編輯:關於Android編程
package com.example.listsildedel;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView mListView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) this.findViewById(R.id.list);
List list = new ArrayList();
for(int i=0;i<10;i++){
list.add("選項"+i);
}
//實例化自定義內容適配類
MyAdapter adapter = new MyAdapter(this, this,list);
//為listView設置適配
mListView.setAdapter(adapter);
}
public void openActivity(){
Intent intent = new Intent(this, TestActivity.class);
startActivity(intent);
}
} adapter
package com.example.listsildedel;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private List arrays = null;
private Context mContext;
private Button curDel_btn;
private float x,ux;
private MainActivity mActivity;
public MyAdapter(MainActivity activity, Context mContext, List arrays) {
this.mContext = mContext;
this.arrays = arrays;
mActivity = activity;
}
public int getCount() {
return this.arrays.size();
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return position;
}
public View getView(final int position, View view, ViewGroup arg2) {
ViewHolder viewHolder = null;
if (view == null) {
viewHolder = new ViewHolder();
view = LayoutInflater.from(mContext).inflate(R.layout.item, null);
viewHolder.tvTitle = (TextView) view.findViewById(R.id.title);
viewHolder.btnDel = (Button) view.findViewById(R.id.del);
view.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) view.getTag();
}
//換掉了原來listview中的onItemClick
view.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
mActivity.openActivity();
}
});
//為每一個view項設置觸控監聽
view.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
final ViewHolder holder = (ViewHolder) v.getTag();
//當按下時處理
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// //設置背景為選中狀態
// v.setBackgroundResource(R.drawable.mm_listitem_pressed);
//獲取按下時的x軸坐標
x = event.getX();
//判斷之前是否出現了刪除按鈕如果存在就隱藏
if (curDel_btn != null) {
if(curDel_btn.getVisibility() == View.VISIBLE){
curDel_btn.setVisibility(View.GONE);
return true;
}
}
} else if (event.getAction() == MotionEvent.ACTION_UP) {// 松開處理
//設置背景為未選中正常狀態
//v.setBackgroundResource(R.drawable.mm_listitem_simple);
//獲取松開時的x坐標
ux = event.getX();
//判斷當前項中按鈕控件不為空時
if (holder.btnDel != null) {
//按下和松開絕對值差當大於20時顯示刪除按鈕,否則不顯示
if (Math.abs(x - ux) > 20) {
holder.btnDel.setVisibility(View.VISIBLE);
curDel_btn = holder.btnDel;
return true;
}
}
} else if (event.getAction() == MotionEvent.ACTION_MOVE) {//當滑動時背景為選中狀態
return true;
//v.setBackgroundResource(R.drawable.mm_listitem_pressed);
} else {//其他模式
//設置背景為未選中正常狀態
//v.setBackgroundResource(R.drawable.mm_listitem_simple);
}
return false;
}
});
viewHolder.tvTitle.setText(this.arrays.get(position));
//為刪除按鈕添加監聽事件,實現點擊刪除按鈕時刪除該項
viewHolder.btnDel.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if(curDel_btn!=null)
curDel_btn.setVisibility(View.GONE);
arrays.remove(position);
notifyDataSetChanged();
}
});
return view;
}
final static class ViewHolder {
TextView tvTitle;
Button btnDel;
}
} 

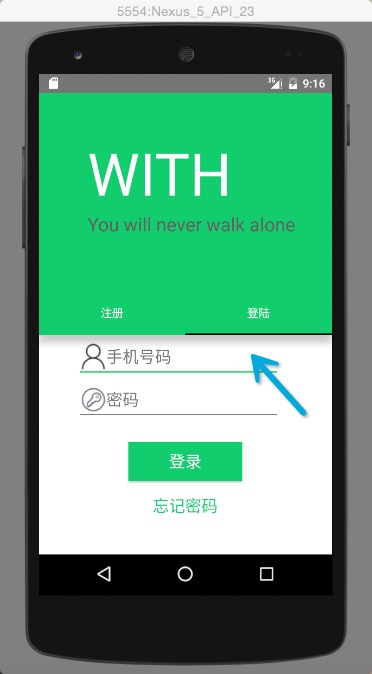
 Android高仿微信支付密碼輸入控件
Android高仿微信支付密碼輸入控件
像微信支付密碼控件,在app中是一個多麼司空見慣的功能。最近,項目需要這個功能,於是乎就實現這個功能。老樣子,投籃需要找准角度,變成需要理清思路。對於這個小而美的控件,我
 Django-Restful框架
Django-Restful框架
1.准備工作 安裝django框架 安裝django-rsetful 框架 pip install djangorestframework 2.一個小d
 Android 自定義陰影效果詳解及實例
Android 自定義陰影效果詳解及實例
Android 自定義陰影效果詳解及實例Android5.X中,Google為其增加了兩個屬性 android:elevation=” ” 與 android:trans
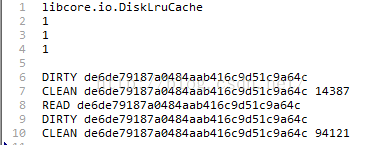
 android-----帶你一步一步優化ListView(二)
android-----帶你一步一步優化ListView(二)
上一篇介紹了通常我們優化ListView的方式,但是這點對於要加載大量圖片的ListView來說顯然是不夠的,因為我們知道要想獲取一張圖片不管是本地的還是網絡的,其性能上