編輯:關於Android編程

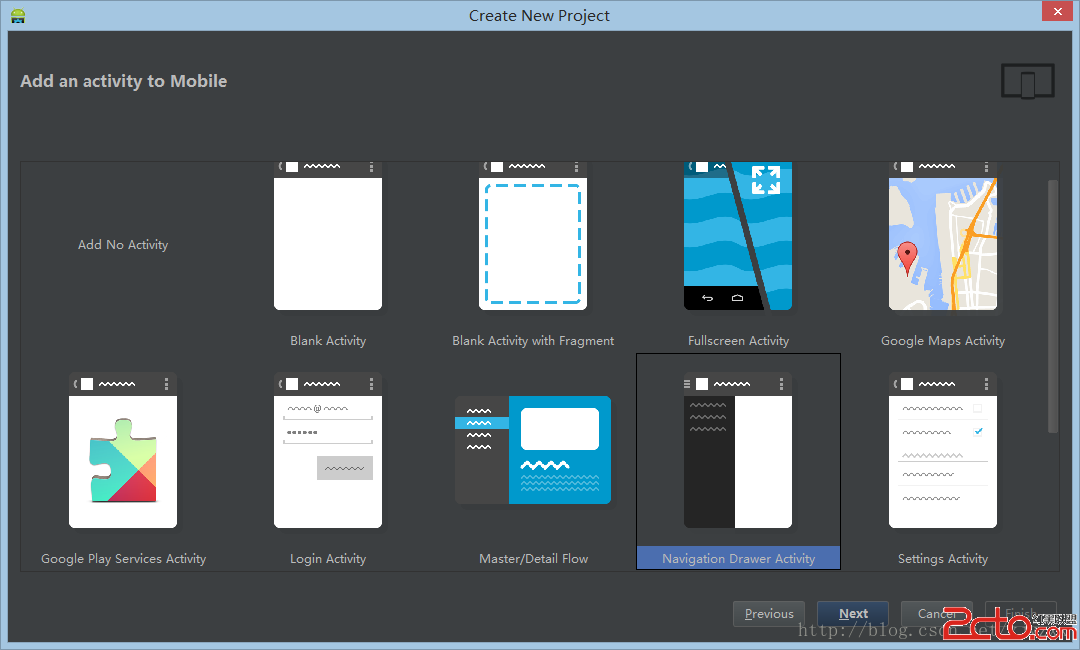
 vcC0yrXP1tXiuPbQp7n7oaPI57n7taW1pbXEz+u21ERyYXdlcrXEsbO+sMno1sPNuMP3o6y21LGzvrC9+NDQuN/LucSjuv2jrNXiyseyu8/WyrW1xKOs0vLOqrvxyKG1vbXEsbO+sMrH0ru49kRyYXdibGW21M/zo6yyu8/xQml0bWFwttTP87/J0tS9+NDQuN/LucSjuv2y2df3o6zG5LTOo6y99r32yse21LGzvrDEo7r9o6yyu8TcyMOxs76wuvO1xHZpZXe1xMTayN3P1Mq+zqq438u5xKO6/aOsy/nS1NXi1tbP67WxyLu1xLe9t6jKx9DQsrvNqLXEoaMK0vLOqkRyYXdlcrLgu6yyy7WlsbO687XEVmlld8q1yrG2vNTaseS2r6Osy/nS1Na7xNy9q1ZpZXe1xM28yrXKsbXEvdjIoc/CwLSjrL340NC438u5xKO6/aOs1NnX986qRHJhd2VytcSxs76woaMK1eK49rLZ1/fWu8Tc1NpEcmF3ZXK9+NDQu+bWxtaux7DN6rPJo6zS8s6qyOe5+9Tau+bWxrXEyrG68tTZvfjQ0L3YyKG6zbSmwO2jrLK7vfa74b+ottmjrLb4x9K92MihtcTNvM/xsru74crHz9bU2sv50OjSqrXEoaMKusPU2kFuZHJvaWTW0NPQ1eLR+dK7uPbKwrz+o6y90FByZURyYXejrLnKw/vLvNLpo6y+zcrHu+bWxtaux7C199PDtcTKwrz+o6xBbmRyb2lktcRWaWV31Nq75tbGtcTKsbryo6y74crXz8i75tbGz8LSu7Ljo6zEx8O0o6zEw7W9Vmlld7XEsuO8trvm1sa1xLnbsuzV36OstbG75tbG1q7HsKOsuPjQ6NKqvdjNvLXEVmlld7340NC92M28yLu687jfy7nEo7r9o6zJ6NbDzqpEcmF3ZXK1xLGzvrCjrNXi0fm+zcq1z9bBy87Sw8fQ6NKqtcS5psTcoaMK0rLQ7c7Sw7vT0LHttO/H5bP+o6yyu7n9w7u52M+1o6y/tM/Cw+a1xLT6wuu94s72o6y+zcTcubvD97DXwcuhowoKPGgxPrXayP2yvaO6yrXP1rT6wus8L2gxPgoKytfPyKOs0OjSqsTDtb3V4rj2suC7rLLLtaW1xL/YvP6ho2FuZHJvaWQgc3R1ZGlvyfqzybXEsuC7rLLLtaXKx9PDRnJhZ21lbnTKtc/WtcSjrMv50tTKudPDyOfPwrXEtPrC677NxNy5u7vxyKG1vcv8o7oKPHByZSBjbGFzcz0="brush:java;">mNavigationDrawerFragment = (NavigationDrawerFragment)
getSupportFragmentManager().findFragmentById(R.id.navigation_drawer);這個NavigationDrawerFragment就是我們的側滑菜單實現的類,可以不去管它。
然後需要獲取到這個Fragment中的View,獲取View的觀察者並且注冊PreDraw監聽事件:
