編輯:關於Android編程
Android系統使用兩個普通屬性:尺寸和密度,來對設備屏幕進行分類。你需要先預測你的應用將會在什麼樣屏幕的設備上安裝,包括屏幕尺寸和密度。這樣的話,你就需要提供一些可選的資源類讓你的應用在不同屏幕的設備上有最佳的展示。
要為不同的屏幕聲明不同的布局和圖片,你需要讓這些可選的資源放在不同的目錄下,這和如何支持多語言的做法類似。
同樣要考慮到在不同屏幕尺寸下的屏幕方向配置,因此很多應用通在不同的方向上改變不同的布局來實現最佳的用戶體驗。
讓你的應用在不同的屏幕尺寸上有好的用戶體驗,你應該為每個你想支持的屏幕尺寸創建一個唯一的XML布局文件。每個布局文件應該被存放到適當的資源目錄下,目錄名以 - 為後綴。例如,一個存放大屏幕的布局目錄的名稱是res/layout-large/。
提示: Android系統會自動伸縮布局來正確的適配屏幕。因此,你不需要擔心你為不同布局設計的UI元素的實際尺寸,你要注意的是影響用戶體驗的布局結構(例如重要布局相對與它旁邊布局的尺寸和位置)。
例如,這個項目包括一個默認的布局目錄以及是用於大屏幕的布局目錄:
MyProject/
res/
layout/
main.xml
layout-large/
main.xml
文件名一定要完全相同,但是它們的內容要不一樣,用來為不同的屏幕尺寸提供最佳的UI展示。
在應用中簡單地引用布局:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
系統會根據設備的屏幕尺寸加來適當的布局目錄下的布局文件。更多關於選取適當布局資源的信息,請參閱Providing Resources 引導。
另一個例子,下面是項目橫屏的可選資源:
MyProject/
res/
layout/
main.xml
layout-land/
main.xml
默認情況下,layout/main.xml 文件是被豎屏使用的。
如果你想要為你的應用指定橫屏時的布局,包括在大屏幕的設備上,那麼你需要同時使用large 和land 限制:
MyProject/
res/
layout/ # default (portrait)
main.xml
layout-land/ # landscape
main.xml
layout-large/ # large (portrait)
main.xml
layout-large-land/ # large landscape
main.xml
提示: Android 3.2 以及更高的系統提供了定義屏幕尺寸的高級方法,它允許您根據密度無關的像素方面的最小寬度和高度,以指定的屏幕尺寸的資源。這篇課程不包含這項新技術。更多信息,請參閱Designing for Multiple Screens。
你應該為每個通用密度的設備提供能夠正確縮放的圖片資源:low, medium, high and extra-high 密度。這能幫助你在所有屏幕密度的設備上獲得更高的圖片質量以及更好的性能。
要生成這些圖片,你首先需要使用下面的尺寸規模為你的原生資源的矢量資源為不同的屏幕密度生成圖片:
這表示如果你為xhdpi的設備生成一個200x200 的圖片,你就應該為hdpi的設備生成150x150 的相同資源,mdpi設備100x100,ldpi設備75x75。
然後將這些文件放在適當的drawable資源目錄下:
MyProject/
res/
drawable-xhdpi/
awesomeimage.png
drawable-hdpi/
awesomeimage.png
drawable-mdpi/
awesomeimage.png
drawable-ldpi/
awesomeimage.png
你每次引用@drawable/awesomeimage的時候,系統都會根據屏幕密度選擇適當的圖片。
提示: 低分辨率(ldpi) 資源並不是必要的。當你提供了hdpi的資源時,系統會將資源縮小一半來正確的適應ldpi的屏幕。
更多關於為應用創建icon資源的向導,請參閱Iconography design guide。
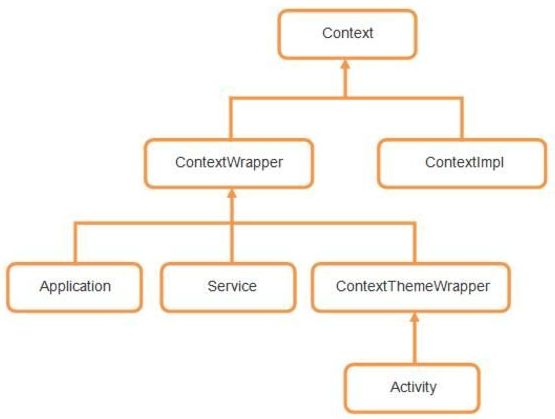
 Android面試筆記之常問的Context
Android面試筆記之常問的Context
前言Context,在翻譯為上下文,也可以理解為環境,是提供一些程序的運行環境基礎信息。基本上在開發項目的時候,時刻都有接觸到。Android程序不像Java程序,隨便創
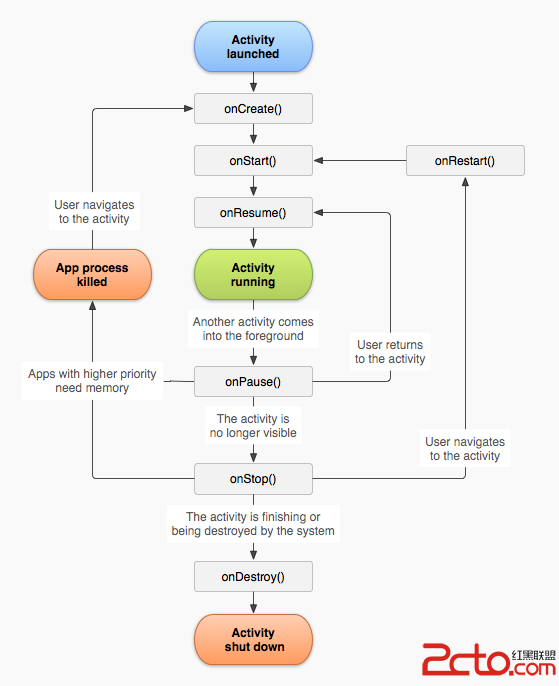
 從零開始學android(ACtivity的生命周期.三十九.)
從零開始學android(ACtivity的生命周期.三十九.)
意圖是指兩個UI主界面的轉換,要想了解意圖就必須學習ACtivity的生命周期 默認在UI界面顯示的為運行為運行狀態,而在後台的為onPause方法 主線:
 Android四大基本組件之四大組件總結
Android四大基本組件之四大組件總結
關於四大基本組件的一個總結:1> 4大組件的注冊4大基本組件都需要注冊才能使用,每個Activity、service、Content Provider內容提供者都需
 Android之機型適配
Android之機型適配
在軟件開發的過程中,為了讓軟件在不同的場景下都可以使用,所以機型適配是不可或缺並且非常重要耗時的一個環節。一:機型適配需要考慮的幾個方面:1,Android的版本2.手機