編輯:關於Android編程
Not all browsers support WebGL, in fact only chrome and firefox work with three.js WebGLRenderer currently. iOS works with the canvas renderer and although IE9 supports canvas, it doesn't support workers so currently isn't supported.
一種解決方案
A solution
In order to detect webgl compatibility and gracefully inform the user you can addhttps://github.com/mrdoob/three.js/blob/master/examples/js/Detector.js to your javascript and use this example to avoid even attempting to render anything:
if (Detector.webgl) {
init();
animate();
} else {
var warning = Detector.getWebGLErrorMessage();
document.getElementById('container').appendChild(warning);
}
 Android手機端小米推送Demo解析和實現方法
Android手機端小米推送Demo解析和實現方法
最近這幾個月都是在准備找工作和找工作中,付出了很多,總算是有點收獲,所以都沒有怎麼整理筆記。到了最近才有空把自己的筆記整理一下發上來,分享一下我的學習經驗。推送由於最近項
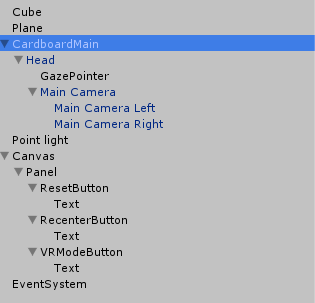
 寫給VR手游開發小白的教程:(六)Cardboard如何實現沉浸式VR體驗之構造雙眼
寫給VR手游開發小白的教程:(六)Cardboard如何實現沉浸式VR體驗之構造雙眼
沉浸體驗是VR的核心也是一直以來的技術難點,虛擬現實的發展一直專注於怎樣讓用戶獲得更好的沉浸式體驗,這涉及到多個領域的多項技術,上至渲染優化,性能優化,下至人眼的構造,肢
 Android實現多線程斷點下載
Android實現多線程斷點下載
本案例在於實現文件的多線程斷點下載,即文件在下載一部分中斷後,可繼續接著已有進度下載,並通過進度條顯示進度。也就是說在文件開始下載的同時,自動創建每個線程的下載進度的本地
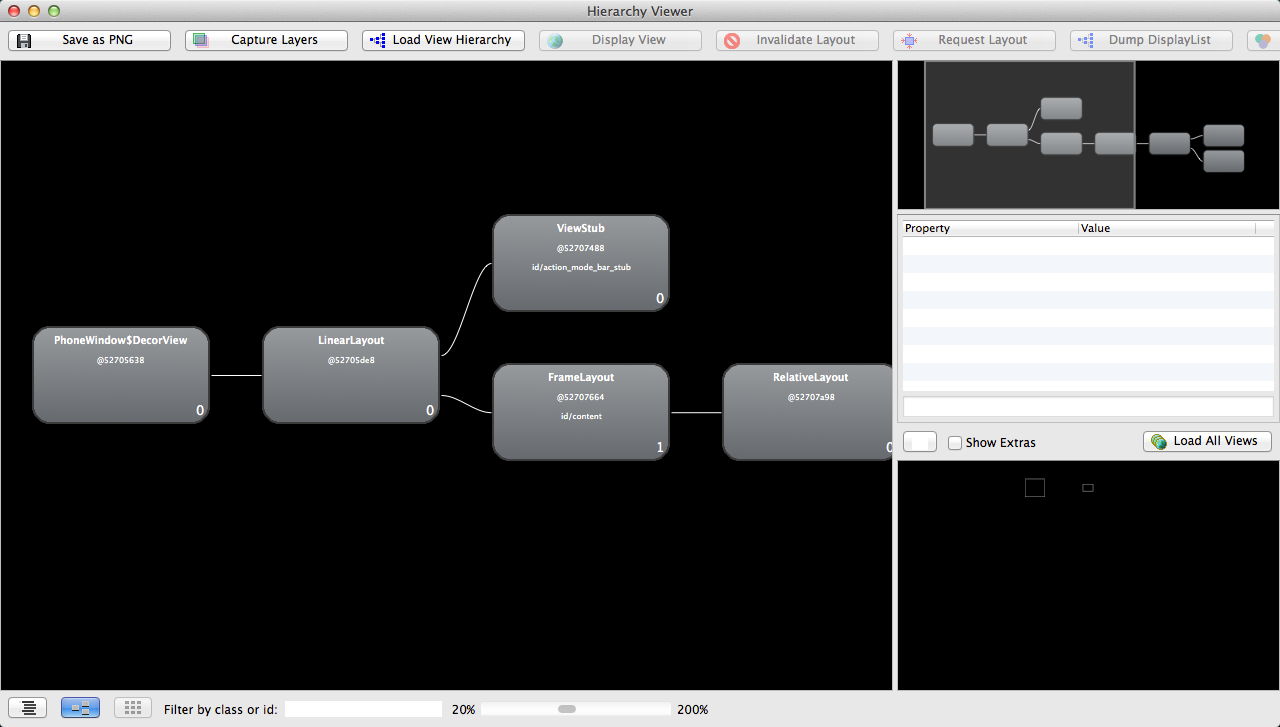
 Android布局的優化
Android布局的優化
在Android開發中,我們常用的布局方式主要有LinearLayout、RelativeLayout、FrameLayout等,通過這些布局我們可以實現各種各樣的界面。