vcC0yrXP1tXiuPbQp7n7oaPI57n7taW1pbXEz+u21ERyYXdlcrXEsbO+sMno1sPNuMP3o6y21LGzvrC9+NDQuN/LucSjuv2jrNXiyseyu8/WyrW1xKOs0vLOqrvxyKG1vbXEsbO+sMrH0ru49kRyYXdibGW21M/zo6yyu8/xQml0bWFwttTP87/J0tS9+NDQuN/LucSjuv2y2df3o6zG5LTOo6y99r32yse21LGzvrDEo7r9o6yyu8TcyMOxs76wuvO1xHZpZXe1xMTayN3P1Mq+zqq438u5xKO6/aOsy/nS1NXi1tbP67WxyLu1xLe9t6jKx9DQsrvNqLXEoaMK0vLOqkRyYXdlcrLgu6yyy7WlsbO687XEVmlld8q1yrG2vNTaseS2r6Osy/nS1Na7xNy9q1ZpZXe1xM28yrXKsbXEvdjIoc/CwLSjrL340NC438u5xKO6/aOs1NnX986qRHJhd2VytcSxs76woaMK1eK49rLZ1/fWu8Tc1NpEcmF3ZXK9+NDQu+bWxtaux7DN6rPJo6zS8s6qyOe5+9Tau+bWxrXEyrG68tTZvfjQ0L3YyKG6zbSmwO2jrLK7vfa74b+ottmjrLb4x9K92MihtcTNvM/xsru74crHz9bU2sv50OjSqrXEoaMKusPU2kFuZHJvaWTW0NPQ1eLR+dK7uPbKwrz+o6y90FByZURyYXejrLnKw/vLvNLpo6y+zcrHu+bWxtaux7C199PDtcTKwrz+o6xBbmRyb2lktcRWaWV31Nq75tbGtcTKsbryo6y74crXz8i75tbGz8LSu7Ljo6zEx8O0o6zEw7W9Vmlld7XEsuO8trvm1sa1xLnbsuzV36OstbG75tbG1q7HsKOsuPjQ6NKqvdjNvLXEVmlld7340NC92M28yLu687jfy7nEo7r9o6zJ6NbDzqpEcmF3ZXK1xLGzvrCjrNXi0fm+zcq1z9bBy87Sw8fQ6NKqtcS5psTcoaMK0rLQ7c7Sw7vT0LHttO/H5bP+o6yyu7n9w7u52M+1o6y/tM/Cw+a1xLT6wuu94s72o6y+zcTcubvD97DXwcuhowoKPGgxPrXayP2yvaO6yrXP1rT6wus8L2gxPgoKytfPyKOs0OjSqsTDtb3V4rj2suC7rLLLtaW1xL/YvP6ho2FuZHJvaWQgc3R1ZGlvyfqzybXEsuC7rLLLtaXKx9PDRnJhZ21lbnTKtc/WtcSjrMv50tTKudPDyOfPwrXEtPrC677NxNy5u7vxyKG1vcv8o7oKPHByZSBjbGFzcz0="brush:java;">mNavigationDrawerFragment = (NavigationDrawerFragment)
getSupportFragmentManager().findFragmentById(R.id.navigation_drawer);這個NavigationDrawerFragment就是我們的側滑菜單實現的類,可以不去管它。
然後需要獲取到這個Fragment中的View,獲取View的觀察者並且注冊PreDraw監聽事件:
mNavigationDrawerFragment.getView().getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
});這個OnPreDrawListener需要實現OnPreDraw方法,就在這個方法中,對當前的View,進行截圖,並且高斯模糊。
首先找到根控件,並創建一個Bitmap對象來保存截圖。private FrameLayout view; private Bitmap bitmap;對view初始化後,開始對view進行截圖,對view截圖的方式如下:
view.buildDrawingCache(); bitmap = view.getDrawingCache();這樣,bitmap中就保存了當前的view的截圖,接下來我們要對圖片進行高斯模糊,關於高斯模糊的算法,網上有很多,我就隨便貼一個(復制來的):
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
