補間動畫的優點是可以節省空間。補間動畫與逐幀動畫在本質上是不同的,逐幀動畫通過連續播放圖片來模擬動畫的效果,而補間動畫則是通過在兩個關鍵幀之間補充漸變的動畫效果來實現的。目前Android應用框架支持的補間動畫效果有以下5種。具體實現在android.view.animation類庫中。
AlphaAnimation:透明度(alpha)漸變效果,對應<alpha/>標簽。
TranslateAnimation:位移漸變,需要指定移動點的開始和結束坐標,對應<translate/>標簽。
ScaleAnimation:縮放漸變,可以指定縮放的參考點,對應<scale/>標簽。
RotateAnimation:旋轉漸變,可以指定旋轉的參考點,對應<rotate/>標簽。
AnimationSet:組合漸變,支持組合多種漸變效果,對應<set/>標簽。
補間動畫的效果同樣可以使用XML語言來定義,這些動畫模板文件通常會被放在Android項目的res/anim/目錄下。
主代碼
復制代碼
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
}
public void click1(View v) {
AlphaAnimation ani = new AlphaAnimation(0.0f, 1.0f);
ani.setDuration(2000);
ani.setRepeatCount(2);
ani.setRepeatMode(Animation.REVERSE);
iv.startAnimation(ani);
}
public void click11(View v) {
Animation ani = AnimationUtils.loadAnimation(this, R.anim.alpha_anim);
iv.startAnimation(ani);
}
public void click2(View v) {
ScaleAnimation ani = new ScaleAnimation(0.0f, 2.0f, 0.0f, 2.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
ani.setDuration(2000);
ani.setRepeatCount(2);
ani.setRepeatMode(Animation.REVERSE);
iv.startAnimation(ani);
}
public void click22(View v) {
Animation ani = AnimationUtils.loadAnimation(this, R.anim.rotate_ani);
iv.startAnimation(ani);
}
public void click3(View v) {
RotateAnimation ani = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
ani.setDuration(2000);
ani.setRepeatCount(2);
ani.setRepeatMode(Animation.REVERSE);
iv.startAnimation(ani);
}
public void click33(View v) {
Animation ani = AnimationUtils.loadAnimation(this, R.anim.scale_ani);
iv.startAnimation(ani);
}
public void click4(View v) {
TranslateAnimation ani = new TranslateAnimation(
Animation.RELATIVE_TO_PARENT, 0.0f,
Animation.RELATIVE_TO_PARENT, 1.0f,
Animation.RELATIVE_TO_PARENT, 0.0f,
Animation.RELATIVE_TO_PARENT, 1.0f);
ani.setDuration(2000);
ani.setRepeatCount(2);
ani.setRepeatMode(Animation.REVERSE);
