編輯:關於Android編程
最近創建了一個群,方便大家交流,群號:55032675
上一篇博客介紹了Android異步消息處理機制,如果你還不了解,可以看:Android 異步消息處理機制 讓你深入理解 Looper、Handler、Message三者關系 。那篇博客的最後,提出可以把異步消息處理機制不僅僅是在MainActivity中更新UI,可以用到別的地方,最近也一直在考慮這個問題,有幸,想出來一個實際的案例,將異步消息處理機制用到大量圖片的加載的工具類中,其實也特別希望可以寫一篇關於大量圖片加載的文章,終於有機會了~先簡單介紹一下:
一般大量圖片的加載,比如GridView實現手機的相冊功能,一般會用到LruCache,線程池,任務隊列等;那麼異步消息處理可以用哪呢?
1、用於UI線程當Bitmap加載完成後更新ImageView
2、在圖片加載類初始化時,我們會在一個子線程中維護一個Loop實例,當然子線程中也就有了MessageQueue,Looper會一直在那loop停著等待消息的到達,當有消息到達時,從任務隊列按照隊列調度的方式(FIFO,LIFO等),取出一個任務放入線程池中進行處理。
簡易的一個流程:當需要加載一張圖片,首先把加載圖片加入任務隊列,然後使用loop線程(子線程)中的hander發送一個消息,提示有任務到達,loop()(子線程)中會接著取出一個任務,去加載圖片,當圖片加載完成,會使用UI線程的handler發送一個消息去更新UI界面。
說了這麼多,大家估計也覺得雲裡來霧裡去的,下面看實際的例子。
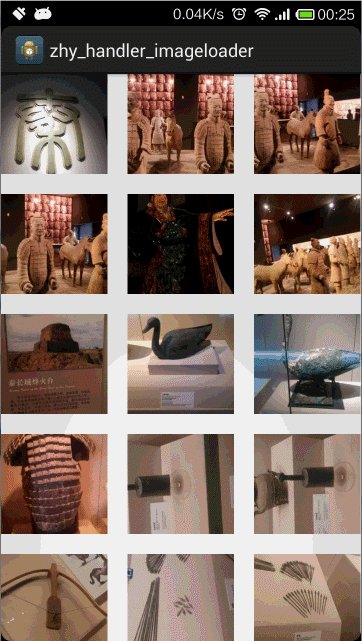
該程序首先掃描手機中所有包含圖片的文件夾,最終選擇圖片最多的文件夾,使用GridView顯示其中的圖片
package com.example.zhy_handler_imageloader;
import java.io.File;
import java.io.FilenameFilter;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.ContentResolver;
import android.database.Cursor;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.os.Handler;
import android.provider.MediaStore;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.Toast;
public class MainActivity extends Activity
{
private ProgressDialog mProgressDialog;
private ImageView mImageView;
/**
* 存儲文件夾中的圖片數量
*/
private int mPicsSize;
/**
* 圖片數量最多的文件夾
*/
private File mImgDir;
/**
* 所有的圖片
*/
private List mImgs;
private GridView mGirdView;
private ListAdapter mAdapter;
/**
* 臨時的輔助類,用於防止同一個文件夾的多次掃描
*/
private HashSet mDirPaths = new HashSet();
private Handler mHandler = new Handler()
{
public void handleMessage(android.os.Message msg)
{
mProgressDialog.dismiss();
mImgs = Arrays.asList(mImgDir.list(new FilenameFilter()
{
@Override
public boolean accept(File dir, String filename)
{
if (filename.endsWith(.jpg))
return true;
return false;
}
}));
/**
* 可以看到文件夾的路徑和圖片的路徑分開保存,極大的減少了內存的消耗;
*/
mAdapter = new MyAdapter(getApplicationContext(), mImgs,
mImgDir.getAbsolutePath());
mGirdView.setAdapter(mAdapter);
};
};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGirdView = (GridView) findViewById(R.id.id_gridView);
getImages();
}
/**
* 利用ContentProvider掃描手機中的圖片,此方法在運行在子線程中 完成圖片的掃描,最終獲得jpg最多的那個文件夾
*/
private void getImages()
{
if (!Environment.getExternalStorageState().equals(
Environment.MEDIA_MOUNTED))
{
Toast.makeText(this, 暫無外部存儲, Toast.LENGTH_SHORT).show();
return;
}
// 顯示進度條
mProgressDialog = ProgressDialog.show(this, null, 正在加載...);
new Thread(new Runnable()
{
@Override
public void run()
