編輯:關於Android編程
px : pixels(像素),對應屏幕上的實際像素點。
dip :device independent pixels,與密度無關的像素,基於屏幕密度的抽象單位。在每英寸160點的顯示器上,
1dp = 1px ,即1 :1關系。(dp 就是 dip)
sp : scaled pixels(放大像素).與密度和字體縮放度無關的像素。 主要用於字體顯示best for textsize。由於android設備屏幕雜亂,各種花樣寬度和高度多的不行,加上各種山寨。當開發出一套layout後,痛苦的事情來了,屏幕適配。
如何保證layout在不同分辨率的屏幕下都能正常顯示呢?下面我們來簡單的分析一下android中一些常用的單位。
px(像素)是UI設計師在PS中切圖時使用的單位,手機屏幕中也同樣有該顯示單位。
dp是android中開發layout時使用的尺寸單位。
sp是開發layout時關於字體的字號單位,在設置字體單位為sp時,字體可隨屏幕尺寸而自動拉伸適應。
一般地,手機分辨率與所運行的dpi模式是匹配的,也就是會根據屏幕的尺寸加載Res下不同的dpi文件夾。
例如 HVGA(320x480像素)的手機屏幕一般在3.5英寸左右,運行在mdpi模式下(也有奇葩機子例外)
(這個是ROM控制的,app不能改變)。當運行在mdpi下時,1dp=1px:也就是說設計師在PS裡定義一個item高48px,開發時就會定義該item高48dp;Photoshop中14px大的字體,開發時會定義為14sp。
對於一部WVGA(480x800)手機,一般是運行在hdpi模式下。當運行在hdpi模式下時,
1dp=1.5px:也就是說設計師在PS裡定義一個item高72px,開發時就會定義該item高 48dp;
