編輯:關於Android編程
View Animation, 即顯示在view上的Tween Animation
Tween動畫,本質上不改變View對象本身,只改變它的繪制方式
兩種實現方式,一種在xml中定義,一種直接在代碼裡定義
Animation translate = AnimationUtils.loadAnimation(this, R.anim.translate); imageview_translate.setBackground(getResources().getDrawable(R.drawable.a11)); imageview_translate.startAnimation(translate); Animation rotate = AnimationUtils.loadAnimation(this, R.anim.rotate); imageview_rotate.setBackground(getResources().getDrawable(R.drawable.a11)); imageview_rotate.startAnimation(rotate); Animation alpha = AnimationUtils.loadAnimation(this, R.anim.alpha); imageview_alpha.setBackground(getResources().getDrawable(R.drawable.a11)); imageview_alpha.startAnimation(alpha); Animation scale = AnimationUtils.loadAnimation(this, R.anim.scale); imageview_scale.setBackground(getResources().getDrawable(R.drawable.a11)); imageview_scale.startAnimation(scale); Animation set = AnimationUtils.loadAnimation(this, R.anim.set); imageview_set.setBackground(getResources().getDrawable(R.drawable.a11)); imageview_set.startAnimation(set);
AnimationSet animationSet = new AnimationSet(true); animationSet.addAnimation(scale); animationSet.addAnimation(translate); animationSet.addAnimation(alpha); animationSet.addAnimation(rotate); animationSet.setDuration(2000); animationSet.setRepeatCount(50); animationSet.setRepeatMode(Animation.RESTART); // animationSet.setRepeatMode(Animation.REVERSE); imageview_set.setBackground(getResources().getDrawable(R.drawable.a11)); imageview_set.startAnimation(animationSet); TranslateAnimation translateAnimation; RotateAnimation rotateAnimation; AlphaAnimation alphaAnimation; ScaleAnimation scaleAnimation; // Animation.RELATIVE_TO_SELF 相對於自身 // Animation.RELATIVE_TO_PARENT 相對於父View
scale.setAnimationListener(new AnimationListener() {
@Override //動畫開始
public void onAnimationStart(Animation animation) {
}
@Override //動畫重復
public void onAnimationRepeat(Animation animation) {
}
@Override //動畫結束
public void onAnimationEnd(Animation animation) {
}
});
在animation的xml和代碼中 可以設置動畫的插入器,它用來指示動畫在持續時間內的動作的速率變化
android:interpolator="@android:anim/overshoot_interpolator"OvershootInterpolator
 Android Spinner 用PopupWindow實現
Android Spinner 用PopupWindow實現
先看效果圖: 控件類: import android.content.Context;import android.util.AttributeSet
 Android-studio原生微信第三方登錄、分享
Android-studio原生微信第三方登錄、分享
第一步:注冊開發者賬號,—->微信開放平台https://open.weixin.qq.com/第二步:創建一個應用,並通過審核(其中需要填寫項目中的D
 Android搖一搖振動效果Demo
Android搖一搖振動效果Demo
前言 在微信剛流行的時候,在搖一搖還能用來那啥的時候,我也曾深更半夜的拿著手機晃一晃。當時想的最多的就是,我靠,為神馬搖一下需要用這麼大的力度,當時我想可能騰訊覺
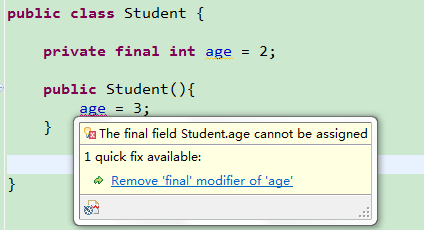
 Java中的final關鍵字詳解及實例
Java中的final關鍵字詳解及實例
Java中的final關鍵字1、修飾類的成員變量 這是final的主要用途之一,和C/C++的const,即該成員被修飾為常量,意味著不可修改。 上面的代碼對a