{
Uri mImageUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
ContentResolver mContentResolver = MainActivity.this
.getContentResolver();
// 只查詢jpeg和png的圖片
Cursor mCursor = mContentResolver.query(mImageUri, null,
MediaStore.Images.Media.MIME_TYPE + =? or
+ MediaStore.Images.Media.MIME_TYPE + =?,
new String[] { image/jpeg, image/png },
MediaStore.Images.Media.DATE_MODIFIED);
while (mCursor.moveToNext())
{
// 獲取圖片的路徑
String path = mCursor.getString(mCursor
.getColumnIndex(MediaStore.Images.Media.DATA));
// 獲取該圖片的父路徑名
File parentFile = new File(path).getParentFile();
String dirPath = parentFile.getAbsolutePath();
//利用一個HashSet防止多次掃描同一個文件夾(不加這個判斷,圖片多起來還是相當恐怖的~~)
if(mDirPaths.contains(dirPath))
{
continue;
}
else
{
mDirPaths.add(dirPath);
}
int picSize = parentFile.list(new FilenameFilter()
{
@Override
public boolean accept(File dir, String filename)
{
if (filename.endsWith(.jpg))
return true;
return false;
}
}).length;
if (picSize > mPicsSize)
{
mPicsSize = picSize;
mImgDir = parentFile;
}
}
mCursor.close();
//掃描完成,輔助的HashSet也就可以釋放內存了
mDirPaths = null ;
// 通知Handler掃描圖片完成
mHandler.sendEmptyMessage(0x110);
}
}).start();
}
}
但是稍微注意一下:
1、在掃描圖片時,使用了一個臨時的HashSet保存掃描過的文件夾,這樣可以有效的避免重復掃描。比如,我手機中有個文件夾下面有3000多張圖片,如果不判斷則會掃描這個文件夾3000多次,處理器時間以及內存的消耗還是很可觀的。
2、在適配器中,保存List
總之,盡可能的去減少內存的消耗,這些都是很容易做到的~
package com.example.zhy_handler_imageloader;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import com.zhy.utils.ImageLoader;
public class MyAdapter extends BaseAdapter
{
private Context mContext;
private List mData;
private String mDirPath;
private LayoutInflater mInflater;
private ImageLoader mImageLoader;
public MyAdapter(Context context, List mData, String dirPath)
{
this.mContext = context;
this.mData = mData;
this.mDirPath = dirPath;
mInflater = LayoutInflater.from(mContext);
mImageLoader = ImageLoader.getInstance();
}
@Override
public int getCount()
{
return mData.size();
}
@Override
public Object getItem(int position)
{
return mData.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, final ViewGroup parent)
{
ViewHolder holder = null;
if (convertView == null)
{
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.grid_item, parent,
false);
holder.mImageView = (ImageView) convertView
.findViewById(R.id.id_item_image);
convertView.setTag(holder);
} else
{
holder = (ViewHolder) convertView.getTag();
}
holder.mImageView
.setImageResource(R.drawable.friends_sends_pictures_no);
//使用Imageloader去加載圖片
