編輯:關於Android編程
Android開發之TextView高級應用
我們平時使用TextView往往讓它作為一個顯示文字的容器,但TextView的功能並不局限於此。下面就和大家分享一下TextView的一些使用技巧。
Android中設置文本樣式的幾種方法:
1.將android:autoLink屬性值設為true。系統會自動識別E-mail、電話、網址等特殊文本。
2.使用Html標簽,例如,、等。不要設置
android:autoLink 屬性。
3.在Java代碼中直接使用Span對象來設置文本樣式。這種方法需要將文本轉換成一個SpannableString或SpannableStringBuilder對象,然後在SpannableString或SpannableStringBuilder對象中使用setSpan方法將要設置樣式的文本轉換成相應的Span對象。
4.在字符串資源中使用標簽(只支持標簽)設置可單擊的鏈接,不要設置android:audoLink屬性。
上面4種方法只要涉及單擊動作,就必須使用TextView.setMovementMethod方法設置相應的MovementMethod對象。
我們浏覽網的時候,上面的有很多圖文並茂的文章,這些文章大部分都是從服務器的數據庫中取出並顯示在網頁上的。那麼如何在網頁上顯示圖文並茂的文章呢?有過Java Web或.NET開發經驗的人,會說用s:textfield或asp:label綁定。用它們是因為它們可以將標簽的src對應的圖像地址(也是圖像資源的唯一標識)直接交給浏覽器出處理。這樣就可以將
的src對應的圖片顯示出來。
那麼,在Android中如何用TextView顯示圖片呢?
在解析Html標簽來方面Android系統沒有浏覽器那麼強大,Android系統不會直接根據src屬性說指向的的值自動獲取並顯示圖片,這一切都需要我們來幫它來完成。說白了,src屬性指的是什麼只有開發者自己知道。開發者需要告訴系統src屬性到底指的是什麼,然後系統才會知道怎麼做。
解析src屬性值需要ImageGetter對象的getDrawable方法來完成。ImageGetter是一個接口。使用Html.fromHtml會使這一過程變得簡單。(關於Html.fromHtml的介紹)
txtShow=(TextView)findViewById(R.id.txtShow);
String htmlText="小黃人1號:" +"小黃人2號:
"+"小黃人3號:
";
txtShow.setText(getSpanned(htmlText));
/**
*將Html解析成樣式文本
*@return spanned Spanned
* */
private Spanned getSpanned(String htmlText) {
//TODO Auto-generated method stub
Spanned spanned=Html.fromHtml(htmlText,new ImageGetter() { @Override
public Drawable getDrawable(String source) {
//TODO Auto-generated method stub
//裝在圖像資源
Drawable drawable=getResources().getDrawable(getResourceId(source));
if (source.equals("http://blog.csdn.net/fengyuzhengfan/article/details/xiaohuangren1")) {
//設置圖像的縮放
drawable.setBounds(0, 0, 56, 56);
}elseif (source.equals("http://blog.csdn.net/fengyuzhengfan/article/details/xiaohuangren2")) {
//設置圖像的縮放
drawable.setBounds(0, 0, 36, 36);
}elseif (source.equals("http://blog.csdn.net/fengyuzhengfan/article/details/xiaohuangren3")) {
//設置圖像縮放到原來的75%
drawable.setBounds(0, 0,(int) (drawable.getIntrinsicWidth()*0.75),
(int) (drawable.getIntrinsicHeight()*0.75));
}
return drawable;
}
},null);
return spanned;
}
/**
*利用反射技術從R.drawable類中通過圖像資源文件名獲得相應圖像資源的ID
*@param name String圖像資源名
*@return圖像資源ID int
* */
protectedint getResourceId(String name) {
//TODO Auto-generated method stub
try {
//根據資源ID的變量名(也就是圖像資源的文件名)獲取Field對象
Field field=R.drawable.class.getField(name);
//取得並返回資源ID的值
return Integer.parseInt(field.get(null).toString());
}catch (Exception e) {
//TODO: handle exception
}
return 0;
}

雖然TextView可以自動識別特殊文本(網址、電話號、E-mail等),並可以通過單擊觸發不同的動作。但是如果開發者想通過單擊鏈接來顯示指定的組件(如Activity、Service等)那麼怎麼來實現呢?
