??
上一篇Android研究之屬性動畫(Property Animation)完全解析詳解上已經基本展示了屬性動畫的核心用法:
ObjectAnimator實現動畫,ValueAnimator實現動畫,AnimatorSet的使用等~
當然了屬性動畫還有一部分的知識點,也能做出很不錯的效果,將在本篇博客為您展示~
1、如何使用xml文件來創建屬性動畫
大家肯定都清楚,View Animator 、Drawable Animator都可以在anim文件夾下創建動畫,然後在程序中使用,甚至在Theme中設置為屬性值。當然了,屬性動畫其實也可以在文件中聲明:
首先在res下建立animator文件夾,然後建立res/animator/scalex.xml
1 2 3 4 5 6 7 8
代碼:
1 2 3 4 5 6 7
public void scaleX(View view) { // 加載動畫 Animator anim = AnimatorInflater.loadAnimator(this, R.animator.scalex); anim.setTarget(mMv); anim.start(); }
使用AnimatorInflater加載動畫的資源文件,然後設置目標,就ok~~是不是很簡單,這只是單純橫向的放大一倍~
如果我希望縱向與橫向同時縮放呢?則可以怎麼定義屬性文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
使用set標簽,有一個orderring屬性設置為together,【還有另一個值:sequentially(表示一個接一個執行)】。
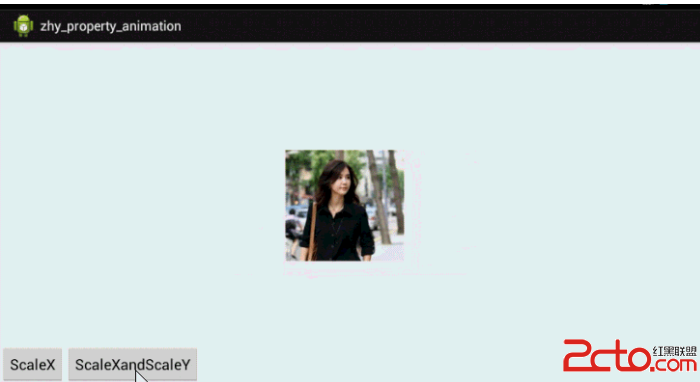
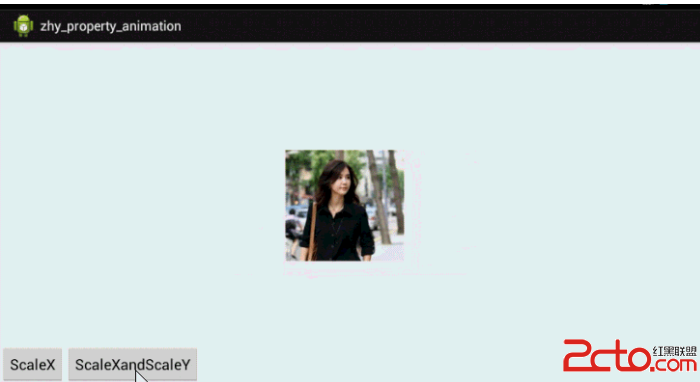
上篇博客中忽略了一個效果,就是縮放、反轉等都有中心點或者軸,默認中心縮放,和中間對稱線為反轉線,所以我決定這個橫向,縱向縮小以左上角為中心點:
代碼:
1 2 3 4 5 6 7 8
// 加載動畫 Animator anim = AnimatorInflater.loadAnimator(this, R.animator.scale); mMv.setPivotX(0); mMv.setPivotY(0); //顯示的調用invalidate mMv.invalidate(); anim.setTarget(mMv); anim.start();
很簡單,直接給View設置pivotX和pivotY,然後調用一下invalidate,就ok了。
下面看效果圖:

