編輯:關於Android編程
直接貼代碼:
ColorView.java
package com.xxx.demo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
/**
* 色彩效果view1
*/
public class ColorView extends View {
int width;
int height;
Paint p;
int i = 0;
int all = 256 * 5;//顏色值變化
int exteraLength = 1;
Context context = null;
int j = 0;
int mLength = 0;//每次重繪時j的增量值
public ColorView(Context context) {
super(context);
this.context = context;
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = wm.getDefaultDisplay().getHeight();
//判斷是否是標准的高度
System.out.println("width==" + width);
System.out.println("height==" + height);
p = new Paint();
if (all >= width) {
mLength = 80;
} else {
mLength = 30;
exteraLength = (int) Math.ceil(1.0 * all / (width - all));
}
this.setFocusable(true);
this.setKeepScreenOn(true);
i = 0;
}
public ColorView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
this.context = context;
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = wm.getDefaultDisplay().getHeight();
System.out.println("width==" + width);
System.out.println("height==" + height);
p = new Paint();
p.setAntiAlias(true);
p.setStyle(Paint.Style.FILL);
if (all >= width) {
mLength = 80;
} else {
mLength = 30;
exteraLength = (int) Math.ceil(1.0 * all / (width - all));
}
this.setFocusable(true);
this.setKeepScreenOn(true);
i = 0;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (j > all) {
//結束的情況。還是需要繪制的,不然界面會變黑
myDraw(canvas);
System.out.println("end");
return;
}
myDraw(canvas);
j+=mLength;//改變j的值
invalidate();//onDraw後,重新繪制view,主觀上產生動畫效果
}
public void myDraw(Canvas canvas) {
// 創建畫筆
// 紅(R:255 G:0 B:0)
// 橙(R:255 G:156 B:0)
// 黃(R:255 G:255 B:0)
// 綠(R:0 G:255 B:0)
// 青(R: G:255 B:255)
// 藍(R:0 G:0 B:255)
// 紫(R:255 G: B:255)
System.out.println("canvas");
Log.i("Canvas:X:", "complexdraw");
i = 0;
while (i <= j) {
if (i <= 255) {
p.setColor(Color.rgb(255, i, 0));
} else if (i >= 256 && i <= 511) {
p.setColor(Color.rgb(511 - i, 255, 0));
} else if (i >= 512 && i <= 767) {
p.setColor(Color.rgb(0, 255, i - 512));
} else if (i >= 768 && i <= 1023) {
p.setColor(Color.rgb(0, 1023 - i, 255));
} else if (i >= 1024 && i <= 1279) {
p.setColor(Color.rgb(i - 1024, 0, 255));
}
//處理不同的分辨率,造成畫圖的差異性,均分顏色值,屏幕寬度1280,顏色值的范圍也是1280剛剛好,如果是小米電視的,屏幕寬度為1920,多出來的,需要均分,下面便是處理方式
if (exteraLength != 1) {
if (i % exteraLength == exteraLength - 1) {
System.out.println("exteraLength==" + exteraLength);
System.out.println("current==" + i);
canvas.drawLine(i + i / exteraLength, 0, i + i / exteraLength, height, p);//畫線
canvas.drawLine(i + i / exteraLength + 1, 0, i + i / exteraLength + 1, height, p);
} else {
System.out.println("exteraLength==1--------->" + exteraLength);
System.out.println("current==" + i);
canvas.drawLine(i + i / exteraLength, 0, i + i / exteraLength, height, p);
}
} else {
canvas.drawLine(i, 0, i, height, p);
}
i++;
}
}
}public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_color);
}
} Android Material Design新UI控件使用大全 一
Android Material Design新UI控件使用大全 一
序言自從谷歌在2014年的IO大會上推出了Material Design新的設計規范後,安卓應用的整體美觀程度提升了很大的一個層次, 安卓再也不是又黑又丑的界面,取而代之
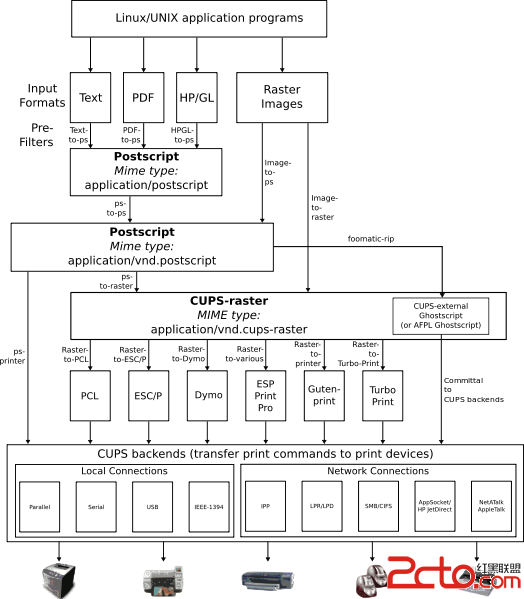
 Android遇上打印機
Android遇上打印機
打印機其實和Android沒有什麼大的關系,和linux內核關聯才是比較強的。最近調試打印機,有那麼一點心得,一點一點記錄下來。 最終的結果是要在Andro
 Android自定義View分享——仿微信朋友圈圖片合並效果
Android自定義View分享——仿微信朋友圈圖片合並效果
寫在前面筆者近來在學習Android自定義View,收集了一些不算復雜但又“長得”還可以的自定義View效果實現,之前分享過兩個效果:一個水平的進
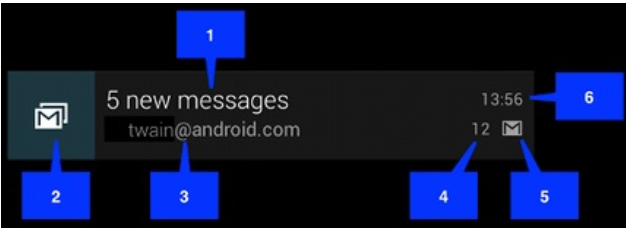
 Android通知消息總結
Android通知消息總結
一.通知(Notification)的相關概念Notification是一種具有全局效果的通知,它展示在屏幕的頂端,首先會表現為一個圖標的形式,當用戶向下滑動的時候,展示