mImageLoader.loadImage(mDirPath + / + mData.get(position),
holder.mImageView);
return convertView;
}
private final class ViewHolder
{
ImageView mImageView;
}
}
mImageLoader.loadImage(mDirPath + / + mData.get(position),holder.mImageView);是不是用起來還是相當爽的,所有需要處理的細節都被封裝了。
現在才到了關鍵的時刻,我們封裝的ImageLoader類,當然我們的異步消息處理機制也出現在其中。
首先是一個懶加載的單例
/**
* 單例獲得該實例對象
*
* @return
*/
public static ImageLoader getInstance()
{
if (mInstance == null)
{
synchronized (ImageLoader.class)
{
if (mInstance == null)
{
mInstance = new ImageLoader(1, Type.LIFO);
}
}
}
return mInstance;
}
private ImageLoader(int threadCount, Type type)
{
init(threadCount, type);
}
private void init(int threadCount, Type type)
{
// loop thread
mPoolThread = new Thread()
{
@Override
public void run()
{
try
{
// 請求一個信號量
mSemaphore.acquire();
} catch (InterruptedException e)
{
}
Looper.prepare();
mPoolThreadHander = new Handler()
{
@Override
public void handleMessage(Message msg)
{
mThreadPool.execute(getTask());
try
{
mPoolSemaphore.acquire();
} catch (InterruptedException e)
{
}
}
};
// 釋放一個信號量
mSemaphore.release();
Looper.loop();
}
};
mPoolThread.start();
// 獲取應用程序最大可用內存
int maxMemory = (int) Runtime.getRuntime().maxMemory();
int cacheSize = maxMemory / 8;
mLruCache = new LruCache(cacheSize)
{
@Override
protected int sizeOf(String key, Bitmap value)
{
return value.getRowBytes() * value.getHeight();
};
};
mThreadPool = Executors.newFixedThreadPool(threadCount);
mPoolSemaphore = new Semaphore(threadCount);
mTasks = new LinkedList();
mType = type == null ? Type.LIFO : type;
}
/**
* 添加一個任務
*
* @param runnable
*/
private synchronized void addTask(Runnable runnable)
{
try
{
// 請求信號量,防止mPoolThreadHander為null
if (mPoolThreadHander == null)
mSemaphore.acquire();
} catch (InterruptedException e)
{
}
mTasks.add(runnable);
mPoolThreadHander.sendEmptyMessage(0x110);
}
初始化結束,就會在getView中調用mImageLoader.loadImage(mDirPath + / + mData.get(position),holder.mImageView);方法了,所以我們去看loadImage方法吧
/**
* 加載圖片
*
* @param path
* @param imageView
*/
public void loadImage(final String path, final ImageView imageView)
{
// set tag
imageView.setTag(path);
// UI線程
if (mHandler == null)
{
mHandler = new Handler()
{
@Override
public void handleMessage(Message msg)
{
ImgBeanHolder holder = (ImgBeanHolder) msg.obj;
ImageView imageView = holder.imageView;
Bitmap bm = holder.bitmap;
String path = holder.path;
if (imageView.getTag().toString().equals(path))
{
imageView.setImageBitmap(bm);
}
}
};
}
Bitmap bm = getBitmapFromLruCache(path);
