編輯:關於Android編程
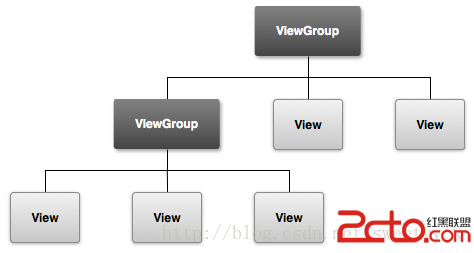
Android應用的圖形化用戶界面的構建使用的是View 和 ViewGroup 對象的層次嵌套。 View 對象通常是UI部件,例如 buttons 或者 text
fields ,而 ViewGroup 是用來定義它的子布局如何排布的容器,它通常是不可見的,例如一個網格或者一個垂直的列表。
Android提供XML詞匯與View或者ViewGroup的子類的對應,這樣的話你就可以通過XML元素的層級嵌套來定義你的UI。
使用XML聲明UI比在運行時代碼中聲明更有用處可以在很多地方看出來,尤其是當你為不同的屏幕創建不同的布局時。例如你創建了兩個布局,然後告訴系統,其中一個是用於小尺寸的屏幕,另一個是用於大尺寸的屏幕。有關跟多的信息,請查看Supporting Different Devices。

圖 1. 插圖所示的是ViewGroup對象是如何分支布局並且包含其他的View對象
在這片課程中,你將會使用XML來創建一個包含text field和一個button的布局。在接下來的課程中你就會學習如何響應button的點擊事件,當按下button時將text field中的文字發送給另一個Activity。
打開 在 res/layout 目錄下 fragment_main.xml 文件。
提示: 在Eclipse中,當你打開一個layout(布局)文件時,首先顯示的是布局的圖形編輯器。這是一個使用WYSIWYG工具來幫助你編輯界面的編輯器。在本次課程中,你將要學習如何直接使用XML來工作,所以點擊界面底部的 fragment_main.xml tab 來打開編輯器吧。
在你創建項目是選擇的 BlankActivity 模板中包含了 fragment_main.xml 文件,文件的內容有RelativeLayout 根布局和一個 TextView 子布局。
首先,刪除 android:orientation 屬性,並將其值設置為 "horizontal"。就像下面這樣:
LinearLayout 是一個view
group (ViewGroup 的子類)
,它的子布局會以水平或者垂直的方向線性布局,通過 android:orientation 屬性來指定。LinearLayout 的子布局將會按照XML文件中的順序在屏幕上展示。
另外兩個屬性,android:layout_width 和 android:layout_height,在所有的View中都需要設置,用來指定布局的寬度和高度。
由於LinearLayout 是根布局,需要通過將其高度設置為"match_parent"來讓它在整個屏幕范圍內可見。這個值聲明了此布局將會延展它的寬度或者高度來適應它的父布局。
有關更多的信息,請查看 Layout 向導。
要創建一個用戶可編輯的text field,需要在
就像所有View 對象那樣,你必須定義某些XML屬性來指定EditText 對象的屬性。下面向你展示如何在
一個資源對象是與應用資源相關聯的簡單的唯一的integer類型的名字,例如一個bitmap,layout,string。
每一個資源都會在gen/R.java 文件中有相應的資源對象與其對應。你使用R類的那些對象名稱來引用你的資源,例如當你需要為android:hint 屬性指定一個字符串類型的值時。你還可以使用android:id 屬性隨意創建資源ID,這樣你就可以在其他的代碼中引用這個view。
SDK工具在你每次編譯應用時都會生成R.java文件。你一定不要手動修改此文件的內容。
更多資料,請查看Providing Resources。
關於這些屬性:
android:id當你要參照XML文件中其他的對象時,你需要使用(@) 。它的後面跟著資源的類型(本例中是id),一個斜槓,然後資源的名稱。
+這個符號只有在你第一次定義一個資源的ID時才需要加上。當你編譯你的應用的時候,SDK工具會通過這個ID名稱在gen/R.java文件中創建相應的資源ID來與EditText元素對應。一旦資源ID通過這種方式被定義好,其他引用這個ID不需要使用+號。查看右側的文字了解更多資源對象。
android:layout_width and android:layout_height使用"wrap_content"指定view的大小會根據內容來適應, 用來代替直接指定view的大小。如果你希望使用"match_parent",那麼EditText 元素將會占滿整個屏幕,應為它會根據父布局LinearLayout來適應大小。跟多信息,請查看Layouts 向導。android:hint"@string/edit_message" 這種引用方式來為其賦值,而不要直接在代碼中賦值。
提示: 這個字符類型和元素ID有相同的名稱。然而他們的類型不同,因此同樣的名稱不會沖突。
當你需要在UI中顯示文字的時候,你一定要為每個字符串設置為資源。字符串資源讓你把所有的UI上的文字都集中在一個地方管理,讓更新文字更簡單。這種方式在你為不同語言提供字符串定義時可以為不同的語言實現本地化(國際化)。
在默認情況下,你的項目包含一個字符串資源文件,在res/values/strings.xml下。添加一個字符串,名字為"edit_message" ,同時將其值設為"Enter a message" 。(你可以刪掉"hello_world"
了)
在這個文件中為你即將要添加的button添加一個“Send”的字符串。
strings.xml 應將像下面這樣:
My First App Enter a message Send Settings MainActivity
現在添加一個 元素到布局中,緊跟著
將它的高度設置為"wrap_content" 這樣它就只會顯示它比要的高度來包裹按鈕中的文字。它不需要android:id 屬性,因為它不會再其他地方被引用到。
如圖2所示,現在布局中的兩個部件EditText 和 Button 都只有必要的大小來適應它們的內容。

