編輯:關於Android編程
安卓軟件啟動時,都會有一個全屏的帶LOGO,軟件名稱,版本號的啟動屏幕。這個屏幕是怎麼做出來的呢!!下面就一步一步的來!
一、新建項目
打開eclipse,新建一個Android項目,不建Activity。這時就出現一個空白的項目。
1、新建Activity文件
點擊項目管理裡的res,進入layout,右鍵點擊NEW-》Project-》Android-》Android XML Layout File 按步驟新建一個Activity的XML文件
我是選擇新建了一個RelativeLayout,起名為index_layout.xml。
2、新建Activity對應的java文件
點擊項目管理裡的src,建立一個Package,然後在其上新建一個Class,對應上面新建的Activity。我新建的Class名為Index.java
3、新建顏色文件
點擊項目管理裡的values,建立Android XML Values File文件,用於存放顏色。我是建的名為color.xml,點擊Add,選擇Color,Name=white,Value=#ffffff
新建完後,點擊index_layout.xml進入,這是Activity界面,我們需要它變成全屏的,同時背景為color.xml定義的白色。
代碼如下:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
這三行是比較重要的,layout_width和layout_height必須為fill_parent,不然無法全屏。當然,有這兩個並不能全屏,還需要在AndroidManifest.xml裡添加一句,這裡先暫時不說,說第三句,這裡就是設置從color.xml裡調用色彩,改變Activity背景顏色的。TextView這裡就根據你的需要進行設計。
現在來說說AndroidManifest.xml裡使Activity全屏的關鍵一句!
AndroidManifest.xml代碼如下:
上面代碼,在
在看Index.java
package landian.cihusport;
import android.app.Activity;
import android.os.Bundle;
public class Index extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.index_layout);
}
}
上面代碼,大多自動生成,extends Activity為手動添加,onCreate方法為手動程序自動添加,添加方法為:在編輯區右建->source->Override/Implement Methods 在裡面找到onCreate()方法,確定就成。setContentView(R.layout.index_layout);為手動添加,意思為啟動index_layout這個Activity
至此,就做完了,可以啟動虛擬機查看了。
下面在把color.xml的代碼貼出。
#ffffff
 android-仿iOS彈出框
android-仿iOS彈出框
兩個彈出框布局: java 文件: package hi.braincol.example.iphoneA
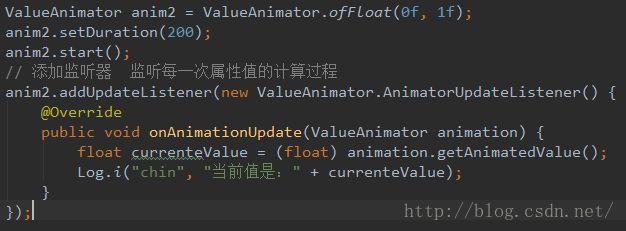
 Android動畫3-屬性動畫(PropertyAnimation)
Android動畫3-屬性動畫(PropertyAnimation)
屬性動畫是為了彌補之前兩種動畫模式的不足之處產生的(Android3.0之後才有的),特點是 真實對view的屬性進行改動,並且能支持自定義屬性動畫, 基本上能實現所有能
 Android圖片緩存之Bitmap詳解(一)
Android圖片緩存之Bitmap詳解(一)
前言:最近准備研究一下圖片緩存框架,基於這個想法覺得還是先了解有關圖片緩存的基礎知識,今天重點學習一下Bitmap、BitmapFactory這兩個類。 Bit
 關於android分享(sharedsdk的簡單使用)
關於android分享(sharedsdk的簡單使用)
老早就使用了,但是現在才寫,惰性太大,現在改現在做產品的話相信大家基本都做分享吧,一個是項目的需求需要,還有一個是可以很好的宣傳自己的產品,其他的好處根據情況而論其實每個