Photoshop中21px大的字體,開發會定義為14sp。
 Android開發之PullToRefresh的Click點擊事件的監聽實現長按刪除Item
Android開發之PullToRefresh的Click點擊事件的監聽實現長按刪除Item
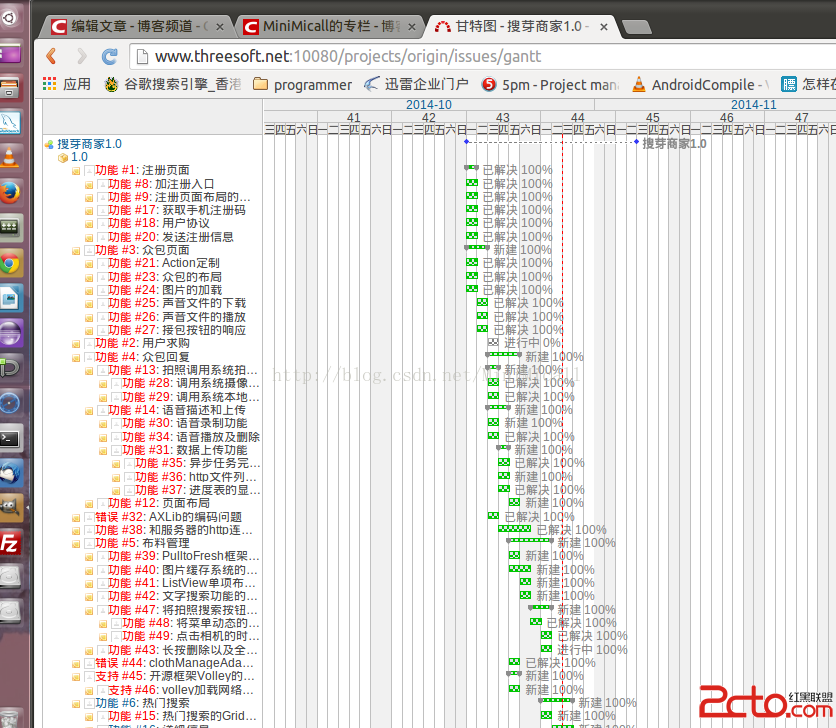
本文為原創博客,出自http://blog.csdn.net/minimicall 到今天為止,搜芽的賣家版本應該來說已經基本完成,攻堅克難的一路過來。速度也控制的比較好
 Android Studio系列教程二--基本設置與運行
Android Studio系列教程二--基本設置與運行
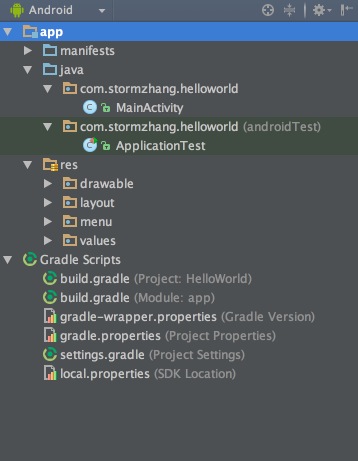
上面一篇博客,介紹了Studio的優點與1.0 RC的安裝與上手體驗,沒想到google的更新速度這麼快,已經出了RC 2版本,主要是修復一些bug。那麼今天就帶大家預覽
 Android程序之一鍵鎖屏
Android程序之一鍵鎖屏
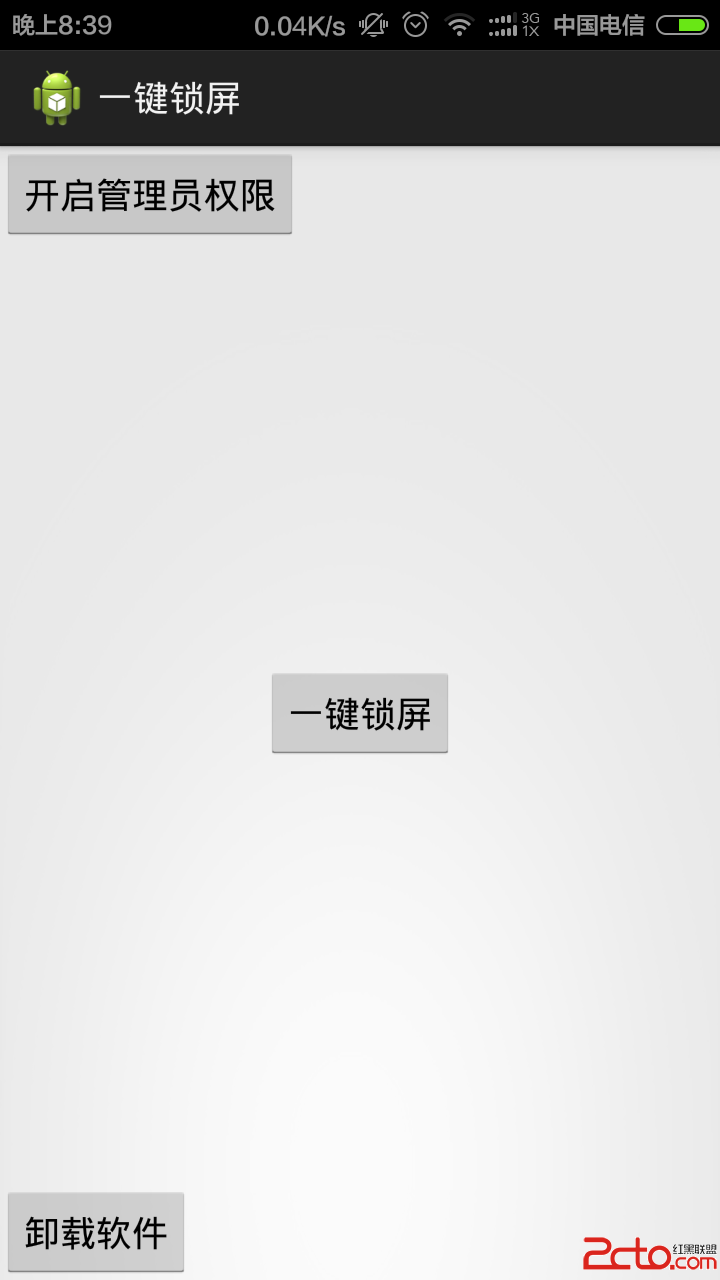
(1)布局文件activity_main.xml如下:(2)MainActivity.javapackage com.xuliugen.lockscreen;import
 Android For JNI(一)——JNI的概念以及C語言開發工具dev-c++,編寫你的第一個C語言程序,使用C啟動JAVA程序
Android For JNI(一)——JNI的概念以及C語言開發工具dev-c++,編寫你的第一個C語言程序,使用C啟動JAVA程序
Android For JNI(一)——JNI的概念以及C語言開發工具dev-c++,編寫你的第一個C語言程序 當你的Android之旅一步步的深