編輯:關於Android編程
在scrollview 上滑固定某一控件(美團團購詳情UI)文中介紹了怎麼用touchlistener實現類似上滑停住的效果,但是這種方法存在一個明顯的bug,就是在內容比較多的時候, 大部分人都是以滑動方式查看內容,而不是touch的方式,這就會導致最上面的滑塊出現不及時,或者延後的現象,這裡介紹一個全新的方法去實現類似效果,可以很好的解決以上問題.
目前在scrollview中沒有onscrolllistener所以需要自己去實現,先復寫一個scrollview:
package com.example.meituandemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
public class MyScrollView extends ScrollView {
private OnScrollListener onScrollListener;
public MyScrollView(Context context) {
this(context, null);
}
public MyScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 設置滾動接口
* @param onScrollListener
*/
public void setOnScrollListener(OnScrollListener onScrollListener) {
this.onScrollListener = onScrollListener;
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {//滑動改變就會實時調用
super.onScrollChanged(l, t, oldl, oldt);
if(onScrollListener != null){
onScrollListener.onScroll(t);
}
}
/**
*
* 滾動的回調接口
*
*/
public interface OnScrollListener{
/**
* 回調方法, 返回MyScrollView滑動的Y方向距離
* @param scrollY
* 、
*/
public void onScroll(int scrollY);
}
}
package com.example.meituandemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.widget.LinearLayout;
import com.example.meituandemo.MyScrollView.OnScrollListener;
public class MainActivity extends Activity implements OnScrollListener{//注意繼承的是自定義的listener
/**
* 自定義的MyScrollView
*/
private MyScrollView myScrollView;
/**
* 在MyScrollView裡面的購買布局
*/
private LinearLayout mBuyLayout;
/**
* 位於頂部的購買布局
*/
private LinearLayout mTopBuyLayout;
@SuppressWarnings("deprecation")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myScrollView = (MyScrollView) findViewById(R.id.scrollView);//你的scrollview
mBuyLayout = (LinearLayout) findViewById(R.id.buy);//滑動的購買布局
mTopBuyLayout = (LinearLayout) findViewById(R.id.top_buy_layout);//頂部出現的購買布局
myScrollView.setOnScrollListener(this);
//當布局的狀態或者控件的可見性發生改變回調的接口
findViewById(R.id.parent_layout).getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
//
@Override
public void onGlobalLayout() {
//這一步很重要,使得上面的購買布局和下面的購買布局重合
onScroll(myScrollView.getScrollY());
}
});
}
@Override
public void onScroll(int scrollY) {//這個是回調接口調用函數,layout函數是view重繪的方法,作用就是當下面的購買布局還沒有滑到頂部時,把兩個布局繪制在一起,當下面的購買布局滑出屏幕 ,就把頂部的購買布局繪制在頂部不動,就實現類似效果。
int mBuyLayout2ParentTop = Math.max(scrollY, mBuyLayout.getTop());
mTopBuyLayout.layout(0, mBuyLayout2ParentTop, mTopBuyLayout.getWidth(), mBuyLayout2ParentTop + mTopBuyLayout.getHeight());
}
}
如有問題請留言,轉載注明出處。
 Android 仿淘寶、京東商品詳情頁向上拖動查看圖文詳情控件DEMO詳解
Android 仿淘寶、京東商品詳情頁向上拖動查看圖文詳情控件DEMO詳解
一、淘寶商品詳情頁效果我們的效果二、實現思路 使用兩個scrollView,兩個scrollView 豎直排列,通過自定義
 安全重於泰山 尋找Android手機最強程序鎖
安全重於泰山 尋找Android手機最強程序鎖
剛剛介紹的“偽鎖”僅適用於微信,而微信之外的APP又該如何加密上鎖呢?通過“LockdownPro”這款軟件
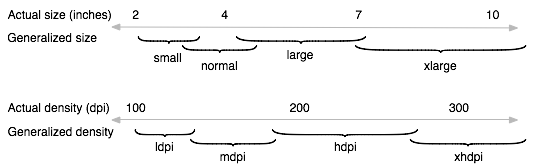
 Supporting Multiple Screens(支持Android各種屏幕尺寸)
Supporting Multiple Screens(支持Android各種屏幕尺寸)
Supporting Multiple ScreensAndroid runs on a variety of devices that offer different
 Android 屬性動畫(Property Animation) 完全解析 (上)
Android 屬性動畫(Property Animation) 完全解析 (上)
1、概述 Android提供了幾種動畫類型:View Animation 、Drawable Animation 、Property Animation