編輯:關於Android編程
自定義view
采用canvas雙緩沖的方式,可以減少繪制的時間,提升性能。
StaggeredView.java
源代碼如下:
package com.xxx.demo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
import android.view.WindowManager;
public class StaggeredView extends View {
int width;
int height;
Paint p;
Bitmap bitmap = null;
Canvas x = null;
public StaggeredView(Context context) {
super(context);
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = wm.getDefaultDisplay().getHeight();
p = new Paint();
}
private void initMyCanvas() {
p.setColor(Color.WHITE);// 設置綠色
bitmap = Bitmap.createBitmap(20, 20, Bitmap.Config.ARGB_8888);
// Create canvas.
x = new Canvas();
x.setBitmap(bitmap);
p.setStyle(Paint.Style.STROKE);
p.setAntiAlias(true);
for (int i = 0; i <=20; i++) {
changeColor(i, p);
x.drawLine(i, 0, i, 20, p);// 畫線
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
// 創建畫筆
long startTime=System.currentTimeMillis();
initMyCanvas();
int bitWidth = bitmap.getWidth();
int bitHeight = bitmap.getHeight();
for (int i = 0; i < height; i += bitHeight) {
for (int j = 0; j < width; j += bitWidth) {
// changeColor(i,j,p);
// canvas.drawPoint(i, j, p);
canvas.drawBitmap(bitmap, j, i, p);
}
}
System.out.println("時間==="+(System.currentTimeMillis()-startTime));
}
/**
* 改變畫筆的顏色
*
* @param i
* @param p
*/
private void changeColor(int i, Paint p) {
switch (i % 2) {
case 0:
p.setColor(Color.WHITE);
break;
case 1:
p.setColor(Color.BLACK);
break;
}
}
}
首先先畫出一個小的矩形區域,創建一個canvas畫在BitMap上,之後使用系統的canavas復用前面的BitMap,可以提高處理的效率。
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(new StaggeredView(this));
}
}打印的結果如下:
方法二:
StaggeredView2.java
采用默認的方式,就是一個循環,畫width個豎線。效率還是很低下的。。
public class StaggeredView2 extends View {
int width;
int height;
Paint p;
Bitmap bitmap = null;
Canvas x = null;
public StaggeredView2(Context context) {
super(context);
WindowManager wm = (WindowManager) getContext().getSystemService(
Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = wm.getDefaultDisplay().getHeight();
p = new Paint();
initMyCanvas();
}
private void initMyCanvas() {
p.setColor(Color.WHITE);// 設置綠色
bitmap = Bitmap.createBitmap(20, 20, Bitmap.Config.ARGB_8888);
// Create canvas.
x = new Canvas();
x.setBitmap(bitmap);
p.setStyle(Paint.Style.STROKE);
p.setAntiAlias(true);
for (int i = 0; i <= 30; i++) {
changeColor(i, p);
x.drawLine(i, 0, i, 30, p);// 畫線
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
// 創建畫筆
long startTime=System.currentTimeMillis();
for (int i = 0; i < width; i++) {
changeColor(i, p);
canvas.drawLine(i,0, i, height - 1, p);
}
System.out.println("時間==="+(System.currentTimeMillis()-startTime));
}
/**
* 改變畫筆的顏色
*
* @param i
* @param p
*/
private void changeColor(int i, Paint p) {
switch (i % 2) {
case 0:
p.setColor(Color.WHITE);
break;
case 1:
p.setColor(Color.BLACK);
break;
}
}
}
結果為:
I/System.out: 時間===277
相對前面的方式而言,效率是很低下的。。。
 Android自定義(三)實現圓盤的百分比設置
Android自定義(三)實現圓盤的百分比設置
最近一直在學習自定義控件,昨天看到群裡有人問如何如何實現圓盤樣式的顯示,學有所用,於是乎就有了這篇博客 先上圖,一目了然 這裡的顯示顏色以及顏色塊的大小你都可以自己設置
 android開發之ExpandableListView的使用,實現類似QQ好友列表
android開發之ExpandableListView的使用,實現類似QQ好友列表
由於工作需要,今天簡單研究了一下ExpandableListView,做了一個類似QQ列表的Demo,和大家分享一下。效果圖如下:先來看看主布局文件: 這裡
 Android控件架構與自定義控件詳解(二)——自定義View
Android控件架構與自定義控件詳解(二)——自定義View
在自定義View時,我們通常會去重寫onDraw()方法來繪制View的顯示內容。如果該View還需要使用wrap_content屬性,那麼還必須重寫onMeasure(
 Android之Service
Android之Service
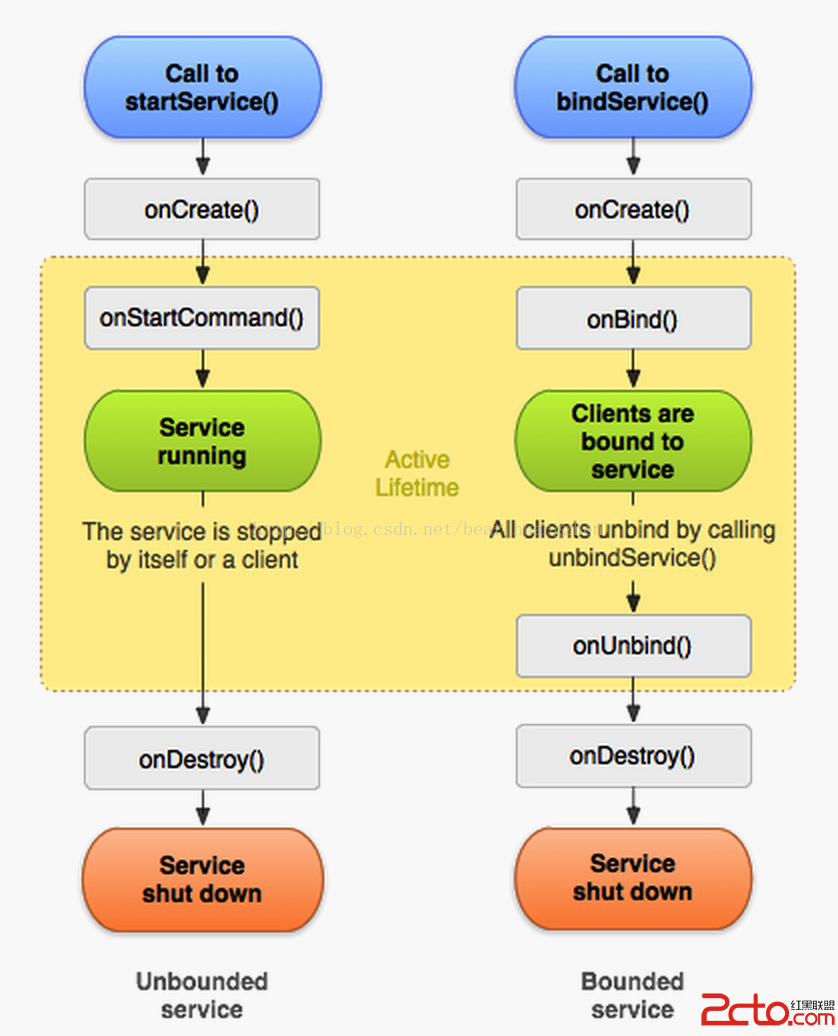
簡介:基本概念:Service是Android四大組件之一,運行在後台執行耗時操作並且不提供用戶界面。其他組件(如Activity)可以通過startService啟動該