編輯:關於Android編程
添加視圖文件的時候有兩種方式:1、通過在xml文件定義layout;2、java代碼編寫
二、前言說明
1.構造xml文件
2.LayoutInflater
提到addview,首先要了解一下LayoutInflater類。這個類最主要的功能就是實現將xml表述的layout轉化為View的功能。為了便於理解,我們可以將它與findViewById()作一比較,二者都是實例化某一對象,不同的是findViewById()是找xml布局文件下的具體widget控件實例化,而LayoutInflater找res/layout/下的xml布局文件來實例化的。
(1)創建
LayoutInflater inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);或
LayoutInflater inflater = LayoutInflater.from(Activity.this);或
LayoutInflater inflater = getLayoutInflater();
這三種方法本質是相同的。
(2)inflate()
用LayoutInflater.inflate() 將LayOut文件轉化成VIew。
View view = inflater.inflate(R.layout.block_gym_album_list_item, null);
3.添加視圖文件
2、main.xml
package com.gxtag.gym.ui;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
import com.gxtag.gym.R;
import com.icq.app.widget.StatedButton;
public class DynamicViewActivity extends Activity implements OnClickListener{
private Context mContext;
private TextView mTv_title;
private String title = "動態添加布局";
private StatedButton mSbtn_back;
private LinearLayout mLl_parent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dynamic);
mContext=this;
initView();
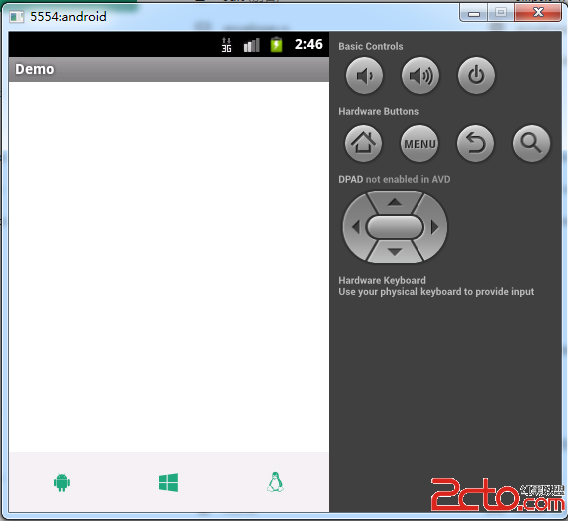
mLl_parent.addView(addView1());
mLl_parent.addView(addView2());
}
private void initView() {
// TODO 初始化視圖
mLl_parent=(LinearLayout) findViewById(R.id.ll_parent);
mTv_title = (TextView) findViewById(R.id.tv_title);
mTv_title.setText(String.format(String.format(
getResources().getString(R.string.title), title)));
mSbtn_back = (StatedButton) findViewById(R.id.sbtn_navback);
mSbtn_back.setOnClickListener(this);
}
private View addView1() {
// TODO 動態添加布局(xml方式)
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
// LayoutInflater inflater1=(LayoutInflater)mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// LayoutInflater inflater2 = getLayoutInflater();
LayoutInflater inflater3 = LayoutInflater.from(mContext);
View view = inflater3.inflate(R.layout.block_gym_album_list_item, null);
view.setLayoutParams(lp);
return view;
}
private View addView2() {
// TODO 動態添加布局(java方式)
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
LinearLayout view = new LinearLayout(this);
view.setLayoutParams(lp);//設置布局參數
view.setOrientation(LinearLayout.HORIZONTAL);// 設置子View的Linearlayout// 為垂直方向布局
//定義子View中兩個元素的布局
ViewGroup.LayoutParams vlp = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
ViewGroup.LayoutParams vlp2 = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv1 = new TextView(this);
TextView tv2 = new TextView(this);
tv1.setLayoutParams(vlp);//設置TextView的布局
tv2.setLayoutParams(vlp2);
tv1.setText("姓名:");
tv2.setText("李四");
tv2.setPadding(calculateDpToPx(50), 0, 0, 0);//設置邊距
view.addView(tv1);//將TextView 添加到子View 中
view.addView(tv2);//將TextView 添加到子View 中
return view;
}
private int calculateDpToPx(int padding_in_dp){
final float scale = getResources().getDisplayMetrics().density;
return (int) (padding_in_dp * scale + 0.5f);
}
@Override
public void onClick(View v) {
// TODO 控件單擊事件
switch (v.getId()) {
case R.id.sbtn_navback:
this.finish();
break;
default:
break;
}
}
}
 android 驗證碼之短信驗證(雲之訊短信平台)
android 驗證碼之短信驗證(雲之訊短信平台)
好久沒更新過博客了。這段時間總算是忙完了,抽點時間出來更新下博客。這次跟大家帶來的是一個很簡單的短信驗證碼。相信這個驗證碼的功能基本上99的項目都需要用到,我這裡是用的雲
 android使用Font Awesome字體圖標
android使用Font Awesome字體圖標
可以使用CSS所提供的所有特性對它們進行更改,包括:大小、顏色、陰影或者其它任何支持的效果。僅一個Font Awesome字庫,就包含了與網頁相關的所有形象圖
 【Android 基礎】MediaPlayer(1) 與Service 混合播放音樂
【Android 基礎】MediaPlayer(1) 與Service 混合播放音樂
MediaPlayer 其實這個類就是用於播放音頻或者視頻的,那今天就學習學習這個類,這幅圖非常好,讓我偷來了,O(∩_∩)O哈哈~1 --MediaPl
 Android 自定義View之隨機生成圖片驗證碼
Android 自定義View之隨機生成圖片驗證碼
本篇文章講的是Android自定義View之隨機生成圖片驗證碼,開發中我們會經常需要隨機生成圖片驗證碼,但是這個是其次,主要還是想總結一些自定義View的開發過程以及一些