android app需要通過手機顯示網頁信息還是比較常用的,比如我最近業余開發的 搶商鋪游戲,需要對游戲規則做說明,規則會比較多,而且要經常變動,就想到用網頁來展示,更新起來方便,不像應用,一旦發布出去,就很難更改。
言歸正傳,下面介紹下我對系統webview的使用,做的一個簡單浏覽器,無圖無真像,先看看圖(博客園不能傳圖片,等圖片功能恢復了再傳):
首先是布局文件的編輯activity_browser.xml
采用RelativeLayout布局,不知道為什麼采用LinearLayout布局不行。
浏覽器標題欄有三個控件,分別為Button, TextView, Button,用來執行返回,顯示網頁titile, 刷新操作。
在標題欄下面展示webview控件
復制代碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="54dp"
android:id="@+id/title" >
<!-- 導航欄左邊按鈕 -->
<Button
android:id="@+id/nav_left_btn"
android:layout_width="50dip"
android:layout_height="45dip"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:layout_alignParentLeft="true"
android:gravity="center"
android:visibility="invisible" >
</Button>
<!-- 導航欄文字 -->
<TextView
android:id="@+id/nav_titile_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:gravity=""
android:text=""
android:textColor="@color/white"
android:textSize="20sp" />
<!-- 導航欄右邊按鈕 -->
<Button
android:id="@+id/nav_right_btn"
android:layout_width="50dip"
android:layout_height="45dip"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_alignParentRight="true"
android:layout_marginRight="8dp"
android:gravity="center"
android:visibility="invisible" >
</Button>
</RelativeLayout>
<WebView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/title"
android:id="@+id/webView"/>
</RelativeLayout>
復制代碼
接著就是Activity的實現部分
在實現webview的時候,有2個地方要注意下
(1)如果網頁是是中文,gbk編碼,必須設置webview的默認編碼值
webView.getSettings().setDefaultTextEncodingName("gbk");
(2)如果網頁有js,必須開啟js,不然顯示會有問題。特別是針對html5適配的網頁,我采用Jquery mobile 做的一個網頁,展示就有問題。剛開始只能顯示純文本,後來開啟了js執行權限,就能正常顯示了。
1
<span style="color: #ff0000;"><strong> webView.getSettings().setJavaScriptEnabled(true);</strong></span><br><br>---<br><br>
package com.onevo.activity;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView;
import com.onevo.R;
/**
* 顯示第tabhost 的第一個Activity,本activity 主要顯示設備列表
*
* @author Administrator
*
*/
public class BrowserActivity extends Activity
{
private WebView webView;
private ProgressDialog mPgrogressDialog;
private TextView tv_title;
private Button btn_left;
private Button btn_right;
private String url = "http://114.215.171.166/level.html";
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_browser);
//獲取傳遞的參數
Intent it = getIntent();
String u = it.getStringExtra("url");
if(!TextUtils.isEmpty(u)){
url = u;
}
webView = (WebView) this.findViewById(R.id.webView);
tv_title = (TextView)this.findViewById(R.id.nav_titile_textview);
btn_left = (Button) this.findViewById(R.id.nav_left_btn);
btn_right = (Button) this.findViewById(R.id.nav_right_btn);
btn_left.setVisibility(View.VISIBLE);
btn_right.setVisibility(View.VISIBLE);
btn_left.setText("返回");
btn_right.setText("刷新");
//返回事件
btn_left.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
finish();
}
});
//刷新事件
btn_right.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mPgrogressDialog.show();
webView.loadUrl(url);
}
});
// 顯示網頁加載中的小菊華花
mPgrogressDialog = new ProgressDialog(this);
mPgrogressDialog.setTitle("");
mPgrogressDialog.setMessage("正在加載網頁...");
mPgrogressDialog.show();
webView.getSettings().setDefaultTextEncodingName("gbk");
//在線程裡啟動網頁加載
new Thread(new Runnable()
{
@Override
public void run()
{
webView.loadUrl(url);
}
}).start();
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onReceivedTitle(WebView view, String title)
{
// TODO Auto-generated method stub
super.onReceivedTitle(view, title);
final String tmpTitle = title;
runOnUiThread(new Runnable()
{
@Override
public void run()
{
tv_title.setText(tmpTitle);
}
});
}
});
webView.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url)
{
super.onPageFinished(view, url);
runOnUiThread(new Runnable()
{
@Override
public void run()
{
mPgrogressDialog.dismiss();
}
});
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon)
{
super.onPageStarted(view, url, favicon);
}
});
}
}
至此,一個簡單的內嵌浏覽器就開發完成了。
如果用WebView點鏈接看了很多頁以後,如果不做任何處理,點擊系統返回(Back)鍵,整個浏覽器會調用finish()方法而結束自身,如果希望浏覽的網頁回退而不是退出浏覽器,需要在當前Activity中處理並消費掉該Back事件。
覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法。
public boolean onKeyDown(int keyCode,KeyEvent event){
if(webView.canGoBack() && keyCode == KeyEvent.KEYCODE_BACK){
webview.goBack();// goBack()表示返回webView的上一頁面
return true;
}
return false;
}
 高版本Android如何利用反射調用系統隱藏的遠程服務攔截來電
高版本Android如何利用反射調用系統隱藏的遠程服務攔截來電
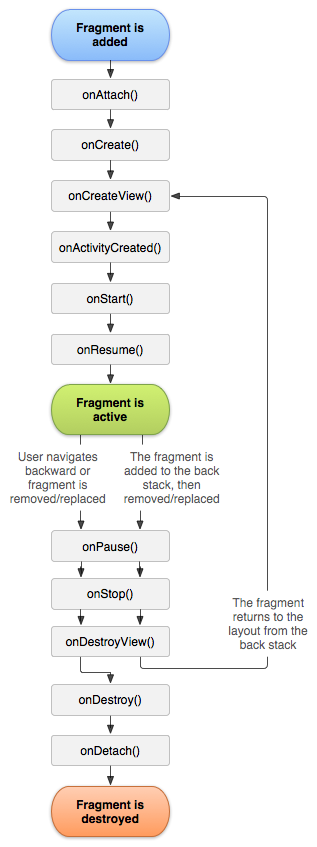
 Fragment生命周期詳解
Fragment生命周期詳解
 ReactNative實現ListView分組,懸浮效果
ReactNative實現ListView分組,懸浮效果
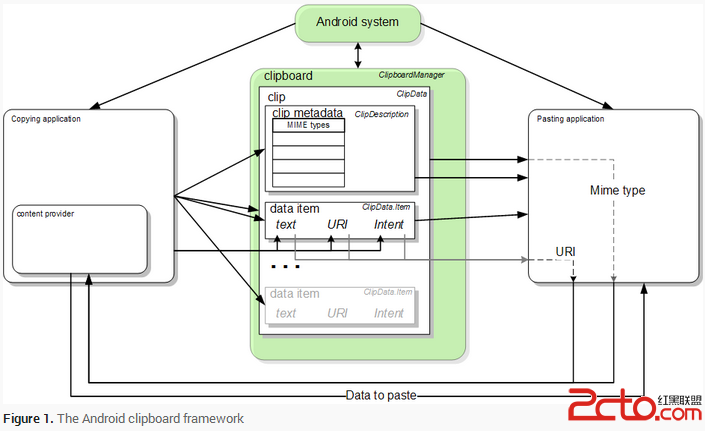
 Android中的復制粘貼
Android中的復制粘貼