編輯:關於Android編程
package com.example.listview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView listView;
private final String data[] = { "昵稱:風飛雪未揚", "性別:男", "年齡:22歲", "學校:河南大學",
"系別 :教育科學學院", "郵箱:[email protected]" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
listView = (ListView)this.findViewById(R.id.listview);
listView.setAdapter(new ArrayAdapter(MainActivity.this,
android.R.layout.simple_list_item_1, data));
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parents, View view, int position,
long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您選擇了"+data[position], Toast.LENGTH_SHORT).show();
}
});
}
}

package com.example.listview2;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity {
private final String Title[] = { "昵稱:", "性別:", "年齡:", "學校:", "系別 :", "郵箱:" };// 標題數據
private final String contents[] = { "風飛雪未揚", "男", "22歲", "河南大學", "教育科學學院",// 內容數據
"[email protected]" };
private ListView listView = null;
ArrayList> list = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
listView = (ListView) this.findViewById(R.id.listview);
list = new ArrayList>();// 實例化list
for (int i = 0; i < Title.length; i++) {// for循環向list中增加數據
Map map = new HashMap();// 創建map對象
map.put("title", Title[i]);
map.put("content", contents[i]);
list.add(map);// 將map數據增加到list中去
}
// 為ListView設置adapter
listView.setAdapter(new SimpleAdapter(MainActivity.this, // 上下文對象
list,// List數據
android.R.layout.simple_list_item_2,// ListView中數據的顯示方式
new String[] { "title", "content" },// 此處的String數據必須與List當中的key值對應
new int[] { android.R.id.text1, android.R.id.text2 }));// android.R.layout.simple_list_item_2中提供的文本控件
// android. R.id.text1,android. R.id.text2 這兩個屬性是由
// android.R.layout.simple_list_item_2這個系統布局提供的,大家可以嘗試裡面其他控件的使用
// 為listView中的數據項設置單擊事件
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int psition, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "您選擇了" +Title[psition]+ contents[psition],
Toast.LENGTH_SHORT).show();//土司提示
}
});
}
}
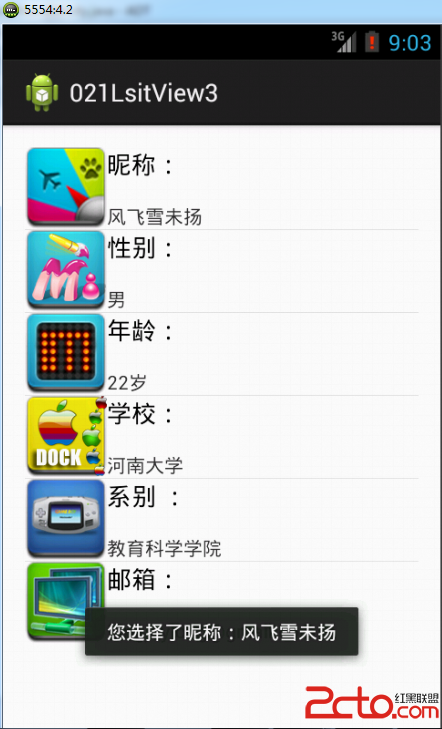
效果圖:


package com.example.lsitview3;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity {
private final String Title[] = { "昵稱:", "性別:", "年齡:", "學校:", "系別 :", "郵箱:" };// 標題數據
private final String contents[] = { "風飛雪未揚", "男", "22歲", "河南大學", "教育科學學院",// 內容數據
"[email protected]" };
private ListView listView = null;
private int image[] = { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4, R.drawable.a5, R.drawable.a6 };// 設置圖片數據
ArrayList> list = null;// 將第二個參數設置為Object 便於接收其他類型的參數
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
listView = (ListView) this.findViewById(R.id.listView1);
list = new ArrayList>();// 實例化list
for (int i = 0; i < Title.length; i++) {// for循環向list中增加數據
Map map = new HashMap();// 創建map對象
map.put("image", image[i]);
map.put("title", Title[i]);
map.put("content", contents[i]);
list.add(map);// 將map數據增加到list中去
}
// 為ListView設置adapter
listView.setAdapter(new SimpleAdapter(MainActivity.this, // 上下文對象
list,// List數據
R.layout.custom,// ListView中數據的顯示方式
new String[] { "image","title", "content" },// 此處的String數據必須與List當中的key值對應
new int[] { R.id.imageView1, R.id.textView1,R.id.textView2 }));// 自定義布局的控件id
// 為listView中的數據項設置單擊事件
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int psition, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
"您選擇了" + Title[psition] + contents[psition],
Toast.LENGTH_SHORT).show();// 土司提示
}
});
}
}

