編輯:關於Android編程
為了第六篇的完整性,這裡先貼出原文,下次再來翻譯;:p
原文地址:http://developer.android.com/training/basics/actionbar/overlaying.html
By default, the action bar appears at the top of your activity window, slightly reducing the amount of space available for the rest of your activity's layout. If, during the course of user interaction, you want to hide and show the action bar, you can do so
by calling hide() and show() on
the ActionBar. However,
this causes your activity to recompute and redraw the layout based on its new size.

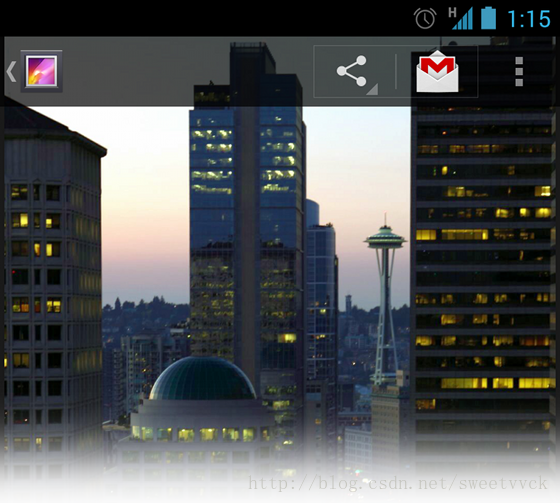
Figure 1. Gallery's action bar in overlay mode.
To avoid resizing your layout when the action bar hides and shows, you can enable overlay mode for the action bar. When in overlay mode, your activity layout uses all the space available as if the action bar is not there and the system draws the action bar in front of your layout. This obscures some of the layout at the top, but now when the action bar hides or appears, the system does not need to resize your layout and the transition is seamless.
Tip: If you want your layout to be partially visible behind the action bar, create a custom style for the action bar with a partially transparent background, such as the one shown in figure 1. For information about how to define the action bar background, read Styling the Action Bar.
To enable overlay mode for the action bar, you need to create a custom theme that extends an existing action bar theme and set the android:windowActionBarOverlay property to true.
If your minSdkVersion is
set to 11 or higher, your custom theme should use Theme.Holo theme
(or one of its descendants) as your parent theme. For example:
If your app is using the Support Library for compatibility on devices running versions lower than Android 3.0, your custom theme should use Theme.AppCompat theme
(or one of its descendants) as your parent theme. For example:
Also notice that this theme includes two definitions for the windowActionBarOverlay style: one with the android:prefix
and one without. The one with the android: prefix is for versions of Android that include the style in the platform and the one without the prefix is for older versions that read the
style from the Support Library.
When the action bar is in overlay mode, it might obscure some of your layout that should remain visible. To ensure that such items remain below the action bar at all times, add either margin or padding to the top of the view(s) using the height specified by actionBarSize.
For example:
...
If you're using the Support Library for the action bar, you need to remove the android: prefix. For example:
...
In this case, the ?attr/actionBarSize value without the prefix works on all versions, including Android 3.0 and higher.
 扣丁音樂(三)——UI框架的實現
扣丁音樂(三)——UI框架的實現
一丶PagerSlidingTabStrp運用扣丁音樂1.0前部分(gif圖大小限制)演示:視頻教程中是直接將PagerSlidingTabStrp例子的主頁面拿來做主頁
 android AsynTask處理返回數據和AsynTask使用get,post請求
android AsynTask處理返回數據和AsynTask使用get,post請求
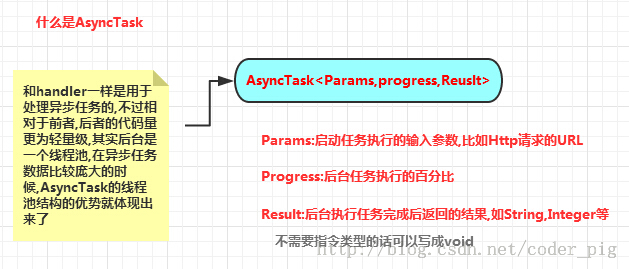
Android是一個單線程模型,Android界面(UI)的繪制都只能在主線程中進行,如果在主線程中進行耗時的操作,就會影響UI的繪制和事件的響應。所以在android規
 Android側滑效果簡單實現代碼
Android側滑效果簡單實現代碼
先看看效果: 首先,導入包:compile files(libs/nineoldandroids-2.4.0.jar)r然後在main中創建一個widget包。 c創建V
 Unity實現滑頁效果(UGUI)
Unity實現滑頁效果(UGUI)
簡介項目需要...直接展示效果吧:原理使用UGUI提供的ScrollRect和ScrollBar組件實現基本滑動以及自己控制每次移動一頁來達到滑頁的效果。實現過程1.創建