編輯:關於Android編程
一、自定義View
public class TagCloudView extends RelativeLayout {
RelativeLayout navigation_bar;
TextView mTextView1;
private final float TOUCH_SCALE_FACTOR = .8f;
private float tspeed;
private TagCloud mTagCloud;
private float mAngleX =0;
private float mAngleY =0;
private float centerX, centerY;
private float radius;
private Context mContext;
private List mTextView;
private List mParams;
private int shiftLeft;
float dowx = 0;
float dowy = 0;
float cutx=100;
float cuty=100;
public TagCloudView(Context mContext, int width, int height, List tagList) {
this(mContext, width, height, tagList, 6 , 34, 1);
}
public TagCloudView(Context mContext, int width, int height, List tagList,
int textSizeMin, int textSizeMax, int scrollSpeed) {
super(mContext);
this.mContext= mContext;
tspeed = scrollSpeed;
centerX = width / 2;
centerY = height / 2;
radius = Math.min(centerX * 0.95f , centerY * 0.95f );
shiftLeft = (int)(Math.min(centerX * 0.15f , centerY * 0.15f ));
mTagCloud = new TagCloud(tagList, (int) radius , textSizeMin, textSizeMax);
float[] tempColor1 = {0.9412f,0.7686f,0.2f,1}; //rgb Alpha
//{1f,0f,0f,1} red {0.3882f,0.21568f,0.0f,1} orange
//{0.9412f,0.7686f,0.2f,1} light orange
float[] tempColor2 = {1f,0f,0f,1}; //rgb Alpha
//{0f,0f,1f,1} blue {0.1294f,0.1294f,0.1294f,1} grey
//{0.9412f,0.7686f,0.2f,1} light orange
mTagCloud.setTagColor1(tempColor1);//higher color
mTagCloud.setTagColor2(tempColor2);//lower color
mTagCloud.setRadius((int) radius);
mTagCloud.create(true);
mTagCloud.setAngleX(mAngleX);
mTagCloud.setAngleY(mAngleY);
mTagCloud.update();
mTextView = new ArrayList();
mParams = new ArrayList();
Iterator it=mTagCloud.iterator();
Tag tempTag;
int i=0;
//取出每個數據放到TexView裡
while (it.hasNext()){
tempTag= (Tag) it.next();
tempTag.setParamNo(i);
mTextView.add(new TextView(this.mContext));
mTextView.get(i).setText(tempTag.getText());
mParams.add(new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
mParams.get(i).addRule(RelativeLayout.ALIGN_PARENT_LEFT);
mParams.get(i).addRule(RelativeLayout.ALIGN_PARENT_TOP);
mParams.get(i).setMargins((int) (centerX -shiftLeft + tempTag.getLoc2DX()),(int) (centerY + tempTag.getLoc2DY()),0,0);
mTextView.get(i).setLayoutParams(mParams.get(i));
mTextView.get(i).setSingleLine(true);
int mergedColor = Color.argb((int)(tempTag.getAlpha() * 255), (int) (tempTag.getColorR() * 255), (int) (tempTag.getColorG() * 255),(int) (tempTag.getColorB() * 255));
mTextView.get(i).setTextColor(mergedColor);
mTextView.get(i).setTextSize((int)(tempTag.getTextSize() * tempTag.getScale()));
addView(mTextView.get(i));
mTextView.get(i).setOnClickListener(OnTagClickListener(tempTag.getUrl()));
//設置每個TexView有自己指定的標簽為自己的位置,以便後期操作
mTextView.get(i).setTag(i);
i++;
}
/** 用來自動播放的*/
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(1);
}
}, 0,200);
}
@SuppressLint("HandlerLeak")
Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
mAngleX = (cuty/radius) *tspeed * TOUCH_SCALE_FACTOR;
mAngleY = (-cutx/radius) *tspeed * TOUCH_SCALE_FACTOR;
changPosition();
}
};
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
}
/**
* 觸發事件
*/
@Override
public boolean onTouchEvent(MotionEvent e) {
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
dowx=e.getX();
dowy=e.getY();
break;
case MotionEvent.ACTION_UP:
float upx=e.getX();
float upy=e.getY();
cutx=upx-dowx;