package com.example.listview;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView listView;
private Myadapter adapter;
private final String titles[] = { "昵稱:", "性別:", "年齡:", "學校:", "系別 :", "郵箱:" };// 標題數據
private final String contents[] = { "風飛雪未揚", "男", "22歲", "河南大學", "教育科學學院",
"[email protected]" };// 內容數據
private int images[] = { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4, R.drawable.a5, R.drawable.a6 };// 圖片數據
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) this.findViewById(R.id.listView1);
adapter = new Myadapter(this);
listView.setAdapter(adapter);
// 設置選項的監聽事件
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View view,
int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
"你選擇了:" + titles[position] + contents[position],
Toast.LENGTH_LONG).show();// 土司提示
}
});
}
class Myadapter extends BaseAdapter {
// 定義顏色,這裡定義了兩種交替顯示,讀者可以定義任意顏色
private int color[] = { Color.CYAN, Color.GREEN };
private Context myContext;
// 構造方法傳遞Context對象,也可以使用 getApplicationContext()來獲取
public Myadapter(Context myContext) {
this.myContext = myContext;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return titles.length;// 返回列表選項的個數
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;// 返回當前位置
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;// 返回選中ID
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 獲得顏色數組的id 0或1
int colorId = position % color.length;
// 通過緩存convertView,這種利用緩存contentView的方式可以判斷如果緩存中不存在View才創建View,如果已經存在可以利用緩存中的View,提升了性能
if (convertView == null) {
// 獲得View對象
convertView = LayoutInflater.from(myContext).inflate(
R.layout.my_adapter_view, null);
}
// 獲得組件
ImageView image = (ImageView) convertView
.findViewById(R.id.imageView1);
TextView title = (TextView) convertView
.findViewById(R.id.textView1);
TextView content = (TextView) convertView
.findViewById(R.id.textView2);
// 設置組件信息
image.setImageResource(images[position]);
title.setText(titles[position]);
content.setText(contents[position]);
convertView.setBackgroundColor(color[colorId]);
// 返回裝載後的view
return convertView;
}
}
}

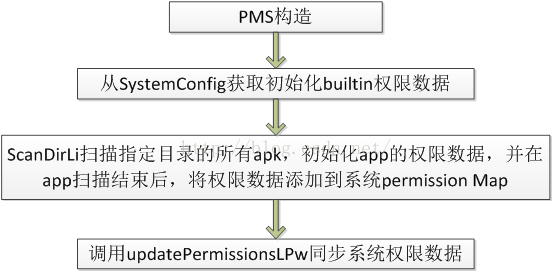
 Android PackageManager Service詳解(5.1源碼)(三)
Android PackageManager Service詳解(5.1源碼)(三)
2:PackageManagerServiceAndroid既然基於linux,那我們能不能將c/c++代碼交叉編譯成可執行文件然後放到目標機器上跑呢?當然可以,不過前提
 android學習之--網格視圖(GridView)和圖像切換器(ImageSwitcher)
android學習之--網格視圖(GridView)和圖像切換器(ImageSwitcher)
GridView用於在界面上按行、列分布顯示多個組件。GridView和ListView有共同父類:AbsListView。GridView與Lis
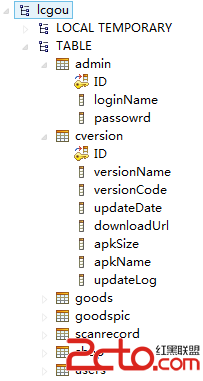
 Android+SSH開發商城App(1)數據庫的創建和環境的搭建
Android+SSH開發商城App(1)數據庫的創建和環境的搭建
項目簡介 該項目主要是使用SSH開發Android後端服務器程序和前端App代碼的實現,主要技術包含: Android AsyncTask 、常見自定義控件、客戶端高層類
 Android提高之Android手機與BLE終端通信
Android提高之Android手機與BLE終端通信
最近穿戴設備發展得很火,把相關技術也帶旺了,其中一項是BLE(Bluetooth Low Energy)。BLE是藍牙4.0的核心Profile,主打功能是快速搜索,快速