編輯:關於Android編程
import java.io.Serializable;
public class Tag implements Serializable {
/**
*
*/
private static final long serialVersionUID = 2684657309332033242L;
private int backgroundResId ;
private int id ;
private boolean isChecked ;
private int leftDrawableResId ;
private int rightDrawableResId ;
private String title;
public Tag() {
}
public Tag( int paramInt, String paramString) {
this .id = paramInt;
this .title = paramString;
}
public int getBackgroundResId() {
return this .backgroundResId ;
}
public int getId() {
return this .id ;
}
public int getLeftDrawableResId() {
return this .leftDrawableResId ;
}
public int getRightDrawableResId() {
return this .rightDrawableResId ;
}
public String getTitle() {
return this .title ;
}
public boolean isChecked() {
return this .isChecked ;
}
public void setBackgroundResId( int paramInt) {
this .backgroundResId = paramInt;
}
public void setChecked( boolean paramBoolean) {
this .isChecked = paramBoolean;
}
public void setId(int paramInt) {
this .id = paramInt;
}
public void setLeftDrawableResId( int paramInt) {
this .leftDrawableResId = paramInt;
}
public void setRightDrawableResId( int paramInt) {
this .rightDrawableResId = paramInt;
}
public void setTitle(String paramString) {
this .title = paramString;
}
}
這個類封裝了標簽視圖的背景圖片資源、id、是否check等。 然後新建TagView類,繼承自ToggleButton,import com.niceapp.lib.tagview.R;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ToggleButton;
public class TagView extends ToggleButton {
private boolean mCheckEnable = true;
public TagView(Context paramContext) {
super (paramContext);
init();
}
public TagView(Context paramContext, AttributeSet paramAttributeSet) {
super (paramContext, paramAttributeSet);
init();
}
public TagView(Context paramContext, AttributeSet paramAttributeSet,
int paramInt) {
super (paramContext, paramAttributeSet, 0);
init();
}
private void init() {
setTextOn( null );
setTextOff( null );
setText( "" );
setBackgroundResource(R.drawable. tag_bg );
}
public void setCheckEnable( boolean paramBoolean) {
this .mCheckEnable = paramBoolean;
if (!this .mCheckEnable ) {
super .setChecked( false);
}
}
public void setChecked( boolean paramBoolean) {
if (this .mCheckEnable ) {
super .setChecked(paramBoolean);
}
}
}
這個TagView就是標簽視圖,標簽信息由他來顯示。相應的xml文件如下,tag.xml:
< com.niceapp.lib.tagview.widget.TagView xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"
android:drawablePadding= "5.0dip"
android:minHeight= "0.0dip"
android:paddingBottom= "4.5dip"
android:paddingLeft= "20.0dip"
android:paddingRight= "20.0dip"
android:paddingTop= "4.5dip"
android:textColor= "#ff000000"
android:textSize= "16.0sp" />
顯示如下: 在github上有一個android-flowlayout控件,它是根據子視圖的大小來動態包裹視圖,如圖:
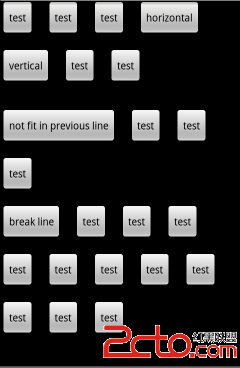
在github上有一個android-flowlayout控件,它是根據子視圖的大小來動態包裹視圖,如圖:
import java.util.ArrayList;
import java.util.List;
import com.niceapp.lib.tagview.R;
import android.content.Context;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CompoundButton;