好了,通過寫xml聲明動畫,使用set嵌套set,結合orderring屬性,也基本可以實現任何動畫~~上面也演示了pivot的設置。
2、布局動畫(Layout Animations)
主要使用LayoutTransition為布局的容器設置動畫,當容器中的視圖層次發生變化時存在過渡的動畫效果。
基本代碼為:
1 2 3 4 5 6 7 8 9 10
LayoutTransition transition = new LayoutTransition(); transition.setAnimator(LayoutTransition.CHANGE_APPEARING, transition.getAnimator(LayoutTransition.CHANGE_APPEARING)); transition.setAnimator(LayoutTransition.APPEARING, null); transition.setAnimator(LayoutTransition.DISAPPEARING, null); transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, null); mGridLayout.setLayoutTransition(transition);
過渡的類型一共有四種:
LayoutTransition.APPEARING 當一個View在ViewGroup中出現時,對此View設置的動畫
LayoutTransition.CHANGE_APPEARING 當一個View在ViewGroup中出現時,對此View對其他View位置造成影響,對其他View設置的動畫
LayoutTransition.DISAPPEARING 當一個View在ViewGroup中消失時,對此View設置的動畫
LayoutTransition.CHANGE_DISAPPEARING 當一個View在ViewGroup中消失時,對此View對其他View位置造成影響,對其他View設置的動畫
LayoutTransition.CHANGE 不是由於View出現或消失造成對其他View位置造成影響,然後對其他View設置的動畫。
注意動畫到底設置在誰身上,此View還是其他View。
好了下面看一個綜合的例子:
布局文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100
package com.example.zhy_property_animation; import android.animation.LayoutTransition; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.GridLayout; public class LayoutAnimaActivity extends Activity implements OnCheckedChangeListener { private ViewGroup viewGroup; private GridLayout mGridLayout; private int mVal; private LayoutTransition mTransition; private CheckBox mAppear, mChangeAppear, mDisAppear, mChangeDisAppear; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.layout_animator); viewGroup = (ViewGroup) findViewById(R.id.id_container); mAppear = (CheckBox) findViewById(R.id.id_appear); mChangeAppear = (CheckBox) findViewById(R.id.id_change_appear); mDisAppear = (CheckBox) findViewById(R.id.id_disappear); mChangeDisAppear = (CheckBox) findViewById(R.id.id_change_disappear); mAppear.setOnCheckedChangeListener(this); mChangeAppear.setOnCheckedChangeListener(this); mDisAppear.setOnCheckedChangeListener(this); mChangeDisAppear.setOnCheckedChangeListener(this); // 創建一個GridLayout mGridLayout = new GridLayout(this); // 設置每列5個按鈕 mGridLayout.setColumnCount(5); // 添加到布局中 viewGroup.addView(mGridLayout); //默認動畫全部開啟 mTransition = new LayoutTransition(); mGridLayout.setLayoutTransition(mTransition); } /** * 添加按鈕 * * @param view */ public void addBtn(View view) { final Button button = new Button(this); button.setText((++mVal) + ); mGridLayout.addView(button, Math.min(1, mGridLayout.getChildCount())); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { mGridLayout.removeView(button); } }); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { mTransition = new LayoutTransition(); mTransition.setAnimator( LayoutTransition.APPEARING, (mAppear.isChecked() ? mTransition .getAnimator(LayoutTransition.APPEARING) : null)); mTransition .setAnimator( LayoutTransition.CHANGE_APPEARING, (mChangeAppear.isChecked() ? mTransition .getAnimator(LayoutTransition.CHANGE_APPEARING) : null)); mTransition.setAnimator( LayoutTransition.DISAPPEARING, (mDisAppear.isChecked() ? mTransition .getAnimator(LayoutTransition.DISAPPEARING) : null)); mTransition.setAnimator( LayoutTransition.CHANGE_DISAPPEARING, (mChangeDisAppear.isChecked() ? mTransition .getAnimator(LayoutTransition.CHANGE_DISAPPEARING) : null)); mGridLayout.setLayoutTransition(mTransition); } }
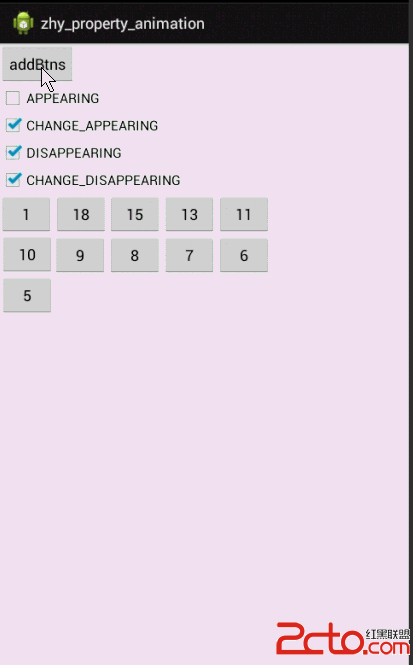
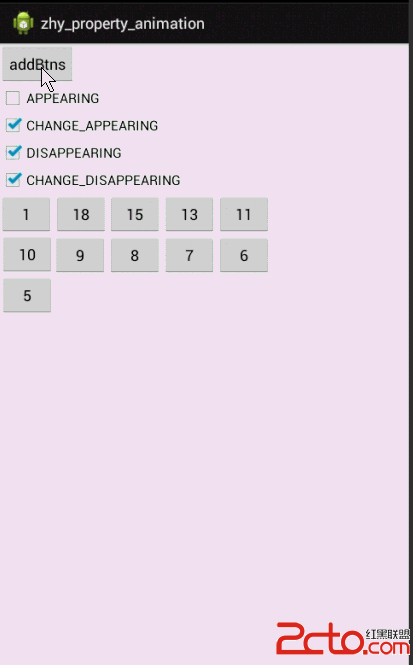
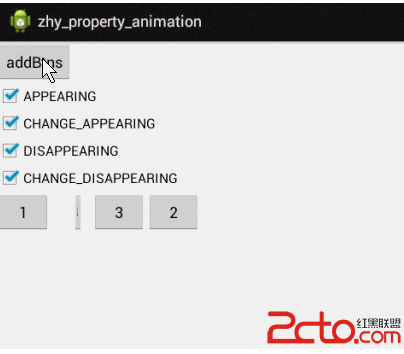
效果圖:

