編輯:關於Android編程
項目需要在HTML5 Android App中加入對返回鍵的處理,發現直接在Activity中加返回鍵處理代碼不起作用,分析cordova源碼發現返回鍵已經被WebView處理掉了,所以只能在js中處理返回鍵了!
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (exit > 1) {
finish();
} else {
Toast.makeText(this, R.string.toast_exit, Toast.LENGTH_SHORT)
.show();
exit++;
}
return true;
} else {
return super.onKeyDown(keyCode, event);
}
}
在繼承了CordovaActivity的Activity中,上面的代碼是不會起作用的,因為WebView已經處理了返回鍵事件,並退出Activity了
/*
* Android 2.x needs to be able to check where the cursor is. Android 4.x does not
*
* (non-Javadoc)
* @see android.app.Activity#onKeyDown(int, android.view.KeyEvent)
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
//Determine if the focus is on the current view or not
if (appView != null && appView.getFocusedChild() != null && (keyCode == KeyEvent.KEYCODE_BACK || keyCode == KeyEvent.KEYCODE_MENU)) {
return appView.onKeyDown(keyCode, event);
}
else
return super.onKeyDown(keyCode, event);
}
CordovaActivity源碼中的返回鍵處理代碼
下面的代碼可以響應後退按鈕,並提示用戶再次點擊才退出。
如果3秒後沒有點擊則重新注冊事件。
注意:window.plugins.ToastPlugin.show_short()是顯示toast消息的插件!
代碼:
// 等待加載PhoneGap
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap加載完畢
function onDeviceReady() {
//按鈕事件
document.addEventListener("backbutton", eventBackButton, false); //返回鍵
document.addEventListener("menubutton", eventMenuButton, false); //菜單鍵
document.addEventListener("searchbutton", eventSearchButton, false); //搜索鍵
}
//返回鍵
function eventBackButton(){
//confirm("再點擊一次退出!");
window.plugins.ToastPlugin.show_short('再點擊一次退出!');
document.removeEventListener("backbutton", eventBackButton, false); //注銷返回鍵
//3秒後重新注冊
var intervalID = window.setInterval(
function() {
window.clearInterval(intervalID);
document.addEventListener("backbutton", eventBackButton, false); //返回鍵
},
3000
);
}
//菜單鍵
function eventMenuButton(){
window.plugins.ToastPlugin.show_short('點擊了 菜單 按鈕!');
}
//搜索鍵
function eventSearchButton(){
window.plugins.ToastPlugin.show_short('點擊了 搜索 按鈕!');
} Android開發之使用ViewPager做引導頁面
Android開發之使用ViewPager做引導頁面
引導頁面相信大家都不會陌生,安裝了一個新的App後第一次打開,都會有類似下圖,相當於說明文檔 實現效果 程序目錄結構 在主layout裡main.
 osgi之ServiceListener的應用
osgi之ServiceListener的應用
前言我原想直接跳過這些osgi中基礎知識,直接從osgi應用的一些中級篇或者高級篇開始的,後來想到osgi中的ServiceListener、ServiceTracker
 Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
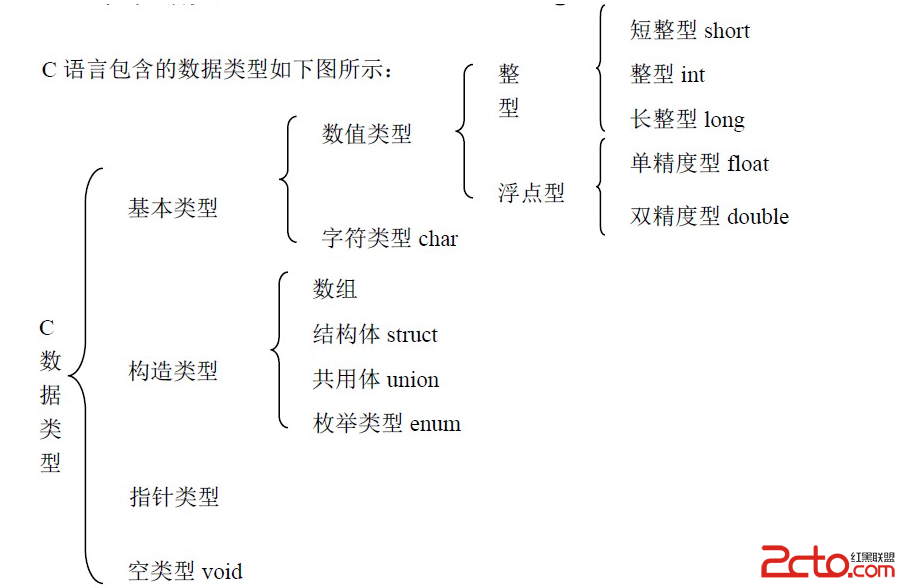
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器 當我們把Hello World寫完之後,我
 RecyclerView的使用
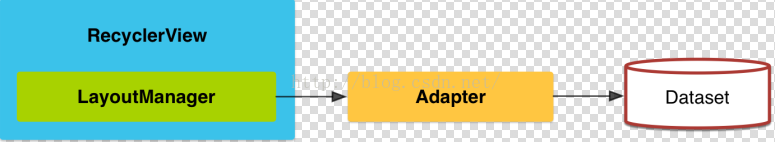
RecyclerView的使用
參考:https://developer.android.com/training/material/lists-cards.html1、簡介RecyclerView已經