if (bm != null)
{
ImgBeanHolder holder = new ImgBeanHolder();
holder.bitmap = bm;
holder.imageView = imageView;
holder.path = path;
Message message = Message.obtain();
message.obj = holder;
mHandler.sendMessage(message);
} else
{
addTask(new Runnable()
{
@Override
public void run()
{
ImageSize imageSize = getImageViewWidth(imageView);
int reqWidth = imageSize.width;
int reqHeight = imageSize.height;
Bitmap bm = decodeSampledBitmapFromResource(path, reqWidth,
reqHeight);
addBitmapToLruCache(path, bm);
ImgBeanHolder holder = new ImgBeanHolder();
holder.bitmap = getBitmapFromLruCache(path);
holder.imageView = imageView;
holder.path = path;
Message message = Message.obtain();
message.obj = holder;
// Log.e(TAG, mHandler.sendMessage(message););
mHandler.sendMessage(message);
mPoolSemaphore.release();
}
});
}
}
10-29行:首先將傳入imageView設置了path,然在初始化了一個mHandler用於設置imageView的bitmap,注意此時在UI線程,也就是這個mHandler發出的消息,會在UI線程中調用。可以看到在handleMessage中,我們從消息中取出ImageView,bitmap,path;然後將path與imageView的tag進行比較,防止圖片的錯位,最後設置bitmap;
31行:我們首先去從LruCache中去查找是否已經緩存了此圖片
32-40:如果找到了,則直接使用mHandler去發送消息,這裡使用了一個ImgBeanHolder去封裝了ImageView,Bitmap,Path這三個對象。然後更新執行handleMessage代碼去更新UI
43-66行:如果沒有存在緩存中,則創建一個Runnable對象作為任務,去執行addTask方法加入任務隊列
49行:getImageViewWidth根據ImageView獲取適當的圖片的尺寸,用於後面的壓縮圖片,代碼按順序貼下下面
54行:會根據計算的需要的寬和高,對圖片進行壓縮。代碼按順序貼下下面
56行:將壓縮後的圖片放入緩存
58-64行,創建消息,使用mHandler進行發送,更新UI
/**
* 根據ImageView獲得適當的壓縮的寬和高
*
* @param imageView
* @return
*/
private ImageSize getImageViewWidth(ImageView imageView)
{
ImageSize imageSize = new ImageSize();
final DisplayMetrics displayMetrics = imageView.getContext()
.getResources().getDisplayMetrics();
final LayoutParams params = imageView.getLayoutParams();
int width = params.width == LayoutParams.WRAP_CONTENT ? 0 : imageView
.getWidth(); // Get actual image width
if (width <= 0)
width = params.width; // Get layout width parameter
if (width <= 0)
width = getImageViewFieldValue(imageView, mMaxWidth); // Check
// maxWidth
// parameter
if (width <= 0)
width = displayMetrics.widthPixels;
int height = params.height == LayoutParams.WRAP_CONTENT ? 0 : imageView
.getHeight(); // Get actual image height
if (height <= 0)
height = params.height; // Get layout height parameter
if (height <= 0)
height = getImageViewFieldValue(imageView, mMaxHeight); // Check
// maxHeight
// parameter
if (height <= 0)
height = displayMetrics.heightPixels;
imageSize.width = width;
imageSize.height = height;
return imageSize;
}
/**
