編輯:關於Android編程
WebView(網絡視圖)能加載顯示網頁,可以將其視為一個浏覽器。
它使用了WebKit渲染引擎加載顯示網頁,實現WebView有以下兩種不同的方法:
第一種方法的步驟:
1.在要Activity中實例化WebView組件:WebView webView = new WebView(this);
2.調用WebView的loadUrl()方法,設置WevView要顯示的網頁:
互聯網用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html");
本地文件存放在:assets 文件中
3.調用Activity的setContentView( )方法來顯示網頁視圖
4.用WebView點鏈接看了很多頁以後為了讓WebView支持回退功能,
需要覆蓋覆蓋Activity類的onKeyDown()方法,
如果不做任何處理,點擊系統回退剪鍵,整個浏覽器會調用finish()而結束自身,而不是回退到上一頁面
5.需要在AndroidManifest.xml文件中添加權限,否則會出現Web page not available錯誤。
 如何讓 Galaxy S7 同時支持雙 SIM 卡和存儲卡
如何讓 Galaxy S7 同時支持雙 SIM 卡和存儲卡
Galaxy S7 俨然已經成為目前最受關注的智能手機之一,許多人還將其稱作是目前最佳的智能手機。三星在這部手機身上帶回了對於 microSD 卡的支持,但
 Android5.0+ CollapsingToolbarLayout使用詳解
Android5.0+ CollapsingToolbarLayout使用詳解
CollapsingToolbarLayout作用是提供了一個可以折疊的Toolbar,它繼承至FrameLayout,給它設置layout_scrollFlags,它可
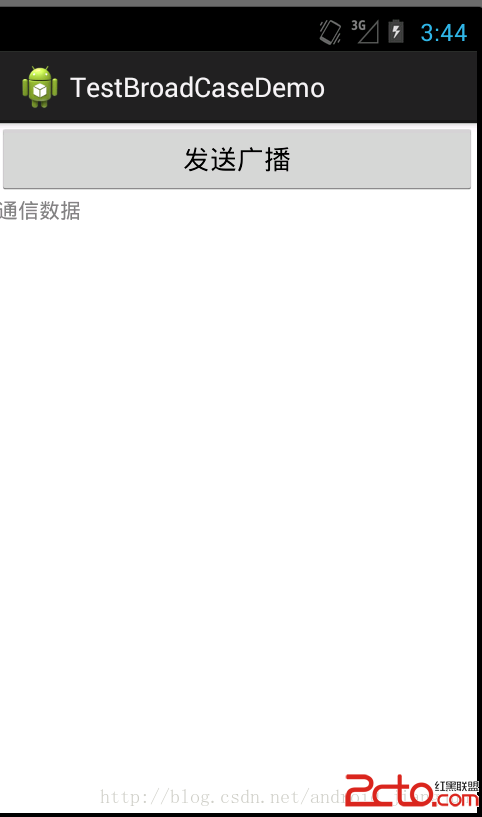
 Android中BroadCast與Activity之間的通信
Android中BroadCast與Activity之間的通信
在看本文之前,如果你對於Android的廣播機制不是很了解,建議先行閱讀我轉載的一篇博文:圖解 Android 廣播機制。 由於本案例比較簡單,故直接在此貼出代碼,不做
 Android應用中炫酷的橫向和環形進度條的實例分享
Android應用中炫酷的橫向和環形進度條的實例分享
一、概述最近需要用進度條,秉著不重復造輪子的原則,上github上搜索了一番,看了幾個覺得比較好看的ProgressBar,比如:daimajia的等。簡單看了下代碼,基