編輯:關於Android編程
Android實際開發中我們一般需要圓角的按鈕,一般情況下我們可以讓美工做出來相應的按鈕圖片,然後放上去即可,另外我們可以在布局文件中直接設置,也可以達到一樣的效果。下面講解在布局文件中自定義圓角按鈕的小Demo。
代碼很簡單,實現效果圖:

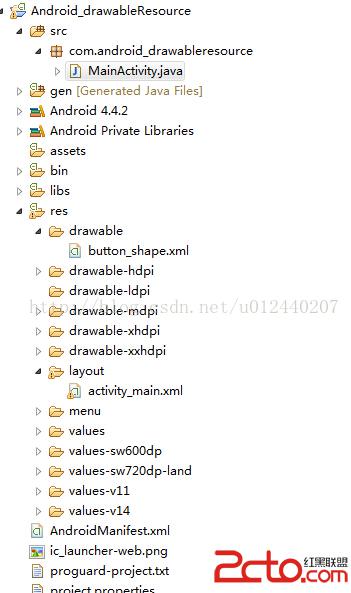
源代碼:

源代碼:
這裡主要是xml布局文件實現:
MainActivity:
package com.android_drawableresource;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main:
實現起來比較簡單,另外相應的圓角布局也可以由此實現。需要源代碼的可以去資源中下載。
 自定義Android圓形進度條(附源碼)
自定義Android圓形進度條(附源碼)
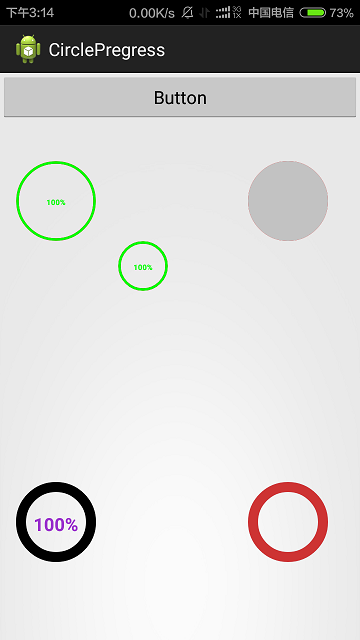
本文實例講述了Android自定義圓形進度條,分享給大家供大家參考。具體如下:運行效果截圖如下:具體代碼如下:自定義的View:import com.example.ci
 Android 自定義View視圖
Android 自定義View視圖
創建全新的視圖將滿足我們獨特的UI需求。 本文介紹在指南針開發中會用到的羅盤的界面UI,通過繼承View類實現的自定義視圖,以此來深刻了解自定義視圖。 實現效果圖:
 android 滾動條下拉反彈的效果(類似微信朋友圈)
android 滾動條下拉反彈的效果(類似微信朋友圈)
微信朋友圈上面的圖片封面,QQ空間說說上面的圖片封面都有下拉反彈的效果,這些都是使用滾動條實現的。下拉,當松開時候,反彈至原來的位置。下拉時候能看到背景圖片。那麼這裡簡單
 android 百度地圖定位輔助教程
android 百度地圖定位輔助教程
這裡使用講解的是androidStudio下開發android應用,實現百度地圖定位功能的輔助教程。登入百度地圖API官方網站http://lbsyun.baidu.co