TextView自動識別的網址、電話號、E-mail等,都是在ClickableSpan類的onClick方法中通過Action調用相應的組件來實現的。現在我們就采用類似的方法,通過自己實現onClick方法來達到自定義自定義單擊動作的目的。
/**
*單擊TextView中的內容啟動指定組件
* */
privatevoid launchComponentByTextView() {
//TODO Auto-generated method stub
txtLink=(TextView)findViewById(R.id.txtLink);
String str="單擊我啟動一個Activity";
//將文本轉換成SpannableString對象
SpannableString spannableString=new SpannableString(str);
//將spannableString所有文本設置成ClickableSpan對象,並實現onClick方法
spannableString.setSpan(new ClickableSpan() {
@Override
publicvoid onClick(View widget) {
//TODO Auto-generated method stub
//啟動指定Activity
Intent intent=new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent);
}
}, 0, str.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
txtLink.setText(spannableString);
//在單擊鏈接時凡是要執行的動作,都必須設置MovementMethod對象
txtLink.setMovementMethod(LinkMovementMethod.getInstance());
}
實例分析:
在本例中setSpan方法的第四個參數設置成了Spanned.SPAN_EXCLUSIVE_EXCLUSIVE,該標志在 TextView 控件中意義不大,但在 EditText控件中表示在當前Span效果的前後輸入字符時並不應用Span的效果。關於SpannableString的詳細介紹大家可以參照:Android開發之SpannableString詳解。


從前面幾個實例的內容可以得知設置字符中某個子字符串的樣式(變成可單擊的鏈接、設置字體等)需要如下幾步。
(1) 將字符串轉換成SpannableString或SpannableStringBuilder對象。
(2) 獲得要設置樣式的子字符串在原字符串中的開始位置和子字符串後面的字符的位置,也就是 start和end。
(3) 創建一個Span對象(所有android.text.style包中的XxxSpan類創建的對象的統稱,Xxx表示URL、BackgroundColor等類的前綴)。
(4) 使用setSpan方法設置個Span對象,也就足說?將要設置樣式的子字符串轉換成坤拙對象。
(5) 用處理完的SpannableString或SpannableStringBuilder對象設置相應的控件(如TextView、EditText、Button等)。
在Android SDK的andrmd.text.styte包中提供很多現成的Span對象,例如’ BackgroundColorSpan類就是一個很常用的Span類,該類的功能是設置指定字符串的背景色,使用方法如下:
txtSetBackgroundColor=(TextView)findViewById(R.id.txtSetBackgroundColor);
String str="沒有背景|黃色背景";
//第一步將字符串轉換成SpannableString對象
SpannableString spannableString=new SpannableString(str);
//第二步確定設置要設置的子字符串在原字符串的開始位置和接收位置即start和end
String subStr="黃色背景";
int start=str.indexOf(subStr);
int end=start+subStr.length();
//第三步創建一個BackgroundColorSpan對象
BackgroundColorSpan backgroundColorSpan=new BackgroundColorSpan(Color.YELLOW);
//第四步使用setSpan方法將指定子字符串轉換成BackgroundColorSpan對象對象
spannableString.setSpan(backgroundColorSpan, start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//第五步用SpannableString對象設置TextView控件
txtSetBackgroundColor.setText(spannableString);

