編輯:關於Android編程
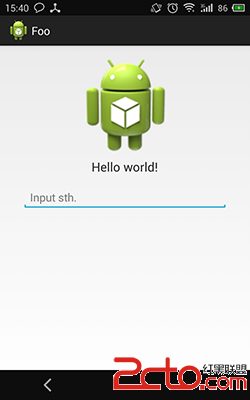
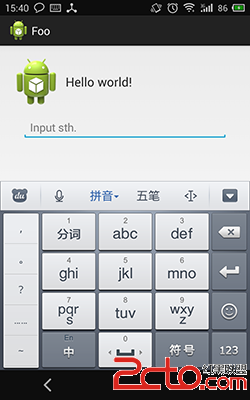
遇到這麼個需求,先看圖:


其實是一個軟件的登錄界面,初始是第一個圖的樣子,當軟鍵盤彈出後變為第二個圖的樣子,因為登錄界面有用戶名、密碼、登錄按鈕,不這樣的話軟鍵盤彈出後會遮住登錄按鈕(其實之前的實現放到了ScrollView裡面,監聽軟鍵盤彈出後滾動到底部,軟鍵盤隱藏後滾動到頂部,也是可以的)。
最簡單的方法就是多加幾個冗余的View,根據軟鍵盤的狀態隱藏不需要的View,顯示需要的View,但這樣感覺太挫了,然後就想起了前兩年研究的RelativeLayout布局,RelativeLayout中子控件的布局都是相對位置,只需要在軟鍵盤彈出隱藏時改變應用的位置規則就行了。
先來看一下布局文件
軟鍵盤的彈出隱藏用OnGlobalLayoutListener監聽實現,對Activity應用android:windowSoftInputMode="stateHidden|adjustResize",這樣開始時軟鍵盤不顯示,當軟鍵盤彈出時布局被Resize。
接下來是代碼,所有的代碼都在這裡了
public class MainActivity extends Activity {
private View root; // 最外層布局
private View logo; // Logo圖標
private View label; // Logo附近的文字
private int rootBottom = Integer.MIN_VALUE;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root = findViewById(R.id.root);
logo = findViewById(R.id.logo);
label = findViewById(R.id.label);
root.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect r = new Rect();
root.getGlobalVisibleRect(r);
// 進入Activity時會布局,第一次調用onGlobalLayout,先記錄開始軟鍵盤沒有彈出時底部的位置
if (rootBottom == Integer.MIN_VALUE) {
rootBottom = r.bottom;
return;
}
// adjustResize,軟鍵盤彈出後高度會變小
if (r.bottom < rootBottom) {
RelativeLayout.LayoutParams lp = (LayoutParams) logo.getLayoutParams();
// 如果Logo不是水平居中,說明是因為接下來的改變Logo大小位置導致的再次布局,忽略掉,否則無限循環
if (lp.getRules()[RelativeLayout.CENTER_HORIZONTAL] != 0) {
// Logo顯示到左上角
lp.addRule(RelativeLayout.CENTER_HORIZONTAL, 0); // 取消水平居中
lp.addRule(RelativeLayout.ALIGN_PARENT_LEFT); // 左對齊
// 縮小Logo為1/2
int height = logo.getHeight(); // getMeasuredHeight()
int width = logo.getWidth();
lp.width = width / 2;
lp.height = height / 2;
logo.setLayoutParams(lp);
// Logo下的文字
RelativeLayout.LayoutParams labelParams = (LayoutParams) label.getLayoutParams();
labelParams.addRule(RelativeLayout.CENTER_HORIZONTAL, 0); // 取消水平居中
labelParams.addRule(RelativeLayout.BELOW, 0); // 取消顯示到logo的下方
labelParams.addRule(RelativeLayout.RIGHT_OF, R.id.logo); // 顯示到Logo的右方
labelParams.addRule(RelativeLayout.CENTER_VERTICAL); // 垂直居中
label.setLayoutParams(labelParams);
}
} else { // 軟鍵盤收起或初始化時
RelativeLayout.LayoutParams lp = (LayoutParams) logo.getLayoutParams();
// 如果沒有水平居中,說明是軟鍵盤收起,否則是開始時的初始化或者因為此處if條件裡的語句修改控件導致的再次布局,忽略掉,否則無限循環
if (lp.getRules()[RelativeLayout.CENTER_HORIZONTAL] == 0) {