圖 2. EditText 和 Button 部件的屬性設置為"wrap_content"。
這樣對於button能夠很好的展示,但是對text field就不一樣了,因為用戶可能會輸入一些更長的文字。因此,讓text field占滿屏幕的空余部分效果會更好。在LinearLayout中,你可以使用android:layout_weight 屬性來指定。
Weight是一個用來指定每個view應該占用的空間的值,相對與同級別的其他的布局。 這工作有點像成分的飲料配方量:“2份伏特加,1份咖啡力嬌酒”是指三分之二的飲料是伏特加。例如,如果給一個view的權重為2另一個view的權重為1,則總和是3,那麼第一個view填充剩余空間的2/3,第二view填充的其余部分。如果添加了第三個view,並給它一個權重為1,那麼第一個布局(權重2)現在占一半的剩余空間,而剩下的兩個各得四分之一。
所有view默認的權重是0,因此如果你僅指定一個view的權重大於0,那麼它會占滿所有其它view剩余的空間。所以,要讓EditText填充剩余空間,就只需將它的權重設為1,然後button不設置權重值。
當你指定權重值是,為了提高布局的效率,你應該將EditText的寬度改為0dp。設置寬度為0dp的原因是,它會根據其他的view計算寬度後填充剩余空間,而此時通過寬度為"wrap_content"來通過系統計算寬度是沒有用處的。
圖 3 展示給EditText設置權重的效果。

圖 3. EditText 部件設置了所有的權重,所以它填充了LinearLayout的剩余空間。
下面是完整的代碼:
這個布局在你創建項目時被SDK工具生成的Activity所引用,所以你可以運行這個應用看看結果:
ant debug adb install bin/MyFirstApp-debug.apk
 [Android] ImageView.ScaleType設置圖文解析
[Android] ImageView.ScaleType設置圖文解析
ImageView的Scaletype決定了圖片在View上顯示時的樣子,如進行何種比例的縮放,及顯示圖片的整體還是部分,等等。設置的方式包括:1. 在layout xm
 微信怎麼設置免打擾 微信設置消息免打擾
微信怎麼設置免打擾 微信設置消息免打擾
微信是我們平時生活中密不可分的社交聊天軟件,它操作簡單,功能實用,能及時進行消息的收發功能,不過有時候也經常被微信無關信息打擾,那怎麼樣進行設置呢?今天就由
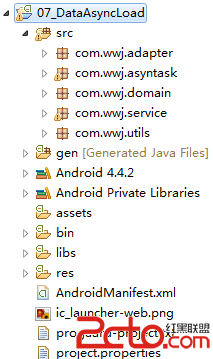
 Android-搭建簡單服務端+ListView異步加載數據
Android-搭建簡單服務端+ListView異步加載數據
Android-搭建簡單服務端+ListView異步加載數據2014年5月6日 本篇博文帶給大家的是教大家如何在MyEclipse中搭建一個服務端,並通過手機端與其通信,
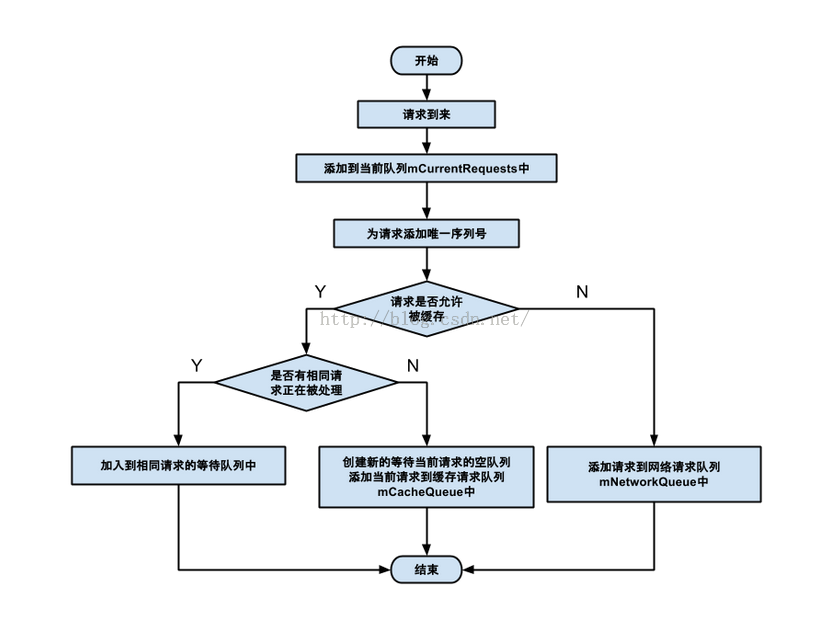
 (干貨) Android Volley框架源碼詳細解析
(干貨) Android Volley框架源碼詳細解析
前言 經常接觸Android網絡編程的我們,對於Volley肯定不陌生,但我們不禁要問,對於Volley我們真的很了解嗎?Volley的內部是怎樣實現的?為什麼幾行代碼