iv.startAnimation(ani);
}
public void click44(View v) {
Animation ani = AnimationUtils.loadAnimation(this, R.anim.translate);
iv.startAnimation(ani);
}
}
復制代碼
Animation的xml
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0.5"
android:fillAfter="true"
android:duration="2000" >
</alpha>
復制代碼
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000" >
</rotate>
復制代碼
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.2"
android:toXScale="2.0"
android:fromYScale="0.2"
android:toYScale="2.0"
android:fillAfter="true"
android:duration="2000" >
</scale>
復制代碼
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="20%p"
android:toXDelta="50%p"
android:fromYDelta="0"
android:toYDelta="50%p"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse" >
</translate>
復制代碼
代碼解析
alpha
fromAlpha :起始透明度
toAlpha:結束透明度
1.0表示完全不透明
0.0表示完全透明
rotate
fromDegrees:表示旋轉的起始角度
toDegrees:表示旋轉的結束角度
repeatCount:旋轉的次數 默認值是0 代表旋轉1次 如果值是repeatCount=4 旋轉5次,值為-1或者infinite時,表示補間動畫永不停止
repeatMode 設置重復的模式。默認是restart。當repeatCount的值大於0或者為infinite時才有效。
repeatCount=-1 或者infinite循環了 還可以設成reverse,表示偶數次顯示動畫時會做與動畫文件定義的方向相反的方向動行。
scale
fromXScale:表示沿著x軸縮放的起始比例
toXScale:表示沿著x軸縮放的結束比例
fromYScale:表示沿著y軸縮放的起始比例
toYScale:表示沿著y軸縮放的結束比例
圖片中心點:
android:pivotX="50%"
android:pivotY="50%"
translate
android:interpolator 動畫的渲染器
accelerate_interpolator(動畫加速器) 使動畫在開始的時候 最慢,然後逐漸加速
decelerate_interpolator(動畫減速器)使動畫在開始的時候 最快,然後逐漸減速
accelerate_decelerate_interpolator(動畫加速減速器)
中間位置分層: 使動畫在開始的時候 最慢,然後逐漸加速
使動畫在開始的時候 最快,然後逐漸減速 結束的位置最慢
fromXDelta 動畫起始位置的橫坐標
toXDelta 動畫起結束位置的橫坐標
fromYDelta 動畫起始位置的縱坐標
toYDelta 動畫結束位置的縱坐標
duration 動畫的持續時間
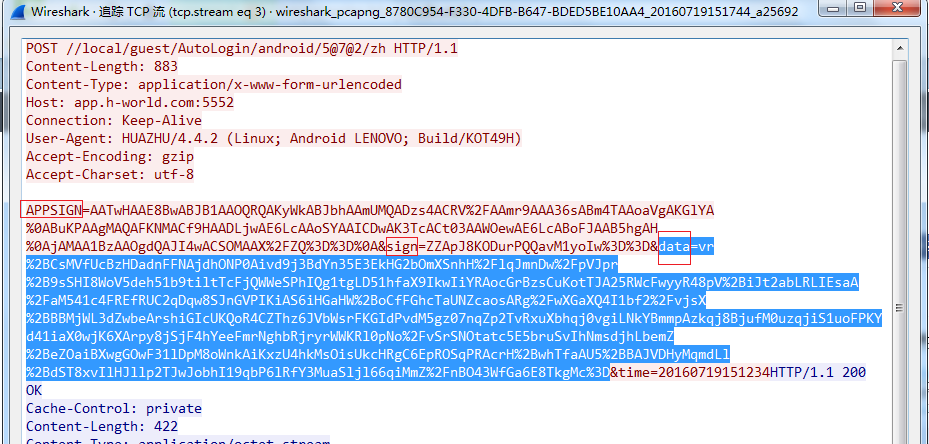
 Android逆向分析案例——某酒店APP的登陸請求分析
Android逆向分析案例——某酒店APP的登陸請求分析
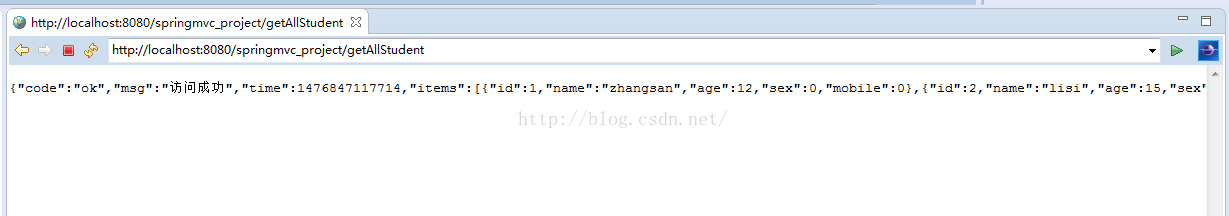
 Android中解析Json數據
Android中解析Json數據
 Android OkHttp(二)實戰
Android OkHttp(二)實戰
 Android和JavaScript相互調用的方法
Android和JavaScript相互調用的方法