// 居中Logo
lp.addRule(RelativeLayout.CENTER_HORIZONTAL);
lp.addRule(RelativeLayout.ALIGN_PARENT_LEFT, 0);
// 還原Logo為原來大小
int height = logo.getHeight();
int width = logo.getWidth();
lp.width = width * 2;
lp.height = height * 2;
logo.setLayoutParams(lp);
// Logo下的文字
RelativeLayout.LayoutParams labelParams = (LayoutParams) label.getLayoutParams();
labelParams.addRule(RelativeLayout.CENTER_HORIZONTAL); // 設置水平居中
labelParams.addRule(RelativeLayout.BELOW, R.id.logo); // 設置顯示到Logo下面
labelParams.addRule(RelativeLayout.RIGHT_OF, 0); // 取消顯示到Logo右面
labelParams.addRule(RelativeLayout.CENTER_VERTICAL, 0); // 取消垂直居中
label.setLayoutParams(labelParams);
}
}
}
});
}
}
當Activity啟動時也會進行Layout,此時用rootBottom記錄了初始時最外層布局底部的位置,此後當軟鍵盤彈出時,布局被壓縮,再次獲取同一個View底部的位置,如果比rootBottom小說明軟鍵盤彈出了,如果大於或等於rootBottom說明軟鍵盤隱藏了。
所有的代碼都在上面,也有詳細注釋,有兩點需要注意一下:
可以看到上面代碼中的過濾條件,以else語句中的為例,Activity啟動時會進入else,此時Logo是水平居中狀態,會跳過else裡面的if語句,這樣就處理掉了第一種情況。
當因為軟鍵盤收起進入else時,Logo已經因為if語句塊變為了顯示在左上角,所以會進入else中的if語句,重新改變Logo為水平居中,由於修改了Logo的大小和位置,會導致再次進入onGlobalLayout,仍是進入else,但此時已經設置Logo為水平居中了,不會再次進入else中的if語句,這樣通過一個條件判斷就處理了上面提到的兩點注意事項。
關於addRule
RelativeLayout中每一個子控件所應用的規則都是通過數組保存的,如下所示:
public static final int TRUE = -1;
public void addRule(int verb) {
mRules[verb] = TRUE;
mInitialRules[verb] = TRUE;
mRulesChanged = true;
}
public void addRule(int verb, int anchor) {
mRules[verb] = anchor;
mInitialRules[verb] = anchor;
mRulesChanged = true;
}
以某一規則的索引為下標,值就是規則對應的anchor,如果是相對於另一個子控件,值就是另一個子控件的ID,如果是相對於父控件,值就是`TRUE`,即-1,如果沒有應用某一規則值就是0,可以看到,removeRule就是把相應位置的值改為了0:
public void removeRule(int verb) {
mRules[verb] = 0;
mInitialRules[verb] = 0;
mRulesChanged = true;
}
removeRule是API 17才加的方法,為了在API 17前也能使用,可以使用它的等價方法,像上面的例子中的一樣,使用addRule(verb, 0)。
 Android NDK開發技術與技巧總結與心得
Android NDK開發技術與技巧總結與心得
一、JNI到底是干嘛用的百度都能查到的官方解釋我就不多說了。我自己的理解是兩方面,一方面主要用於各種復雜算法的執行,C的效率高自不必說,更重要的是so的破解難度要遠遠大於
 Android 懸浮窗各機型各系統適配大全
Android 懸浮窗各機型各系統適配大全
這篇博客主要介紹的是 Android 主流各種機型和各種版本的懸浮窗權限適配,但是由於碎片化的問題,所以在適配方面也無法做到完全的主流機型適配懸浮窗適配懸浮窗適配有兩種方
 關於Andorid的第三方庫導入和其他知識
關於Andorid的第三方庫導入和其他知識
關於Andorid的第三方庫導入和其他知識:現在講的都是些基礎的東西,東西會一步步往上升的,知道操作的可以在這裡找找問題 ,順便溫習下。然後不知道的就在這裡學習下。第三方
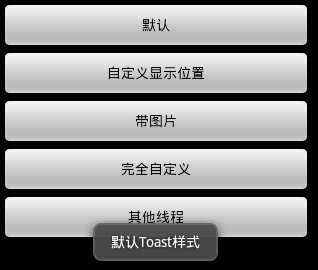
 Android Toast的用法總結(五種用法)
Android Toast的用法總結(五種用法)
Toast大家都很熟,不多說。直接上圖上代碼。 具體代碼如下:main.xml:<?xml version=1.0 enc