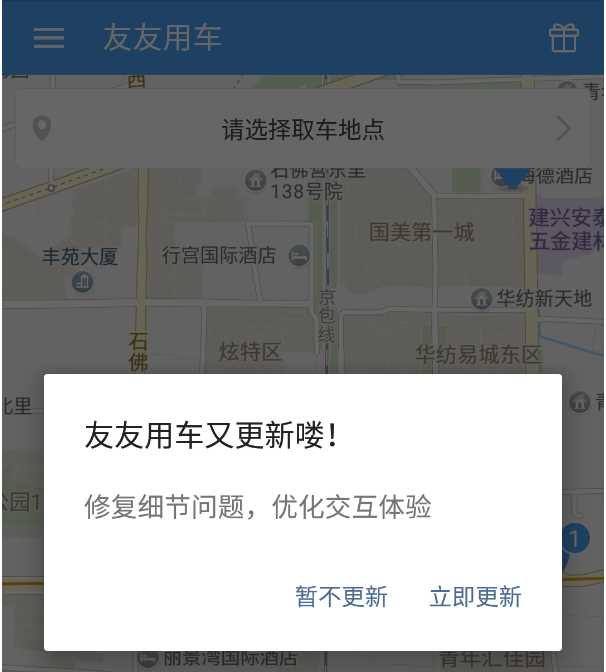
 android產品研發(十四)--)App升級與更新
android產品研發(十四)--)App升級與更新
上一篇文章中我們講解了android app中的輪訓操作,講解的內容主要包括:我們在App中使用輪訓操作的情景,作用以及實現方式等。一般而言我們使用輪訓操作都是通過定時任