摘錄以下部分進行翻譯:
Tutorials and Examples
Now that you are sold on Three.js, where do you start? Here is a collection of tutorials, examples, presentations and videos to get you started.
Getting Started
- Introduction to WebGL - this is a presentation with live code examples that will introduce you to WebGL and Three.js.
- Getting Started With Three.js – a great tutorial that explains the basics of 3D modeling using the library. It is easy to read and beginner friendly.
- Getting Started – this is the official getting started tutorial. It explains the basics for getting Three.js running.
- Creating Particles With Three.js – another tutorial by Paul Lewis, in which he explains how to develop a cool particle system (demo).
- WebGL Academy – if you wish to learn pure WebGL, without Three.js, you can follow this step by step guide. Here you write code in an editor and see a real-time preview of the result.
Examples
- Basic Three.js Examples - These are beginner-friendly examples, that are easy to follow and well-documented. Start with this page once you’ve completed the getting started posts.
- Three.js examples by Stemkoski – This page might look like it came out of the late 90s, but it actually quite relevant. It hosts a large collection of Three.js examples with thoroughly commented source code, which cover a broad range of topics.
- Official Three.js Examples – These examples demonstrate every part of the library. Unfortunately the source code is lacking on comments and might be difficult to follow at times.
Videos
- WebGL Techniques and Performance is a hour long presentation from Google I/O in which a lot of topics are covered.
- WebGL 101 is a very good instructional video for beginners, also focused on WebGL.
- Introduction to Three.js is a 36 minute presentation for beginners who wish to learn about Three.js.
More Resources
- The official Three.js reference - you should bookmark this and have it opened in a tab at all times.
- The official wiki – contains a FAQ section and links to various articles and other resources that you might find useful.
- Learning Three.js – this is a blog dedicated to publishing Three.js tutorials. Each post explains how to make one of the popular demos that you see throughout the web.
- Three.js Editor – this is a code editor for three.js with live preview. You can use it to quickly try out things with the library. You can share your experiments with others and save your progress.
- Alternative documentation – this is an autogenerated index of all the methods in the library.
- Google+ page - here you can find fresh news and links about the library.
- SO questions, tagged with three.js. Reading through the most popular questions and answers now will save you time and headaches later on.
- WebGL Subreddit – this is not focused only on three.js, but is worth browsing nonetheless.
 Android驅動移植初識
Android驅動移植初識
 Android中EditText的drawableRight屬性設置點擊事件
Android中EditText的drawableRight屬性設置點擊事件
 Android高仿微信之mvp實現(三)
Android高仿微信之mvp實現(三)
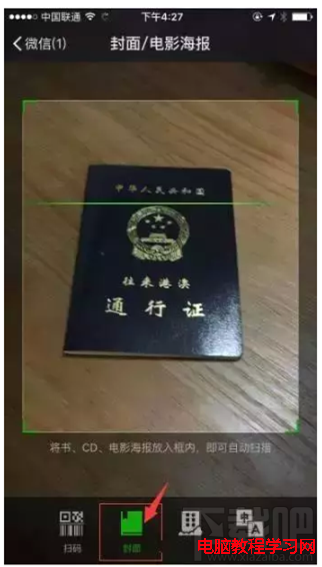
 微信怎麼辦理港澳通行證續簽 手把手教你辦理港澳通行證續簽方法
微信怎麼辦理港澳通行證續簽 手把手教你辦理港澳通行證續簽方法