cuty=upy-dowy;
break;
case MotionEvent.ACTION_MOVE:
mAngleX = (cuty/radius) *tspeed * TOUCH_SCALE_FACTOR;
mAngleY = (-cutx/radius) *tspeed * TOUCH_SCALE_FACTOR;
changPosition();
break;
}
return true;
}
/**
* 改變位置
*/
private void changPosition(){
mTagCloud.setAngleX(mAngleX);
mTagCloud.setAngleY(mAngleY);
mTagCloud.update();
Iterator it=mTagCloud.iterator();
Tag tempTag;
while (it.hasNext()){
tempTag= (Tag) it.next();
mParams.get(tempTag.getParamNo()).setMargins(
(int) (centerX -shiftLeft + tempTag.getLoc2DX()),
(int) (centerY + tempTag.getLoc2DY()),
0,
0);
mTextView.get(tempTag.getParamNo()).setTextSize((int)(tempTag.getTextSize() * tempTag.getScale()));
int mergedColor = Color.argb( (int) (tempTag.getAlpha() * 255),
(int) (tempTag.getColorR() * 255),
(int) (tempTag.getColorG() * 255),
(int) (tempTag.getColorB() * 255));
mTextView.get(tempTag.getParamNo()).setTextColor(mergedColor);
mTextView.get(tempTag.getParamNo()).bringToFront();
}
}
/**
* 點擊事件
* @param url
* @return
*/
View.OnClickListener OnTagClickListener(final String url){
return new View.OnClickListener(){
@Override
public void onClick(View v) {
}
};
}
}
二、自定義迭代器
/** * 自定義的迭代器 * @author Administrator * */ public class TagCloud implements Iterable
三、自定義數據
/** * Comparable接口 可以自定義排序方式 * @author Administrator * */ public class Tag implements Comparable{ private String text, url; private int popularity; private int textSize; private float locX, locY, locZ; private float loc2DX, loc2DY; private float scale; private float colorR, colorG, colorB, alpha; private static final int DEFAULT_POPULARITY = 1; private int paramNo; public Tag(String text, int popularity) { this(text, 0f, 0f, 0f, 1.0f, popularity, ""); } public Tag(String text, int popularity, String url) { this(text, 0f, 0f, 0f, 1.0f, popularity, url); } public Tag(String text,float locX, float locY, float locZ) { this(text, locX, locY, locZ, 1.0f, DEFAULT_POPULARITY, ""); } public Tag(String text,float locX, float locY, float locZ, float scale) { this(text, locX, locY, locZ, scale, DEFAULT_POPULARITY, ""); } public Tag(String text,float locX, float locY, float locZ, float scale, int popularity, String url) { this.text = text; this.locX = locX; this.locY = locY; this.locZ = locZ; this.loc2DX = 0; this.loc2DY=0; this.colorR= 0.5f; this.colorG= 0.5f; this.colorB= 0.5f; this.alpha = 1.0f; this.scale = scale; this.popularity= popularity; this.url = url; } @Override public int compareTo(Tag another) { //排序方式 return (int)(another.locZ - locZ); } public float getLocX() { return locX; } public void setLocX(float locX) { this.locX = locX; } public float getLocY() { return locY; } public void setLocY(float locY) { this.locY = locY; } public float getLocZ() { return locZ; } public void setLocZ(float locZ) { this.locZ = locZ; } public float getScale() { return scale; } public void setScale(float scale) { this.scale = scale; } public String getText() { return text; } public void setText(String text) { this.text = text; } public float getColorR() { return colorR; } public void setColorR(float colorR) { this.colorR = colorR; } public float getColorG() { return colorG; } public void setColorG(float colorG) { this.colorG = colorG; } public float getColorB() { return colorB; } public void setColorB(float colorB) { this.colorB = colorB; } public float getAlpha() { return