前一陣子剛搬了家,加上公司要發新版本,所以一直比較忙,文章也好幾周沒更新了。難得這個周末有空,正好周內偶然間閒逛
發現這個很不錯的第三方開源類庫,針對Android開發中發送http請求的。
在Android開發中,發送、處理http請求簡直太常見了,以至於我們的代碼裡到處充斥著各種HttpClient和與之相關又臭又長的代碼,
它們存在於你代碼的各個角落,每次看見都令人作嘔,而你僅僅是為了server能返回一個string或者json給你。每次當我自己寫這樣
的代碼時,我都會想能不能簡化下這個流程,可能2、3行代碼就能搞定。因為針對最簡單的case,我只需要提供request url,成功時的
callback和(或)失敗時的callback,僅此而已。針對這一類問題(需求),可以說android-async-http提供了幾乎完美的解決方案。
通過使用它可以大大簡化你的代碼,不僅如此,你的代碼看上去也優雅多了。
當我第一眼看到它時就被吸引住了,特別是async關鍵字,干我們這行的都知道,這是異步執行,也就是說它的網絡請求自動在非UI
線程裡執行,你不需要任何額外的操作(比如手動new一個Thread之類)。項目的官方網站:
http://loopj.com/android-async-http/,對應的github地址:https://github.com/loopj/android-async-http
我這裡簡要介紹下:它是專門針對Android在Apache的HttpClient基礎上構建的異步的callback-based http client。所有的請求
全在UI線程之外發生,而callback發生在創建它的線程中,應用了Android的Handler發送消息機制。你也可以把AsyncHttpClient應用在
Service中或者後台線程中,庫代碼會自動識別出它所運行的context。它的feature包括:
1. 發送異步http請求,在匿名callback對象中處理response;
2. http請求發生在UI線程之外;
3. 內部采用線程池來處理並發請求;
4. GET/POST 參數構造,通過RequestParams類。
5. 內置多部分文件上傳,不需要第三方庫支持;
6. 流式Json上傳,不需要額外的庫;
7. 能處理環行和相對重定向;
8. 和你的app大小相比來說,庫的size很小,所有的一切只有90kb;
9. 自動智能的請求重試機制在各種各樣的移動連接環境中;
10. 自動的gzip響應解碼;
11. 內置多種形式的響應解析,有原生的字節流,string,json對象,甚至可以將response寫到文件中;
12. 永久的cookie保存,內部實現用的是Android的SharedPreferences;
13. 通過BaseJsonHttpResponseHandler和各種json庫集成;
14. 支持SAX解析器;
15. 支持各種語言和content編碼,不僅僅是UTF-8。
大概翻譯了下,這些只是大體的概覽,具體的細節還得在使用過程中慢慢感受、學習。
接下來,帶領大家看看應用android-async-http來寫代碼是個啥樣子。簡單來說你只需要3步,
1. 創建一個AsyncHttpClient;
2. (可選的)通過RequestParams對象設置請求參數;
3. 調用AsyncHttpClient的某個get方法,傳遞你需要的(成功和失敗時)callback接口實現,一般都是匿名內部類
,實現了AsyncHttpResponseHandler,類庫自己也提供了好些現成的response handler,你一般不需要自己創建一個。
來看看代碼如何寫:
復制代碼
AsyncHttpClient client = new AsyncHttpClient();
client.get("http://www.google.com", new AsyncHttpResponseHandler() {
@Override
public void onStart() {
// called before request is started
}
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] response) {
// called when response HTTP status is "200 OK"
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] errorResponse, Throwable e) {
// called when response HTTP status is "4XX" (eg. 401, 403, 404)
}
@Override
public void onRetry(int retryNo) {
// called when request is retried
}
});
復制代碼
是不是很簡潔,有沒有被震撼到?反正我自己第一次看到的時候有種相見恨晚的感覺,這簡直就是我日思夜想的方式啊!這裡你只需要通過
匿名內部類的方式實現AsyncHttpResponseHandler,而且更棒的是你只需要override感興趣的方法,比如一般都是onSuccess和onFailure。
這個版本的get方法沒有為請求傳遞任何參數,當然你也可以通過RequestParams來傳遞各種參數,如下:
復制代碼
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
params.put("key", "value");
params.put("more", "data");
client.get("http://www.google.com", params, new
AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] response) {
System.out.println(response);
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
Log.d("ERROR", error);
}
}
);
復制代碼
以上的例子是返回的response直接是原生字節流的情況,如果你需要把返回的結果當一個String對待,這時只需要匿名實現一個
TextHttpResponseHandler就行,其繼承自AsyncHttpResponse,並將原生的字節流根據指定的encoding轉化成了string對象,
代碼如下:
復制代碼
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
params.put("key", "value");
params.put("more", "data");
client.get("http://www.google.com", params, new
TextHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, String response) {
System.out.println(response);
}
@Override
public void onFailure(int statusCode, Header[] headers, String responseBody, Throwable error) {
Log.d("ERROR", error);
}
}
);
復制代碼
同樣的方式,你可以發送json請求,代碼如下:
復制代碼
String url = "https://ajax.googleapis.com/ajax/services/search/images";
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
params.put("q", "android");
params.put("rsz", "8");
client.get(url, params, new JsonHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, JSONObject response) {
// Handle resulting parsed JSON response here
}
@Override
public void onSuccess(int statusCode, Header[] headers, JSONArray response) {
// Handle resulting parsed JSON response here
}
});
復制代碼
看到了沒,返回的response已經自動轉化成JSONObject了,當然也支持JSONArray類型,override你需要的那個版本就行。
 Andriod React Native 樣式表中可用樣式屬性
Andriod React Native 樣式表中可用樣式屬性
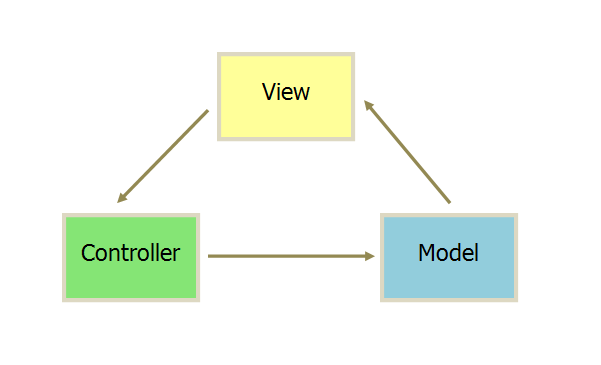
 MVC/MVVM/MVP簡單理解
MVC/MVVM/MVP簡單理解
 Android適配安卓6.0藍牙通訊實現過程
Android適配安卓6.0藍牙通訊實現過程
 Android 屏蔽和捕獲Home鍵的示例代碼
Android 屏蔽和捕獲Home鍵的示例代碼