/**
* @author kince
*
*/
public class TagListView extends FlowLayout implements OnClickListener {
private boolean mIsDeleteMode;
private OnTagCheckedChangedListener mOnTagCheckedChangedListener;
private OnTagClickListener mOnTagClickListener;
private int mTagViewBackgroundResId;
private int mTagViewTextColorResId;
private final List mTags = new ArrayList();
/**
* @param context
*/
public TagListView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
/**
* @param context
* @param attributeSet
*/
public TagListView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
// TODO Auto-generated constructor stub
init();
}
/**
* @param context
* @param attributeSet
* @param defStyle
*/
public TagListView(Context context, AttributeSet attributeSet, int defStyle) {
super(context, attributeSet, defStyle);
// TODO Auto-generated constructor stub
init();
}
@Override
public void onClick(View v) {
if ((v instanceof TagView)) {
Tag localTag = (Tag) v.getTag();
if (this.mOnTagClickListener != null) {
this.mOnTagClickListener.onTagClick((TagView) v, localTag);
}
}
}
private void init() {
}
private void inflateTagView(final Tag t, boolean b) {
TagView localTagView = (TagView) View.inflate(getContext(),
R.layout.tag, null);
localTagView.setText(t.getTitle());
localTagView.setTag(t);
if (mTagViewTextColorResId <= 0) {
int c = getResources().getColor(R.color.blue);
localTagView.setTextColor(c);
}
if (mTagViewBackgroundResId <= 0) {
mTagViewBackgroundResId = R.drawable.tag_bg;
localTagView.setBackgroundResource(mTagViewBackgroundResId);
}
localTagView.setChecked(t.isChecked());
localTagView.setCheckEnable(b);
if (mIsDeleteMode) {
int k = (int) TypedValue.applyDimension(1, 5.0F, getContext()
.getResources().getDisplayMetrics());
localTagView.setPadding(localTagView.getPaddingLeft(),
localTagView.getPaddingTop(), k,
localTagView.getPaddingBottom());
localTagView.setCompoundDrawablesWithIntrinsicBounds(0, 0,
R.drawable.forum_tag_close, 0);
}
if (t.getBackgroundResId() > 0) {
localTagView.setBackgroundResource(t.getBackgroundResId());
}
if ((t.getLeftDrawableResId() > 0) || (t.getRightDrawableResId() > 0)) {
localTagView.setCompoundDrawablesWithIntrinsicBounds(
t.getLeftDrawableResId(), 0, t.getRightDrawableResId(), 0);
}
localTagView.setOnClickListener(this);
localTagView
.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(
CompoundButton paramAnonymousCompoundButton,
boolean paramAnonymousBoolean) {
t.setChecked(paramAnonymousBoolean);
if (TagListView.this.mOnTagCheckedChangedListener != null) {
TagListView.this.mOnTagCheckedChangedListener
.onTagCheckedChanged(
(TagView) paramAnonymousCompoundButton,
t);
}
}
});
addView(localTagView);
}
public void addTag(int i, String s) {
addTag(i, s, false);
}
public void addTag(int i, String s, boolean b) {
addTag(new Tag(i, s), b);
}
public void addTag(Tag tag) {
addTag(tag, false);
}
public void addTag(Tag tag, boolean b) {
mTags.add(tag);
inflateTagView(tag, b);
}