alpha; } public void setAlpha(float alpha) { this.alpha = alpha; } public int getPopularity() { return popularity; } public void setPopularity(int popularity) { this.popularity = popularity; } public int getTextSize() { return textSize; } public void setTextSize(int textSize) { this.textSize = textSize; } public float getLoc2DX() { return loc2DX; } public void setLoc2DX(float loc2dx) { loc2DX = loc2dx; } public float getLoc2DY() { return loc2DY; } public void setLoc2DY(float loc2dy) { loc2DY = loc2dy; } public int getParamNo() { return paramNo; } public void setParamNo(int paramNo) { this.paramNo = paramNo; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } }
private TagCloudView mTagCloudView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
Display display = getWindowManager().getDefaultDisplay();
@SuppressWarnings("deprecation")
int width = display.getWidth();
@SuppressWarnings("deprecation")
int height = display.getHeight();
List myTagList= createTags();
mTagCloudView = new TagCloudView(this, width, height, myTagList );
setContentView(mTagCloudView);
mTagCloudView.requestFocus();
mTagCloudView.setFocusableInTouchMode(true);
}
private List createTags(){
List tempList = new ArrayList();
tempList.add(new Tag("Google", 7, "http://www.google.com"));
tempList.add(new Tag("Yahoo", 3, "www.yahoo.com"));
tempList.add(new Tag("CNN", 4, "www.cnn.com"));
tempList.add(new Tag("MSNBC", 5, "www.msnbc.com"));
tempList.add(new Tag("CNBC", 5, "www.CNBC.com"));
tempList.add(new Tag("Facebook", 7, "www.facebook.com"));
tempList.add(new Tag("Youtube", 3, "www.youtube.com"));
tempList.add(new Tag("BlogSpot", 5, "www.blogspot.com"));
tempList.add(new Tag("Bing", 3, "www.bing.com"));
tempList.add(new Tag("Wikipedia", 8, "www.wikipedia.com"));
tempList.add(new Tag("Twitter", 5, "www.twitter.com"));
tempList.add(new Tag("Msn", 1, "www.msn.com"));
tempList.add(new Tag("Amazon", 3, "www.amazon.com"));
tempList.add(new Tag("Ebay", 7, "www.ebay.com"));
tempList.add(new Tag("LinkedIn", 5, "www.linkedin.com"));
tempList.add(new Tag("Live", 7, "www.live.com"));
tempList.add(new Tag("Microsoft", 3, "www.microsoft.com"));
tempList.add(new Tag("Flicker", 1, "www.flicker.com"));
tempList.add(new Tag("Apple", 5, "www.apple.com"));
tempList.add(new Tag("Paypal", 5, "www.paypal.com"));
tempList.add(new Tag("Craigslist", 7, "www.craigslist.com"));
tempList.add(new Tag("Imdb", 2, "www.imdb.com"));
tempList.add(new Tag("Ask", 4, "www.ask.com"));
tempList.add(new Tag("Weibo", 1, "www.weibo.com"));
tempList.add(new Tag("Tagin!", 8, "http://scyp.idrc.ocad.ca/projects/tagin"));
tempList.add(new Tag("Shiftehfar", 8, "www.shiftehfar.org"));
tempList.add(new Tag("Soso", 5, "www.google.com"));
tempList.add(new Tag("XVideos", 3, "www.xvideos.com"));
tempList.add(new Tag("BBC", 5, "www.bbc.co.uk"));
return tempList;
}  Android通過JNI實現守護進程
Android通過JNI實現守護進程
開發一個需要常住後台的App其實是一件非常頭疼的事情,不僅要應對國內各大廠商的ROM,還需要應對各類的安全管家...雖然不斷的研究各式各樣的方法,但是效果並不好,比如任務
 跟我學Android之十 對話框
跟我學Android之十 對話框
本章內容 第1節 Toast提示框 第2節 AlertDialog對話框 第3節 特色對話框 第4節 自定義對話框本章目標 熟練掌握Toast的用法。 熟練掌握Dialo
 Android特效之水波紋的實現
Android特效之水波紋的實現
前言水波紋特效,想必大家或多或少見過,在我的印象中,大致有如下幾種: 支付寶 咻咻咻 式
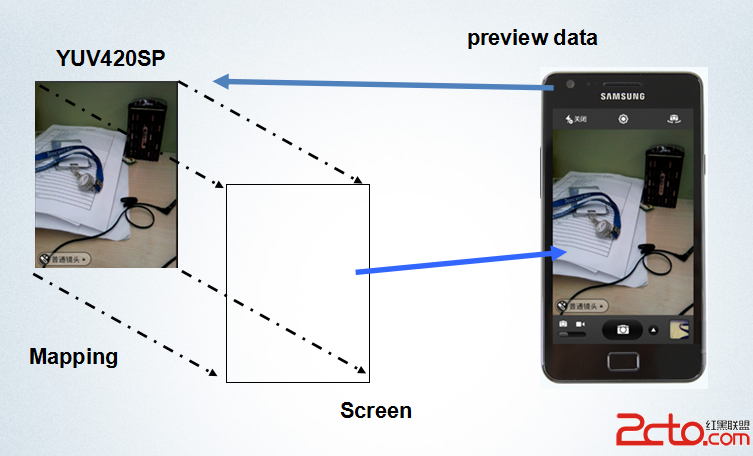
 Android Camera 實時濾鏡(八)
Android Camera 實時濾鏡(八)
一、Android Camera可以做哪些?1、功能拍攝相片 視頻錄制 取景器(掃描類應用,如人臉識別,名片識別,條形碼識別)2、根據Camera API實現自己的拍照程