動畫有點長,耐心點看,一定要注意,是對當前View還是其他Views設置的動畫。
當然了動畫支持自定義,還支持設置時間,比如我們修改下,添加的動畫為:
1 2 3
mTransition.setAnimator(LayoutTransition.APPEARING, (mAppear .isChecked() ? ObjectAnimator.ofFloat(this, scaleX, 0, 1) : null));
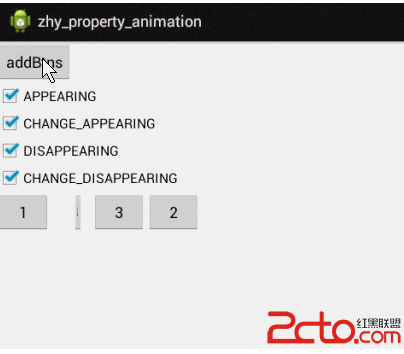
則效果為:

原本的淡入,變成了寬度從中間放大的效果~~是不是還不錯~~
3、View的anim方法
在SDK11的時候,給View添加了animate方法,更加方便的實現動畫效果。
布局文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34
代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65
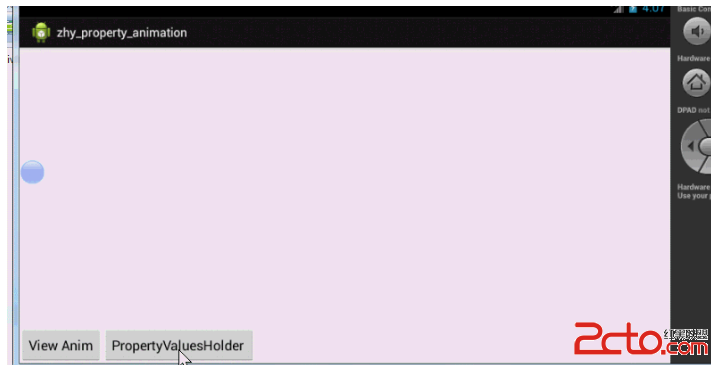
package com.example.zhy_property_animation; import android.animation.ObjectAnimator; import android.animation.PropertyValuesHolder; import android.app.Activity; import android.os.Bundle; import android.util.DisplayMetrics; import android.util.Log; import android.view.View; import android.widget.ImageView; public class ViewAnimateActivity extends Activity { protected static final String TAG = ViewAnimateActivity; private ImageView mBlueBall; private float mScreenHeight; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.view_animator); DisplayMetrics outMetrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(outMetrics); mScreenHeight = outMetrics.heightPixels; mBlueBall = (ImageView) findViewById(R.id.id_ball); } public void viewAnim(View view) { // need API12 mBlueBall.animate()// .alpha(0)// .y(mScreenHeight / 2).setDuration(1000) // need API 12 .withStartAction(new Runnable() { @Override public void run() { Log.e(TAG, START); } // need API 16 }).withEndAction(new Runnable() { @Override public void run() { Log.e(TAG, END); runOnUiThread(new Runnable() { @Override public void run() { mBlueBall.setY(0); mBlueBall.setAlpha(1.0f); } }); } }).start(); } }
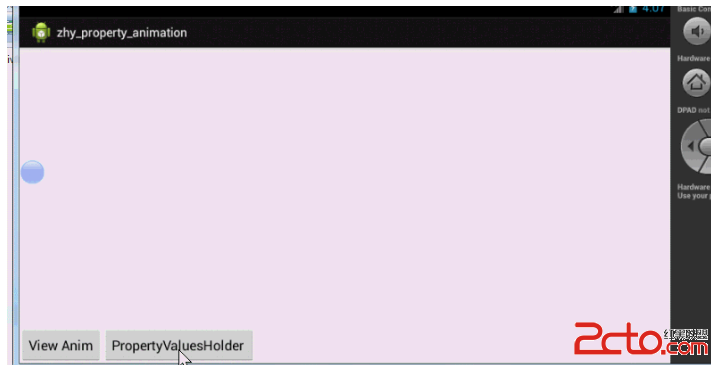
簡單的使用mBlueBall.animate().alpha(0).y(mScreenHeight / 2).setDuration(1000).start()就能實現動畫~~不過需要SDK11,此後在SDK12,SDK16又分別添加了withStartAction和withEndAction用於在動畫前,和動畫後執行一些操作。當然也可以.setListener(listener)等操作。
使用ObjectAnimator實現上面的變化,我們可以使用:PropertyValueHolder
1 2 3 4 5
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat(alpha, 1f, 0f, 1f); PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat(y, 0, mScreenHeight / 2, 0); ObjectAnimator.ofPropertyValuesHolder(mBlueBall, pvhX, pvhY).setDuration(1000).start();
效果與上面一樣。
運行結果:

好了,關於屬性動畫基本所有的用法到此結束~~~~歡迎大家一起學習,一起進步。




 Android 多媒體開發學習之撕衣服
Android 多媒體開發學習之撕衣服
 Android 從底部彈出Dialog(橫向滿屏)的實例代碼
Android 從底部彈出Dialog(橫向滿屏)的實例代碼
 快捷使用AndroidStudio開發工具
快捷使用AndroidStudio開發工具
 Android開發之監聽手機來電
Android開發之監聽手機來電