編輯:關於Android編程
WVGA:800x480
FWVGA:854x480
QHD:960x540
720P:1280x720(標清,standard definition,SD)
1080P:1920x1080(高清,high definition,HD)
dpi(dots per inch,每英寸點數)
hdpi對應WVGA、FWVGA、QHD。
xhdpi對應720P。
xxhdpi對應1080P。
android:anyDensity="true"時,應用程序安裝在不同密度的終端上時,程序會分別加載xxhdpi、xhdpi、hdpi、mdpi、ldpi文件夾中的資源。
android:anyDensity="false"時,即使在文件夾下擁有相同資源,應用不會自動地去相應文件夾下尋找資源。
1)drawable
drawable-land-hdpi,當屏幕為橫屏,且為高密度時,加載此文件夾的資源。
drawable-port-hdpi,當屏幕為豎屏,且為高密度時,加載此文件夾中的資源。
(2)layout
在res目錄下建立layout-port和layout-land兩個目錄,裡面分別放置豎屏和橫屏兩種布局文件,以適應對橫屏豎屏自動切換。
(1)在layout文件中設置控件尺寸時應采用fill_parent、match_parent、wrap_content和dp。具體來說,設置view的屬性android:layout_width和android:layout_height的值時,fill_parent、match_parent、wrap_content和dp比px更好,文字大小應該使用sp來定義。
(2)在程序的代碼中不要出現具體的像素值,在dimens.xml中定義。為了適應多種屏幕,android建議開發者不要使用具體的像素來表示控件尺寸。
在android中,不僅可以使用.png、.jpg、.gif的普通圖片作為圖片資源,而且可以將擴展名為.9.png的9-patch圖片作為圖片資源。android的SDK目錄tools下的draw9patch工具可以生成一個可以伸縮的標准png圖像,該圖像的擴展名為.9.png。9-patch圖片通常用作背景,與普通圖片不同的是,使用9-patch圖片作為屏幕或者按鈕背景時,當屏幕尺寸或按鈕大小改變時,圖片可自動縮放,達到不失真效果。
9-patch PNG圖片,在原生PNG圖片四周空出一個像素間隔,用來標識PNG圖片中哪些部分可以拉伸、哪些不可以拉伸、背景上的邊框位置等。
怎樣才能讓Application自動適應不同的屏幕呢?
其實很簡單,只需要在res目錄下創建不同的layout文件夾,比如layout-640x360、layout-800x480等,所有的layout文件在編譯之後都會寫入R.java裡,而系統會根據屏幕的大小自己選擇合適的layout進行使用。
dip:device independent pixels,設備獨立像素。
dp:很簡單,和dip是一樣的。
px:pixel,像素。
sp:scaled pixels,主要用於字體顯示。
(1)屏幕分辨率:屏幕分辨率就是手機屏幕的像素點數,指屏幕橫豎各有多少個像素,一般描述成屏幕的“寬×高”。安卓手機屏幕常見的分辨率有480×800、720×1280、1080×1920等,例如720×1280表示此屏幕在寬度方向有720個像素,在高度方向有1280個像素。
(2)屏幕大小:屏幕大小是手機對角線的物理尺寸,以英寸(inch)為單位。比如某某手機為“5寸大屏手機”,就是指對角線的尺寸為5英寸,5寸×2.54厘米/寸=12.7厘米。
(3)屏幕密度:屏幕密度就是每英寸的像素點數,數值越高當然顯示越細膩。對於屏幕來說,dpi越大,屏幕的精細度越高,屏幕看起來就越清楚。手機可以有相同的分辨率,但屏幕尺寸可以不相同。
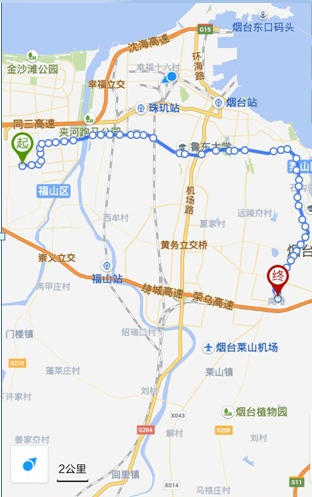
 Android百度地圖自定義公交路線導航
Android百度地圖自定義公交路線導航
一、問題描述基於百度地圖實現檢索指定城市指定公交的交通路線圖,效果如圖所示二、通用組件Application類,主要創建並初始化BMapManagerpublic cla
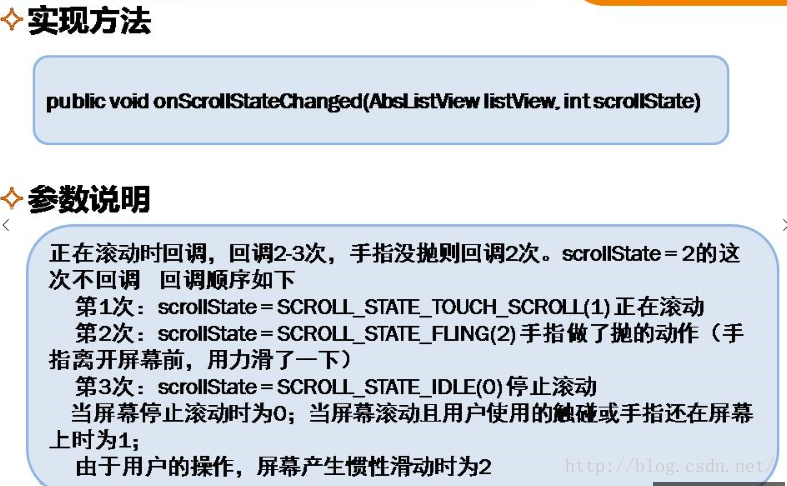
 Android Animation實戰之一個APP的ListView的動畫效果
Android Animation實戰之一個APP的ListView的動畫效果
熟悉了基礎動畫的實現後,便可以試著去實現常見APP中出現過的那些精美的動畫。今天我主要給大家引入一個APP的ListView的動畫效果: 當展示ListView時,Lis
 ubuntu移植libcurl到Android平台
ubuntu移植libcurl到Android平台
最近移植了很多C++平台的庫,很多都是後台開發的庫,因為NDK開發,以後很可能會使用,提前預研一下。libcurl這個庫很有名,用的人比較多,下載源碼,直接就可以編譯使用
 Android——ListView布局+適配器(三)
Android——ListView布局+適配器(三)
package com.example.administrator.newstop;import android.os.Bundle;import