編輯:關於Android編程
創建GridView對象 2 public void setStretchMode(int stretchMode) 普通 android:stretchMode 縮放模式 3 public void setVerticalSpacing(int verticalSpacing) 普通 android:verticalSpacing 設置垂直間距 4 public void setHorizontalSpacing(int horizontalSpacing) 普通 android:horizontalSpacing 設置水平間距 5 public void setNumColumns(int numColumns) 普通 android:numColumns 設置每列顯示的數據量,如果設置為auto_fit則表示自動設置 6 public void setSelection(int position) 普通
設置默認選中項 7 public void setGravity(int gravity) 普通 android:gravity 設置對齊模式,由Gravity類指定 8 public void setAdapter(ListAdapter adapter) 普通
設置顯示圖片集
package com.example.gridview;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends Activity {
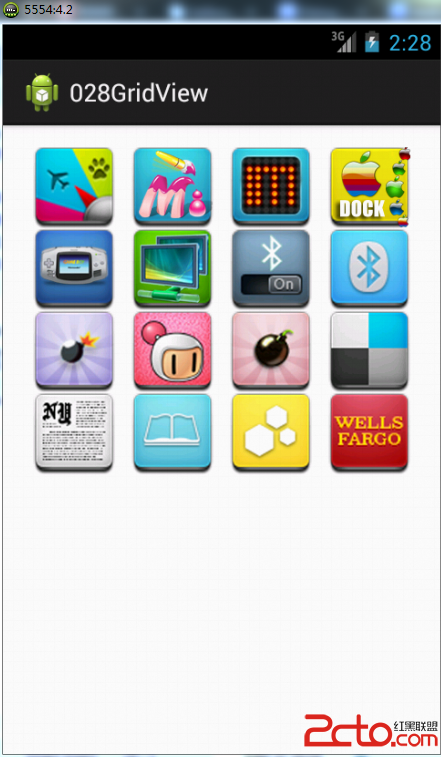
private GridView gridView;// 初始化GridView
private int images[] = { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4, R.drawable.a5, R.drawable.a6, R.drawable.a7,
R.drawable.a8, R.drawable.a9, R.drawable.a10, R.drawable.a11,
R.drawable.a12, R.drawable.a13, R.drawable.a14, R.drawable.a15,
R.drawable.a16 };// 圖片數據
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 獲得GridView對象
gridView = (GridView) this.findViewById(R.id.gridview);
// 設置Adpter
gridView.setAdapter(new MyAdapter());
// 設置監聽事件
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view,
int position, long id) {
// TODO Auto-generated method stub
// 為dialog設置view空間
ImageView image = new ImageView(MainActivity.this);
// 設置圖片信息
image.setImageResource(images[position]);
// 設置圖片的額對齊方式
image.setScaleType(ImageView.ScaleType.CENTER);
// 設置圖片的大小
image.setLayoutParams(new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
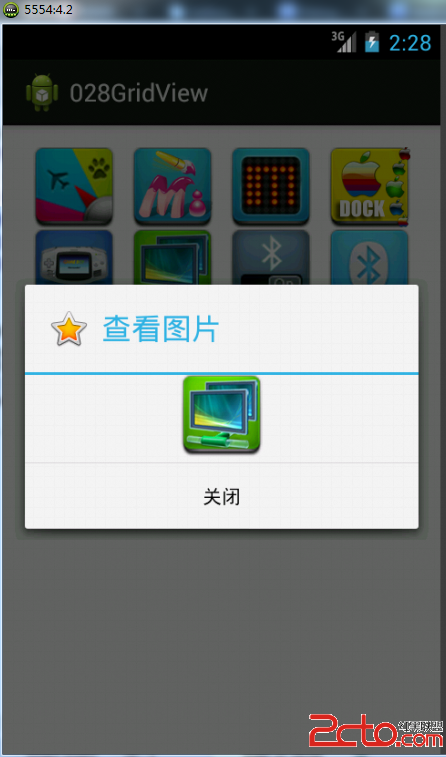
// 創建對話框
AlertDialog.Builder builder = new AlertDialog.Builder(
MainActivity.this)
.setTitle("查看圖片")
.setView(image)
.setIcon(android.R.drawable.btn_star_big_on)
.setNegativeButton("關閉", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
// TODO Auto-generated method stub
}
});
//創建對話框
builder.create();
//顯示對話框
builder.show();
}
});
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return images.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View myView, ViewGroup parent) {
// TODO Auto-generated method stub
// 返回imageView對象
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(images[position]);
imageView.setScaleType(ImageView.ScaleType.CENTER);
return imageView;
}
}
}


 android 打開各種文件(setDataAndType)
android 打開各種文件(setDataAndType)
Java代碼 /** * 打開文件 * @param file */ private void openFile(File file){ Intent inte
 Android Material Design(一)材料設計控件大全
Android Material Design(一)材料設計控件大全
主要內容:本文將要介紹Material design和Support library控件,主要包括TextInputLayout、SwitchCompat、SnackBa
 ART世界探險(13) - 初入dex2oat
ART世界探險(13) - 初入dex2oat
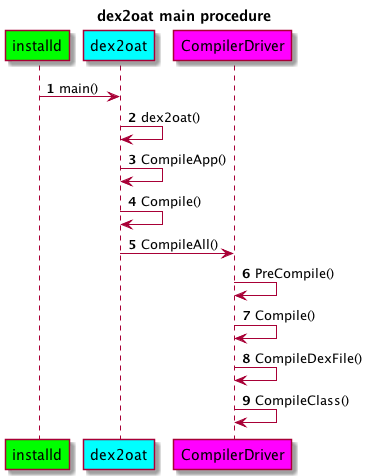
dex2oat流程分析進入整個流程之前,我們先看一下地圖,大致熟悉一下我們下一步要去哪裡:主函數dex2oat的main函數,直接是dex2oat工廠函數的封裝。int
 Android學習筆記之Menu的ShowAsAction屬性的設置
Android學習筆記之Menu的ShowAsAction屬性的設置
(1)在res--menu目錄下的main.xml文件