public void addTags(List lists) {
addTags(lists, false);
}
public void addTags(List lists, boolean b) {
for (int i = 0; i < lists.size(); i++) {
addTag((Tag) lists.get(i), b);
}
}
public List getTags() {
return mTags;
}
public View getViewByTag(Tag tag) {
return findViewWithTag(tag);
}
public void removeTag(Tag tag) {
mTags.remove(tag);
removeView(getViewByTag(tag));
}
public void setDeleteMode(boolean b) {
mIsDeleteMode = b;
}
public void setOnTagCheckedChangedListener(
OnTagCheckedChangedListener onTagCheckedChangedListener) {
mOnTagCheckedChangedListener = onTagCheckedChangedListener;
}
public void setOnTagClickListener(OnTagClickListener onTagClickListener) {
mOnTagClickListener = onTagClickListener;
}
public void setTagViewBackgroundRes(int res) {
mTagViewBackgroundResId = res;
}
public void setTagViewTextColorRes(int res) {
mTagViewTextColorResId = res;
}
public void setTags(List lists) {
setTags(lists, false);
}
public void setTags(List lists, boolean b) {
removeAllViews();
mTags.clear();
for (int i = 0; i < lists.size(); i++) {
addTag((Tag) lists.get(i), b);
}
}
public static abstract interface OnTagCheckedChangedListener {
public abstract void onTagCheckedChanged(TagView tagView, Tag tag);
}
public static abstract interface OnTagClickListener {
public abstract void onTagClick(TagView tagView, Tag tag);
}
}
這個類最要的部分還是inflateTagView這個方法,它將TagView解析出來出來,然後顯示出TagListView所要顯示的標簽。 最後Activity的代碼如下:import java.util.ArrayList;
import java.util.List;
import com.niceapp.lib.tagview.widget.Tag;
import com.niceapp.lib.tagview.widget.TagListView;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private TagListView mTagListView;
private final List mTags = new ArrayList();
private final String[] titles = { "安全必備", "音樂", "父母學", "上班族必備",
"360手機衛士", "QQ","輸入法", "微信", "最美應用", "AndevUI", "蘑菇街" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.select_tag_activity);
mTagListView = (TagListView) findViewById(R.id.tagview);
setUpData();
mTagListView.setTags(mTags);
}
private void setUpData() {
for (int i = 0; i < 10; i++) {
Tag tag = new Tag();
tag.setId(i);
tag.setChecked(true);
tag.setTitle(titles[i]);
mTags.add(tag);
}
}
} 真機顯示效果如下: 當然,這個TagView的外觀還是可以自己設置的,包括字體、背景等等。 項目代碼下載地址:http://download.csdn.net/detail/wangjinyu501/7673827
當然,這個TagView的外觀還是可以自己設置的,包括字體、背景等等。 項目代碼下載地址:http://download.csdn.net/detail/wangjinyu501/7673827 Android又一個超漂亮的日歷控件
Android又一個超漂亮的日歷控件
※效果 ※使用方法 package com.fancyy.calendarweight; import java.util.ArrayList; import j
 Android View框架總結(六)View布局流程之Draw過程
Android View框架總結(六)View布局流程之Draw過程
View的Draw時序圖前面幾篇通過對View樹的measure和layout過程分析事,接下來將結合前兩步得到的測量值及在視圖中的位位置,開始進行繪制操作,一步比一步復
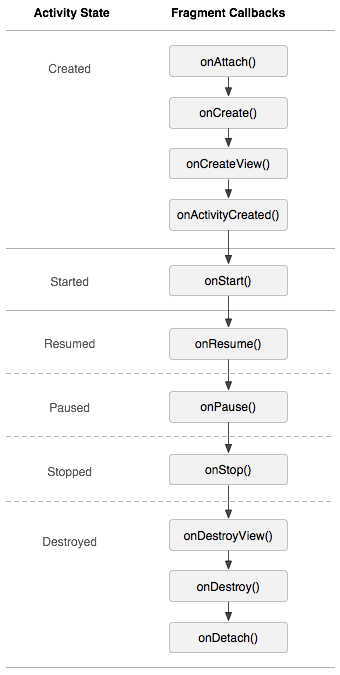
 Android中Fragment的解析和使用詳解
Android中Fragment的解析和使用詳解
前言Android Fragment的生命周期和Activity類似,實際可能會涉及到數據傳遞,onSaveInstanceState的狀態保存,FragmentMana
 [Android]實現簡單的任務管理器(非root)
[Android]實現簡單的任務管理器(非root)
由於不是系統級的應用, 也沒有獲得ROOT權限, 所以自己實現任務管理器其實意義並不是很大, 就像沒有root的手機安裝了LBE這類的手機助手, 雖然也帶一鍵清理內存清理