最近,制作一個app,需要模擬一個電池電量的進度條,根據電量多少來設置百分比,進度條不斷上下滾動,就像平時手機充電一樣的電池電量進度條。我就自定義view實現了電量進度條。修改圖片就可以達到自己想要的效果
一、自定義View,Battery.java,循環刷新界面,兩張圖片上下滾動,達到不斷向右移動的效果。挺有意思的
package com.example.battery;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.BitmapDrawable;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
public class Battery extends View {
public float currentX = 80;
public float currentY = 80;
private float secondY = 80;
private Paint mPaint = new Paint();
private Context mContext;
private Handler mHandler;
private Bitmap mBmp;
private int speedTime = 20;
private float with = 200;
private float height = 50;
private float percentage = 0.5f;
public Battery(Context context) {
super(context);
this.mContext = context;
}
public Battery(Context context, AttributeSet set) {
super(context, set);
this.mContext = context;
init();
}
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
with = this.getWidth();
height = this.getHeight();
mPaint.setColor(Color.BLUE);
Resources res = mContext.getResources();
BitmapDrawable bmpDraw = (BitmapDrawable) res
.getDrawable(R.drawable.loading_pic);
mBmp = bmpDraw.getBitmap();
canvas.clipRect(0, 0, with*percentage, height);
canvas.drawBitmap(mBmp, 0, currentY, mPaint);
canvas.drawBitmap(mBmp, 0, secondY, mPaint);
}