// Stack Blur v1.0 from
// http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
//
// Java Author: Mario Klingemann
// http://incubator.quasimondo.com
// created Feburary 29, 2004
// Android port : Yahel Bouaziz
// http://www.kayenko.com
// ported april 5th, 2012
// This is a compromise between Gaussian Blur and Box blur
// It creates much better looking blurs than Box Blur, but is
// 7x faster than my Gaussian Blur implementation.
//
// I called it Stack Blur because this describes best how this
// filter works internally: it creates a kind of moving stack
// of colors whilst scanning through the image. Thereby it
// just has to add one new block of color to the right side
// of the stack and remove the leftmost color. The remaining
// colors on the topmost layer of the stack are either added on
// or reduced by one, depending on if they are on the right or
// on the left side of the stack.
//
// If you are using this algorithm in your code please add
// the following line:
//
// Stack Blur Algorithm by Mario Klingemann
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
} 第一個參數為需要高斯模糊的圖片,第二個參數可以理解為模糊效果大小,第三個參數表示位圖是否可以重復使用。
好了,有了處理好的圖片,就可以設置到Drawer的背景裡了。
。。。
真的嗎?
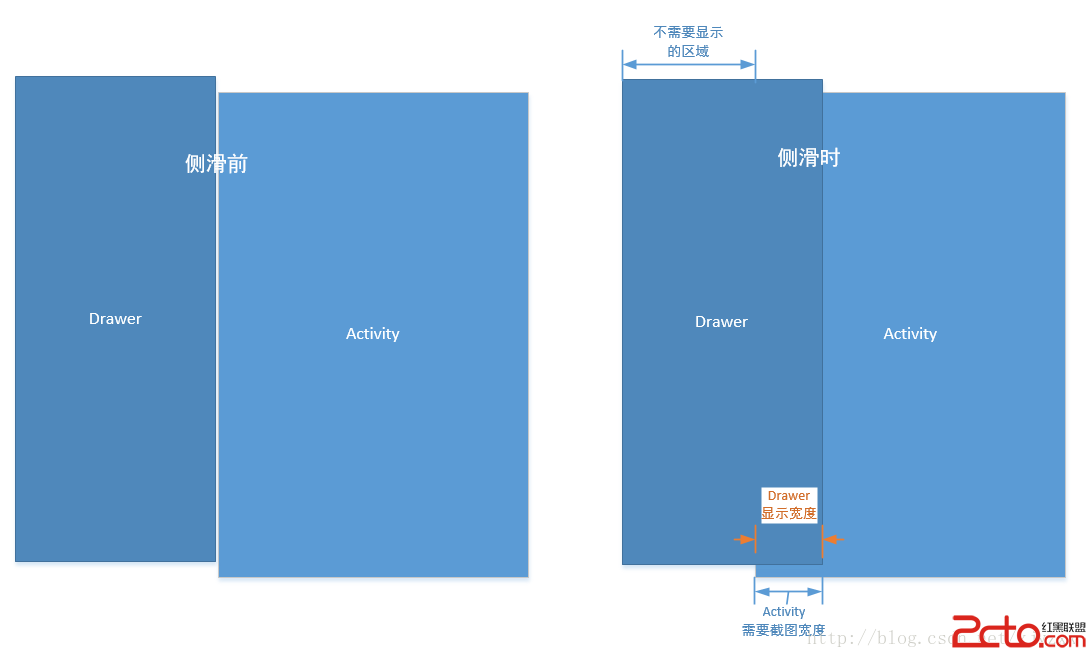
仔細一想,當然不對,現在截的圖是整個view的圖,而我們的Drawer是慢慢側滑出來的,隨時都可能停止,所以,使用完整的圖肯定是不行的。
那麼就需要計算出截取view的圖片的位置,和設置到Drawer的位置,具體可以參考下圖:

int[] location = new int[2]; mNavigationDrawerFragment.getView().getLocationInWindow(location); blur(bitmap, listView, location[0]);//只傳x坐標blur函數就是我們處理位置的細節了,傳的listView是Fragment裡的唯一一個view:
private void blur(Bitmap bkg, View view,int width) {
float scaleFactor = 4;//縮放圖片,縮放之後模糊效果更好
float radius = 2;
Bitmap overlay = Bitmap.createBitmap((int) (view.getMeasuredWidth()/scaleFactor),