* 根據計算的inSampleSize,得到壓縮後圖片
*
* @param pathName
* @param reqWidth
* @param reqHeight
* @return
*/
private Bitmap decodeSampledBitmapFromResource(String pathName,
int reqWidth, int reqHeight)
{
// 第一次解析將inJustDecodeBounds設置為true,來獲取圖片大小
final BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeFile(pathName, options);
// 調用上面定義的方法計算inSampleSize值
options.inSampleSize = calculateInSampleSize(options, reqWidth,
reqHeight);
// 使用獲取到的inSampleSize值再次解析圖片
options.inJustDecodeBounds = false;
Bitmap bitmap = BitmapFactory.decodeFile(pathName, options);
return bitmap;
}
接下來看AddTask的代碼:
/**
* 添加一個任務
*
* @param runnable
*/
private synchronized void addTask(Runnable runnable)
{
try
{
// 請求信號量,防止mPoolThreadHander為null
if (mPoolThreadHander == null)
mSemaphore.acquire();
} catch (InterruptedException e)
{
}
mTasks.add(runnable);
mPoolThreadHander.sendEmptyMessage(0x110);
}
execute執行的就是上面分析的Runnable中的run方法了。
注意一下:上述代碼中還會看到mPoolSemaphore這個信號量的身影,說下用處;因為調用addTask之後,會直接去從任務隊列取出一個任務,放入線程池,由於線程池內部其實也維持著一個隊列,那麼”從任務隊列取出一個任務”這個動作會瞬間完成,直接加入線程池維護的隊列中;這樣會造成比如用戶設置了調度隊列為LIFO,但是由於”從任務隊列取出一個任務”這個動作會瞬間完成,隊列中始終維持在空隊列的狀態,所以讓用戶感覺LIFO根本沒有效果;所以我按照用戶設置線程池工作線程的數量設置了一個信號量,這樣在保證任務執行完後,才會從任務隊列去取任務,使得LIFO有著很好的效果;有興趣的可以注釋了所有的mPoolSemaphore代碼,測試下就明白了。
到此代碼基本介紹完畢。細節還是很多的,後面會附上源碼,有興趣的研究下代碼,沒有興趣的,可以運行下代碼,如果感覺流暢性不錯,體驗不錯,可以作為工具類直接使用,使用也就getView裡面一行代碼。
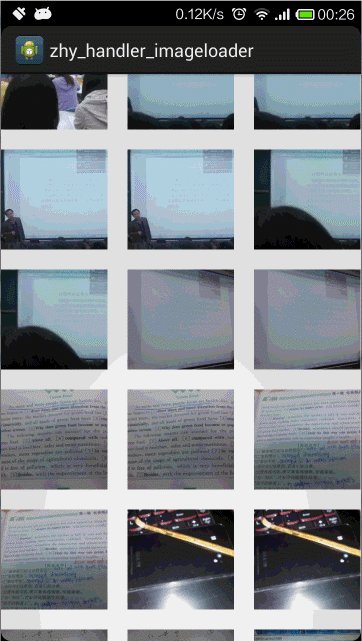
貼一下效果圖,我手機最多的文件夾大概3000張圖片,加載速度還是相當相當流暢的:

真機錄的,有點丟幀,注意看效果圖,中間我瘋狂拖動滾動條,但是圖片基本還是瞬間顯示的。
說一下,FIFO如果設置為這個模式,在控件中不做處理的話,用戶拉的比較慢效果還是不錯的,但是用戶手機如果有個幾千張,瞬間拉到最後,最後一屏圖片的顯示可能需要喝杯茶了~當然了,大家可以在控件中做處理,要麼,拖動的時候不去加載圖片,停在來再加載。或者,當手機抬起,給了一個很大的加速度,屏幕還是很快的滑動時停止加載,停下時加載圖片。
LIFO這個模式可能用戶體驗會好很多,不管用戶拉多塊,最終停下來的那一屏圖片都會瞬間顯示~
最後掰一掰使用異步消息處理機制作為背後的子線程的好處,其實直接用一個子線程也可以實現,但是,這個子線程run中可能需要while(true)然後每隔200毫秒甚至更短的時間去查詢任務隊列是否有任務,沒有則Thread.sleep,然後再去查詢;這樣如果長時間沒有去添加任務,這個線程依然會不斷的去查詢;
而異步消息機制,只有在發送消息時才會去執行,當然更准確;當長時間沒有任務到達時,也不會去查詢,會一直阻塞在這;還有一點,這個機制Android內部實現的,怎麼也比我們搞個Thread穩定性、效率高吧~
源碼點擊下載
 Android UI之Tab
Android UI之Tab
Tab標簽頁是UI設計時經常使用的UI控件,可以實現多個分頁之間的快速切換,每個分頁可以顯示不同的內容。 TabHost相當於浏覽器中標簽頁分布的集合,而Tabspec
 Android實現時間軸
Android實現時間軸
昨天群裡有討論時間軸的項目,沒有接觸過,以為很吊,研究之後才知道表面都是忽悠人的,使用listview就能實現了,也沒有什麼新鮮的東西 廢話少說,直接上圖
 OpenglES2.0 for Android:各種變換來一波
OpenglES2.0 for Android:各種變換來一波
OpenglES2.0 for Android:各種變換來一波 監聽屏幕事件 在進行各種變換之前,我們先來了解一下如何監聽屏幕的事件。我們下面的變換都需要用立方體來演示,
 android:照片塗畫功能實現過程及原理詳解
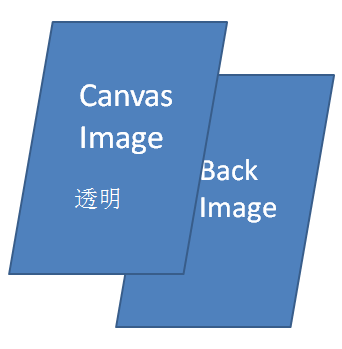
android:照片塗畫功能實現過程及原理詳解
這個功能可以幫你實現,在圖片上進行隨意的塗抹,可以用於SNS產品。繪圖本身很簡單,但是要實現在圖片上指定的部分精確(位置,縮放)的繪圖,就有點麻煩了。下面講講實現過程及原