private void init() {
percentage = 0;
mHandler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
currentX ++;
currentY ++;
if (mBmp != null && currentY > mBmp.getHeight()){
currentY = -mBmp.getHeight();
}
if (mBmp != null){
secondY = currentY+mBmp.getHeight();
if (secondY >= mBmp.getHeight()){
secondY = currentY-mBmp.getHeight();
}
}
percentage = percentage + 0.003f;
if (percentage > 1){
percentage = 0;
}
// 每次計算後都發送消息進入下一次循環,並刷新界面
mHandler.sendEmptyMessageDelayed(1, speedTime);
postInvalidate();
break;
}
super.handleMessage(msg);
postInvalidate();
}
};
// 首次循環刷新界面
mHandler.sendEmptyMessageDelayed(1, speedTime);
}
}
二、MainActivity
package com.example.battery;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
三、activity_main
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:gravity="center" >
<com.example.battery.Battery
android:layout_width="300dp"
android:layout_height="10dp"
android:layout_gravity="center"
android:gravity="center"
android:padding="10dp" />
</LinearLayout>
 Android向上推送式菜單,兩個視圖在同一布局內同屏顯示。
Android向上推送式菜單,兩個視圖在同一布局內同屏顯示。
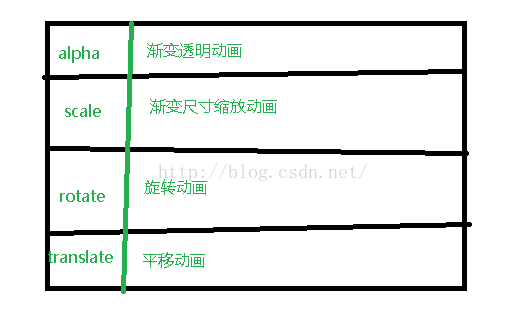
 android 動畫入門(一)
android 動畫入門(一)
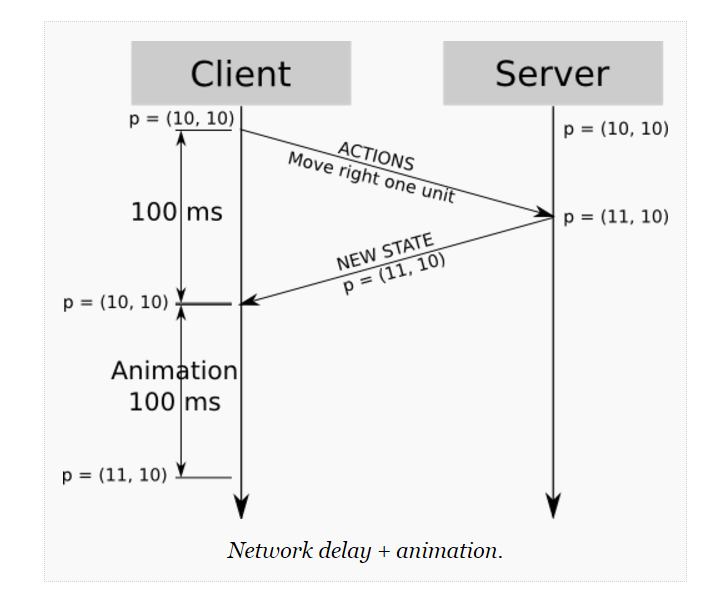
 多人實時對戰網絡同步方式研究
多人實時對戰網絡同步方式研究
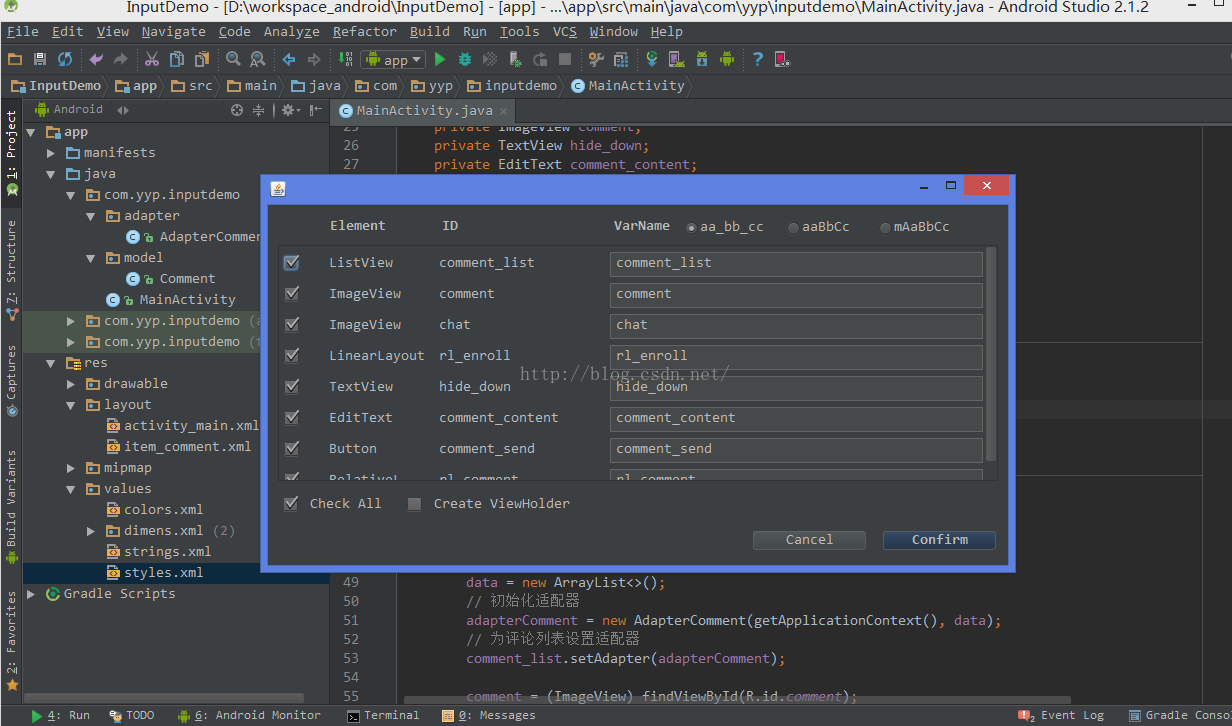
 Android評論功能的實現過程
Android評論功能的實現過程