編輯:關於Android編程
很久沒有空更新博客了,以至於挺多東西都用過之後就忘記了,沒有很好的記錄下來,之前在工作的時候也是這樣,用完就忘記,所以覺得還是很有必要把自己用過的一些東西,解決的一些問題記錄下來的,所以以後盡量堅持一周寫一次博客,記錄一下自己解決的問題,也與大學共享一下,建議大家也寫一下博客或筆記什麼的,因為在工作中,自己接觸的東西並不可能只是自己剛開始的東西,比如說Android,其實在開發一個app或平時在公司工作的時候,還需要用到很多的東西,而且還有可能有一段時間去使用別的語言去開發,如果自己不記錄一下,很有可能就會學一樣就忘一樣,這樣不利於自身的發展,所以建議各位還是要記錄一下自己的東西才行的。
好了,廢話不多說了,我們進入今天的正題,今天主要是有兩點,一點就是說一下開發中,一些drawable的小技巧, 還有的就是我之前在開發中,發現的在2.x的android裡面的一個drawable的bug
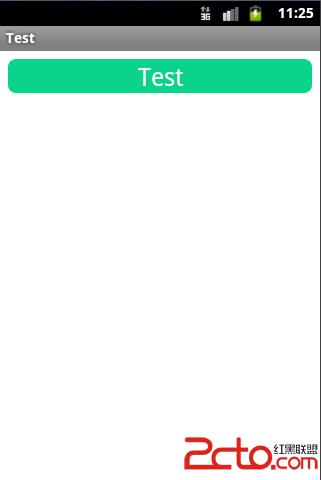
首先,我們來看一張圖片

大家實現上面的那個按鈕的第一想法就是去找美工MM拿張圓角的背景圖片,然後接入背景就可以了,這樣子也可以的,但是在做多種尺寸的屏幕適配的時候,這樣我們就要加多一步,就是用9path把那背景圖片處理一樣,這樣子做太麻煩了,
其實對於一些純色的圖片或背景,我們都可以在drawable目錄下面寫一個xml就可以的了,非常的簡單,不但不用找美工要圖片,還不用自己用9path處理,十分的輕松
就像上面的那個圓角按鈕,就是一個drawable的背景來的,代碼如下
/drawable/btn_bg.xml
使用就更簡單,把它當成一張圖片就好了
接下來的就是
corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,方法為:
solid -- 填充。
solid:實心,就是填充的意思
android:color指定填充的顏色
還有幾個沒有用到的
stroke -- 描邊。
stroke:描邊
android:width=2dp 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth=5dp
android:dashGap=3dp
其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離。
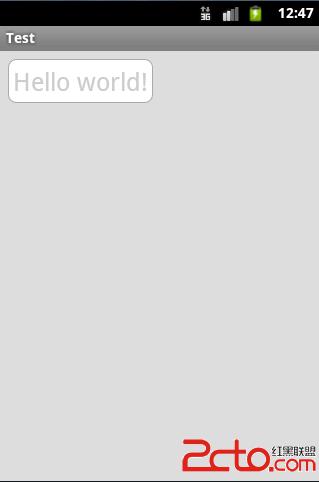
這個經常用的,我經常用來做一些邊框的

