編輯:關於Android編程
1.CCClippingNode使用(在模擬器上ok,在手機上不行),實現多個剪切區域
local stencilNode = display.newNode()
stencilNode:setAnchorPoint(ccp(0,0))
stencilNode:setPosition(ccp(0,0))
--/*繪制圓形區域*/
local radius=NODE_PADDING/2+10--;//設置圓的半徑
local nCount=200--;//設置頂點數,此處我們將圓看成200邊型
local angel=2.0*3.14/nCount
local points = CCPointArray:create(nCount)
for i=0, nCount-1 do
local radian=i*angel
points:add(ccp(radius * math.cos(radian),radius * math.sin(radian)))
end
--/*通過繪制多邊形來實現圓*/
-- 創建 CCPolygonShape 對象
local stencil_1 = CCPolygonShape:create(points)
stencil_1:setFill(true) -- 填充
stencil_1:setClose(true) --閉合
stencil_1:setPosition(ccp(x1, y1))
stencilNode:addChild(stencil_1)
--增加一個圖片的剪切區域
local stencil_2= display.newSprite("light.png")
stencil_1:setPosition(ccp(x2, y2))
stencilNode:addChild(stencil_2)
pClip:setStencil(stencilNode)
2.重點來了,這個才可以在手機上用
function game:mask()
local function setBlend(obj, src, dst)
local b = ccBlendFunc:new()
b.src = src
b.dst = dst
obj:setBlendFunc(b)
end
--背景
local node = display.newNode():zorder(10000)
local layer = display.newColorLayer(ccc4(0,0,0,0))
node:addChild(layer)
--node:setContentSize(CCSize(1000, 1000))
local myLayer = display.newColorLayer(ccc4(0,0,0,175))
--創建遮罩圖片
local pMask
pMask = display.newSprite("#bun_1_1.png")
pMask:setScaleX(1.5)
pMask:setScaleY(1.5)--設置一下縮放
pMask:setAnchorPoint(ccp(0,0))
pMask:setPosition(display.cx, display.cy)
--設置混合模式
setBlend(pMask, GL_ZERO, GL_ONE_MINUS_SRC_ALPHA)
