編輯:關於Android編程
package com.kince.mogujie;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.PopupWindow;
import android.widget.RelativeLayout.LayoutParams;
import android.widget.TextView;
/**
* @author kince
* @category 模仿蘑菇街購物車動畫效果 使用Tween動畫
* @issue 1、第一次執行動畫效果圖片放大效果明顯,之後放大效果不明顯,蘑菇街也有這樣的問題。
* 2、彈出的popubWindow變形 希望對這方面了解的朋友告知一下
*
*/
public class MainActivity extends Activity {
private ImageView mAnimImageView;
private TextView mTextView;
private TextView mNumTextView;
private Animation mAnimation;
private PopupWindow mPopupWindow;
private int goodsNum=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.detail_frame_layout);
mAnimImageView = (ImageView) findViewById(R.id.cart_anim_icon);
mTextView = (TextView) findViewById(R.id.detail_cart_btn);
mNumTextView = (TextView) findViewById(R.id.detail_shopping_new);
mTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
mAnimImageView.setVisibility(View.VISIBLE);
mAnimImageView.startAnimation(mAnimation);
}
});
mAnimation = AnimationUtils.loadAnimation(this, R.anim.cart_anim);
mAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
goodsNum++;
mNumTextView.setText(goodsNum+);
mAnimImageView.setVisibility(View.INVISIBLE);
createPopbWindow();
mPopupWindow.showAtLocation(mAnimImageView, Gravity.CENTER
| Gravity.CENTER_HORIZONTAL, 0, 0);
}
});
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
mAnimImageView.setVisibility(View.VISIBLE);
mAnimImageView.startAnimation(mAnimation);
}
}, 1500);
}
private void createPopbWindow() {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View contentview = inflater.inflate(R.layout.cart_popup_layout, null);
contentview.setFocusable(true);
contentview.setFocusableInTouchMode(true);
mPopupWindow = new PopupWindow(this);
mPopupWindow.setContentView(contentview);
mPopupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000));
mPopupWindow.setWidth(LayoutParams.WRAP_CONTENT);
mPopupWindow.setHeight(LayoutParams.WRAP_CONTENT);
mPopupWindow.setFocusable(true);
mPopupWindow.setOutsideTouchable(false);
mPopupWindow.setAnimationStyle(R.style.anim_menu_bottombar);
}
}
很簡單沒什麼可說的,就是開啟一個動畫,不過注釋中我也提到生成的PopupWindow顯示出現一些問題,有知道的朋友可以留言告知。再來看一下使用的動畫文件:cart_anim.xml
是一個動畫集,先執行縮放再執行其他動畫效果。

 Android的TCP和UDP傳輸 簡單程序
Android的TCP和UDP傳輸 簡單程序
TCP UDP時常用的網絡通信方式,具體內容及傳輸方式可以百度搜索這裡不再贅述, 我做的主要是把源碼發出來,給大家參考。 首先,TCP建立連接之後,通信雙方都同時可以進
 android中GridView實現點擊查看更多功能示例
android中GridView實現點擊查看更多功能示例
首先來看一下效果圖; 先說一下我的需求:查看群成員,如果超過15人則全部顯示,如果大於15人則先加載15人,其余的不顯示,點擊查看更多則加載全部。再來說一下我
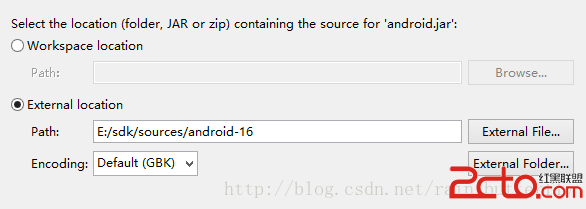
 Android Eclipse中查看 Android框架源碼
Android Eclipse中查看 Android框架源碼
有時候用Eclipse想按住ctrl鍵查看源碼怎麼辦? 下面具體步驟讓你輕松看源碼: 點擊android.jar下面的source: 這裡可以添加zip和文件夾,zi
 android SparseArray替代HashMap的分析
android SparseArray替代HashMap的分析
SparseArray是Android框架獨有的類,在標准的JDK中不存在這個類。它要比 HashMap 節省內存,某些情況下比HashMap性能更好,按照官方問答的解