就是這樣,一些需要到邊框的,都可以寫一個drawable
還有的就是
gradient -- 對應顏色漸變。 startcolor、endcolor就不多說了。 android:angle 是指從哪個角度開始變。
gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,android:angle是漸變角度,必須為45的整數倍。
另外漸變默認的模式為android:type=linear,即線性漸變,可以指定漸變為徑向漸變,android:type=radial,徑向漸變需要指定半徑android:gradientRadius=50。
這個就非常的少用的了,因為太難控制了,如果圖片有多種色彩,還是找美工MM更快一點,自己調的話,還有可能調不出來,所以不推薦使用到它了,
android:angle:漸變的時候,最原始的,即android:angle=“0”時,是從左到右,按照開始顏色到結束顏色來渲染的,android:angle=“90”是從上到下來渲染的,android:angle=“180”是從右到左來渲染的,android:angle=“360”和android:angle=“0”是一樣的,所以這裡應該是這樣的,渲染時按照最原始的渲染色板(把控件內部看作一塊可以繞中心旋轉的板子)圍繞控件中心來旋轉相應的度數,即android:angle裡面的值就是所需要旋轉的角度,只是這個旋轉角度必須是45的整數倍
這個是有點復雜的,還是那句,不建議使用,除非真的適用
還有的就是
padding -- 定義內容離邊界的距離 這個很好理解,不多說了
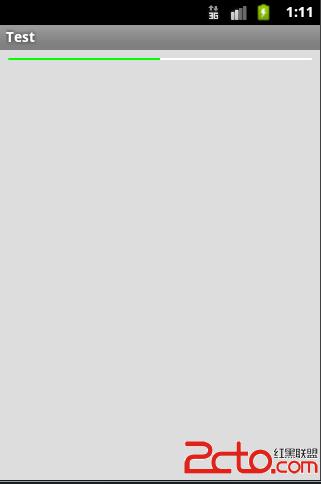
下面給大家演示一下這個怎麼用,通過一個自定義進度條來進行演示
android:progressDrawable=@drawable/progress_horizontal
把我們編寫好的xml指定好就行了
效果如下

好了,下面我們來講一下,android2.x裡面,這個drawable裡面的一個bug
在我們上面說到
corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,方法為:
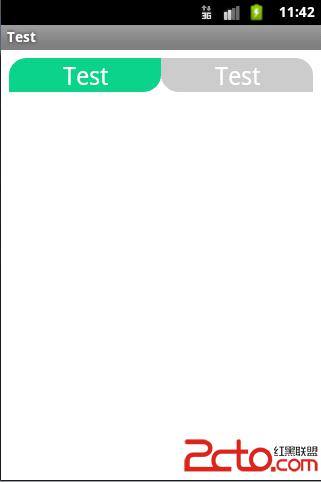
其實這就是bug來來源,在2.x的android裡面bottomRightRadius和bottomLeftTadius是掉轉的,可以看一下下面的幾張對比圖片
 這個是在2.x裡面顯示的效果,你會發現,它下面的左右是的掉轉的,你要這樣寫才行的
這個是在2.x裡面顯示的效果,你會發現,它下面的左右是的掉轉的,你要這樣寫才行的

這樣也是掉轉了,十分的坑
後來我就在res目錄下面新建一個drawable-v12的目錄,把正確的寫法,放到這個目錄下面去就可以了的
因為3.x之後,都會優先在這個目錄下面拿drawable的圖片資源,所以這樣子就可以拿到正確的寫法,不正確的就放在drawable目錄下面,以兼容2.x的android
這樣修改後就可以得到下面的效果


非常完美的解決了這個bug
其實我們可以依次類推,如果以後發現這樣的一些bug也可以這樣子類似的來解決的
好了,東西有點多,也有點亂,如果有什麼不明白的,請留言,或把代碼下載下去看看,裡面有所以我在文中提到的xml
好了,下次我們說一下android重啟的那些事
 Android中使用Matrix控制圖形變換和制作倒影效果的方法
Android中使用Matrix控制圖形變換和制作倒影效果的方法
最近在使用Matrix進行繪圖的操作。對Matrix的一些方法有了一些更深的體會,記下來,以便日後復習。Matrix常用的方法:一、變換方法:Matrix提供了trans
 Android Service組件在新進程綁定(bindService)過程
Android Service組件在新進程綁定(bindService)過程
1、首先看兩個例子 (1)進程內 Client端 public class CounterService extends Service impleme
 Android中使用ListView實現漂亮的表格效果
Android中使用ListView實現漂亮的表格效果
在這裡我們要使用Android ListView來實現顯示股票行情,效果圖如下,紅色表示股票價格上漲,綠色表示股票價格下跌。第一步、定義color.xml如下:復制代碼
 Android App中實現圖片異步加載的實例分享
Android App中實現圖片異步加載的實例分享
一、概述一般大量圖片的加載,比如GridView實現手機的相冊功能,一般會用到LruCache,線程池,任務隊列等;那麼異步消息處理可以用哪呢?1、用於UI線程當Bitm