--創建干淨的畫板
local pRt = CCRenderTexture:create(CONFIG_SCREEN_WIDTH, CONFIG_SCREEN_HEIGHT)
self:addChild(pRt);
pRt:setPosition(CONFIG_SCREEN_WIDTH/2, CONFIG_SCREEN_HEIGHT/2)
--開始繪制
pRt:begin()
myLayer:visit()
--if pData then
pMask:visit()
--end
pRt:endToLua()
--self:addChild(myLayer)
-- 啟用觸摸
-- function onTouch(event, x, y)
--echoInfo(string.format("# onTouch111 X = %s", x))
-- echoInfo(string.format("# onTouch 111Y = %s", y))
-- if x > display.cx - 100 and x < display.cx + 100 and y > display.cy - 100 and y < display.cy + 100 then
-- node:removeFromParent()
-- pRt:removeFromParent()
--end
--return true
-- end
--開啟觸摸
-- node:setTouchEnabled(true)
--node:addTouchEventListener(onTouch)
--node:setNodeEventEnabled(true)
--self:addChild(node,1000)
end
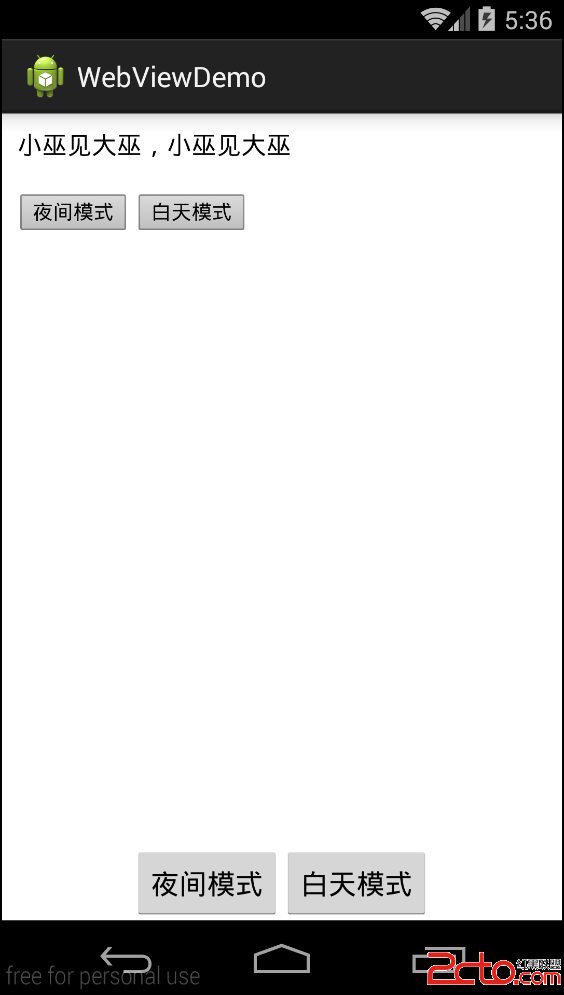
 Android記錄24-WebView實現白天/夜間閱讀模式
Android記錄24-WebView實現白天/夜間閱讀模式
前言本篇博客給大家分享一個WebView的使用案例,實現Android調用JavaScript代碼來控制白天/夜間模式。關於WebView如何使用,官網有很好的說明,Bu
 Android實戰教程第五篇之一鍵鎖屏應用
Android實戰教程第五篇之一鍵鎖屏應用
Device Administration對於這個應用,市場上很多,但是看一下評論就知道效果有多差了,因為99%一鍵鎖屏應用沒辦法卸載。今天就開發一個小應用,實現輕松點擊
 怎樣把手機內存卡的數據恢復
怎樣把手機內存卡的數據恢復
相信很多朋友都有過錯手把內存卡的數據刪掉,這是重要的文件該怎麼辦呢?還能恢復內存卡的數據嗎?小編告訴你,有辦法!錯誤刪除數據:1、如果朋友們真的錯手把重要的
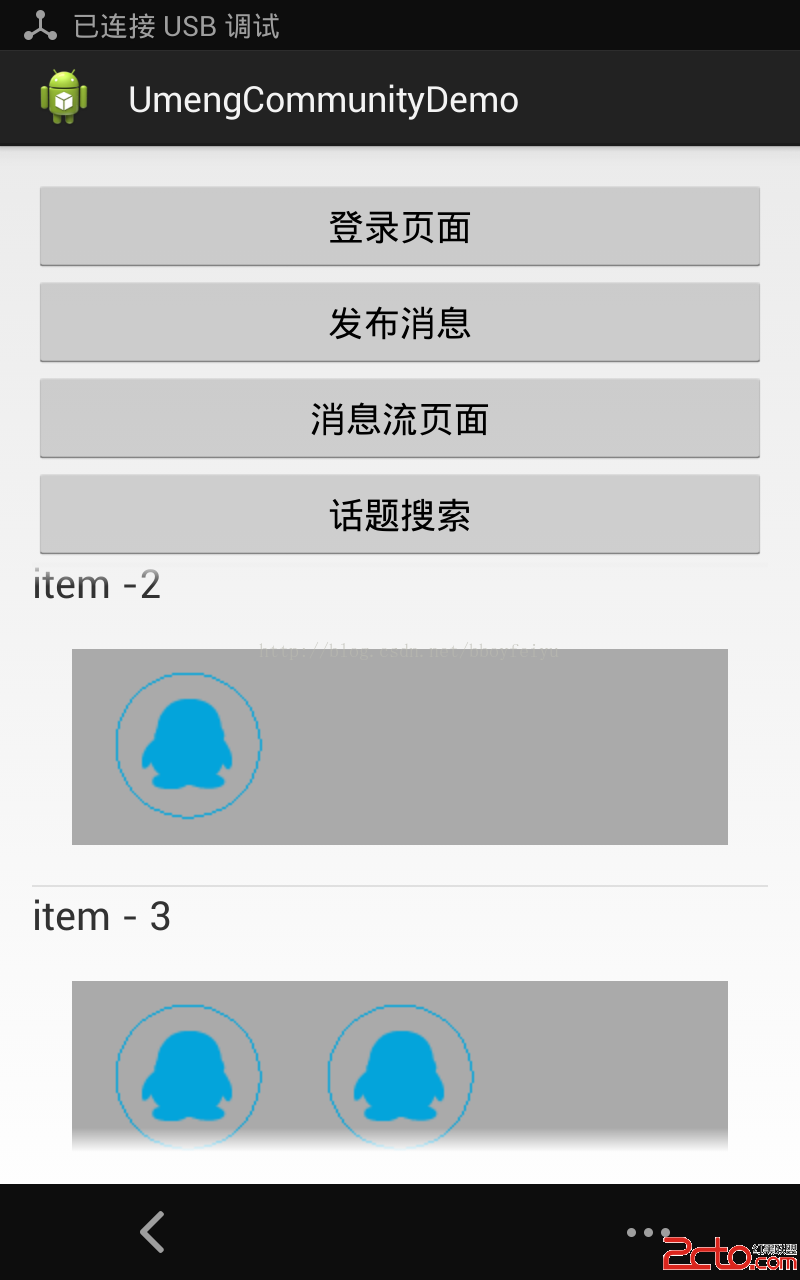
 Android中ListView嵌套GridView的簡單消息流UI(解決寬高問題)
Android中ListView嵌套GridView的簡單消息流UI(解決寬高問題)
最近搞一個項目,需要用到類似於新浪微博的消息流,即每一項有文字、有九宮格圖片,因此這就涉及到ListView或者ScrollView嵌套GridView的問題。其中Gri