(int) (view.getMeasuredHeight()/scaleFactor), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(overlay);
canvas.translate(-view.getLeft()/scaleFactor, -view.getTop()/scaleFactor);
canvas.scale(1 / scaleFactor, 1 / scaleFactor);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
float visibleWidth = slideMenuWidth +width;//可見寬
int visibleHeight = view.getHeight();//可見高
//從view的截圖中截取的區域,+10和下面-10的原因是,高斯模糊的邊有時會有黑影,所以增大模糊區域
Rect src = new Rect(0,0, (int)(visibleWidth)+10, visibleHeight);
RectF dest = new RectF(-width - 10, 0, slideMenuWidth, visibleHeight);//設置Drawer背景的區域
canvas.drawBitmap(bkg, src, dest, paint);
overlay = ImageUtils.doBlur(overlay, (int)radius, true);//進行高斯模糊操作
if (Build.VERSION.SDK_INT < 16) {//16level以前使用這個方法,在16中被廢棄
view.setBackgroundDrawable(new BitmapDrawable(getResources(), overlay));
} else {
view.setBackground(new BitmapDrawable(getResources(), overlay));
}
}
整個的事件監聽代碼如下:
mNavigationDrawerFragment.getView().getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
if (bitmap == null) {
view.buildDrawingCache();
bitmap = view.getDrawingCache();
}
int[] location = new int[2];
mNavigationDrawerFragment.getView().getLocationInWindow(location);
blur(bitmap, listView, location[0]);//只傳x坐標
return true;
}
});到這裡,側滑菜單的毛玻璃效果就已經完成了。
 Android SDK Manager國內無法更新的解決方案
Android SDK Manager國內無法更新的解決方案
現在由於GWF,google基本和咱們說咱見了,就給現在在做Android&nbs
 Android個人學習筆記-使用myeclipse快速創建webservice並在Android中調用
Android個人學習筆記-使用myeclipse快速創建webservice並在Android中調用
Web service是一個平台獨立的,低耦合的,自包含的、基於可編程的web的應用程序,可使用開放的XML(標准通用標記語言下的一個子集)標准來描述、發布、發現、協調和
 android項目之通訊錄數據庫
android項目之通訊錄數據庫
Android通訊錄的制作有很多種方式,網上大部分也都有了,但是用數據庫制作通訊錄的卻少之又少,這裡我就制作一個簡單的app供大家學習先看一下效果圖,在下面有提供項目源碼
 編譯android源碼6---運行android編譯源碼
編譯android源碼6---運行android編譯源碼
1.配置環境變量 (/media/M_hM_=M_M_dM__M_6/Download/442為android所在的目錄)export PATH=$PATH:/media