BackgroundColorSpan只能設置文字的背景色,為了更加通用,我們來自己編寫一個ColorSpan類,使其同時可以設置文字顏色和背景色(android.text.style.ForegroundColorSpan類可以設置文字顏色,但並沒有可同時設置背景和文字顏色的Span類)。在實例2給出了一個通過繼承ClickableSpan類來編寫自定義Span類的例子,不過這個例子需要處理鏈接動作,所以必須要繼承ClickableSpan類。而本例只要設置文字和背景顏色即可,並不需要處理任何動作,因此,只需要從CharacterStyle類繼承即可。實際上,ClickableSpan也是CharacterStyle的子類。可以設置文字和背景顏色的ColorSpan類的代碼如下:
/**
* Describe:
*自定義一個CharacterStyle的子類
*用於修改文字的顏色和背景色
*@author jph
*Date:2014.08.10
* */
publicclass ColorSpanextends CharacterStyle {
//聲明文字的顏色和背景色
privateinttextColor,backgroundColor;
/**
*初始化ColorSpan類
*@param textColor 文字顏色
*@param backgroundColor文字背景色
* */
public ColorSpan(int textColor,int backgroundColor) {
//TODO Auto-generated constructor stub
this.textColor=textColor;
this.backgroundColor=backgroundColor;
}
//覆蓋CharacterStyle類中的updateDrawState方法,並在該方法中設置字體顏色和背景色
@Override
publicvoid updateDrawState(TextPaint tp) {
//TODO Auto-generated method stub
tp.bgColor=backgroundColor;
tp.setColor(textColor);
}
}
在ColorSpan類中實現了CharacterStyle類的updateDrawState方法。該方法在系統開始繪制要設置樣式的字符串之前調用,以便修改繪制文字的屬性,例如,文字顏色、背景顏色等。其中TextPaint是Paint的子類。Paint類用於描述繪制的屬性,如畫筆的顏色、畫筆的粗細等。現在我們來同時使用BackgroundColorSpan和ColorSpan類設置文字和背景顏色,代碼如下:
txtMyColor=(TextView)findViewById(R.id.txtMyColor);
ColorSpan colorSpan=new ColorSpan(Color.RED, Color.WHITE);
String str="紅色字體|灰色背景";
String subStr="灰色背景";
int start=str.indexOf(subStr);
int end=start+subStr.length();
SpannableString spannableString=new SpannableString(str);
spannableString.setSpan(colorSpan, 0, start, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
colorSpan=new ColorSpan(Color.WHITE, Color.GRAY);
spannableString.setSpan(colorSpan, start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
txtMyColor.setText(spannableString);

 android計算pad或手機的分辨率/像素/密度/屏幕尺寸/DPI值的方法
android計算pad或手機的分辨率/像素/密度/屏幕尺寸/DPI值的方法
手機分辨率基礎知識(DPI,DIP計算)1.術語和概念術語說明備注Screen size(屏幕尺寸)指的是手機實際的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸
 Android通用的搜索框
Android通用的搜索框
之前項目總會遇到很多搜索框類的功能,雖然不是很復雜,不過每次都要去自己處理數據,並且去處理搜索框的變化,寫起來也比較麻煩,今天來做一個比較簡單的通用搜索欄。先看下效果圖:
 Android中的權限管理(基於Permission ProtectionLevel)
Android中的權限管理(基於Permission ProtectionLevel)
1、什麼是protectionlevel呢?我們經常在AndroidManifest中使用權限,如果我們想讓應用程序可以發短信,那麼應該這樣寫: 那麼這個權限
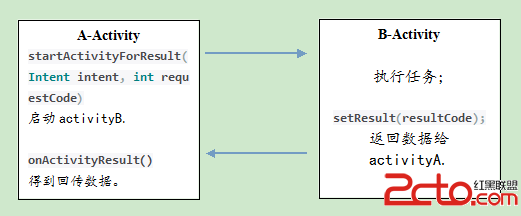
 Android 之 startActivityForResult
Android 之 startActivityForResult
一:Android中activity之間的常見跳轉實現 1)startActivity(Intent intent); 2)startActivityForResult(