編輯:關於Android編程
裡面評論有很多人提到了這個問題,我也是其中一員,但是問遍了所有人,自己也發帖(http://bbs.csdn.net/topics/390769358)
尋求解決方案,卻終究沒能得到一個可用的方案。
從2014年4月中旬遇到這個問題,糾結了兩個多星期,終於在看了好多好多資料之後,於4月的最後一個周一,暫時解決了這麼個問題。
距離那時候已經快3個月了,由於這段時間我留下的qq郵箱,不小心洩露了我的那麼一點點信息 ,也有好幾個網友加我q問我這個問題,
,也有好幾個網友加我q問我這個問題,
索性我就再倒回來寫一篇文章解釋一下,這也算是我在csdn上面正兒八經的第一篇原創blog,一字一句出自我手。
廢話不多說,正文來了:
自從參考鏈接①做了yuv顯示之後,坐標問題就一直存在,下面兩組坐標系就是罪魁禍首,
///////////////////// 米2S、華為 等//////////////////////////
GLfloat squareVertices_zero[] = {
0.0f, 1.0f,
1.0f, 1.0f,
0.0f, 0.0f,
1.0f, 0.0f,
};
GLfloat coordVertices_zero[] = {
-1.0f, -1.0f,
1.0f, -1.0f,
-1.0f, 1.0f,
1.0f, 1.0f,
};
////////////////////// 紅米、台電pad、kindle pad、SS_SCH-1939D等//////////////////////////
GLfloat squareVertices_one[] = {
-1.0f, -1.0f,
1.0f, -1.0f,
-1.0f, 1.0f,
1.0f, 1.0f,
};
GLfloat coordVertices_one[] = {
0.0f, 1.0f,
1.0f, 1.0f,
0.0f, 0.0f,
1.0f, 0.0f,
};
最終在無奈之下,病急亂投醫,每找到個資料就好好的看看,終於被這篇(http://guide.eoeandroid.com/#OpenGL)文章中的幾個大字“OpenGL 版本與設備兼容性” 給深深的吸引住了。於是多投入了一些眼神。。哈哈!
然後自己在通過獲取不同設備的OpenGL擴展名來看,發現了一些不算規律的規律。。。
問題從此變得明朗了,解決方案如下:
第一步:在createSurfaceView的時候,判斷應該使用哪種坐標系:
char *glExtension = NULL;
glExtension = glGetString(GL_EXTENSIONS);
if(strstr(glExtension, GL_AMD_compressed_ATC_texture) != NULL)
{
// LOGD(===%s===, strstr(glExtension, GL_AMD_compressed_ATC_texture));
Vertex_Texture_Index = 0;
}
else
{
// LOGE(===%s===, strstr(glExtension, GL_AMD_compressed_ATC_texture));
Vertex_Texture_Index = 1;
}
當然,那個“GL_AMD_compressed_ATC_texture”只不過是我自己選擇來判斷的條件,你也可以根據自己的觀察自己來選一個擴展名作為判斷
第二步:在render的時候選擇紋理坐標系
if(Vertex_Texture_Index == 0)
{
glVertexAttribPointer(ATTRIB_VERTEX, 2, GL_FLOAT, 0, 0, squareVertices_zero); // 2:2個數字表示一個坐標
glEnableVertexAttribArray(ATTRIB_VERTEX);
glVertexAttribPointer(ATTRIB_TEXTURE, 2, GL_FLOAT, 0, 0, coordVertices_zero);
glEnableVertexAttribArray(ATTRIB_TEXTURE);
}
else if(Vertex_Texture_Index == 1)
{
glVertexAttribPointer(ATTRIB_VERTEX, 2, GL_FLOAT, 0, 0, squareVertices_one); // 2:2個數字表示一個坐標
glEnableVertexAttribArray(ATTRIB_VERTEX);
glVertexAttribPointer(ATTRIB_TEXTURE, 2, GL_FLOAT, 0, 0, coordVertices_one);
glEnableVertexAttribArray(ATTRIB_TEXTURE);
}
當然,我自己也不是很確定那個擴展名到底能不能完全的兼容所有設備,所以。。
以後要是哪位朋友還有更好的解決辦法,煩請告知!!!
 android產品研發(九)--)App網絡傳輸協議
android產品研發(九)--)App網絡傳輸協議
上一篇文章中我們講解了App的數據統計,其主要分為兩種:使用第三方服務統計和自身實現數據統計。一般而言我們使用第三方統計服務已經可以很好的滿足我們的也無需求了,只是部分數
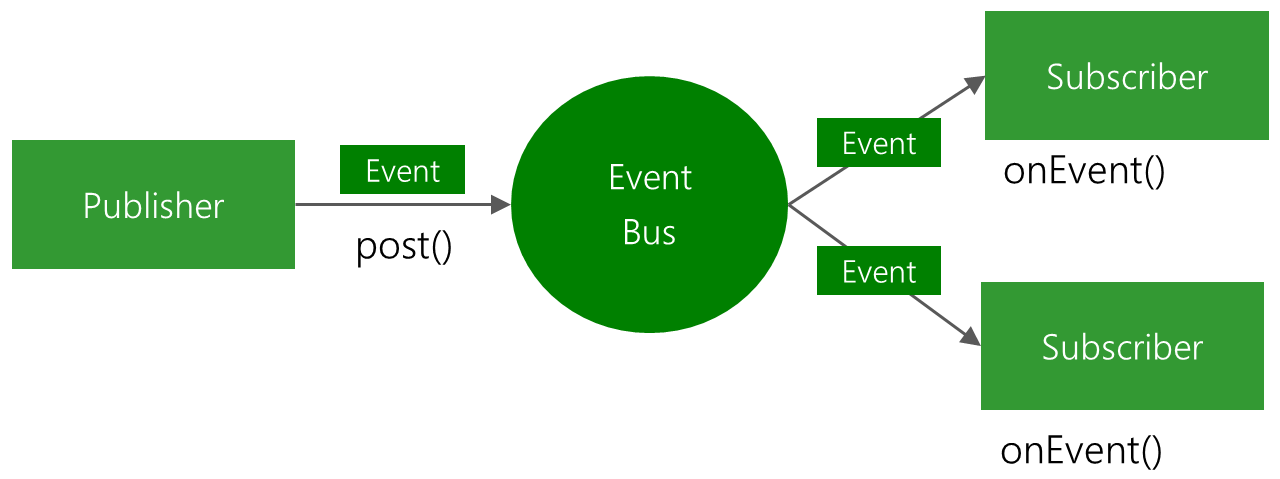
 Android EventBus框架(二)之源碼簡單解析
Android EventBus框架(二)之源碼簡單解析
上一篇,我們基本知道了EventBus的使用步驟,接下來先簡單研究一下其中的源碼。在分析源碼之前,我們先回顧一下Java反射的知識點:JAVA反射機制基本定義:JAVA反
 基於XMPP協議的aSmack源碼分析
基於XMPP協議的aSmack源碼分析
在研究如何實現Pushing功能期間,收集了很多關於Pushing的資料,其中有一個androidnp開源項目用的人比較多,但是由於長時間沒有什麼人去維護,聽說bug的幾
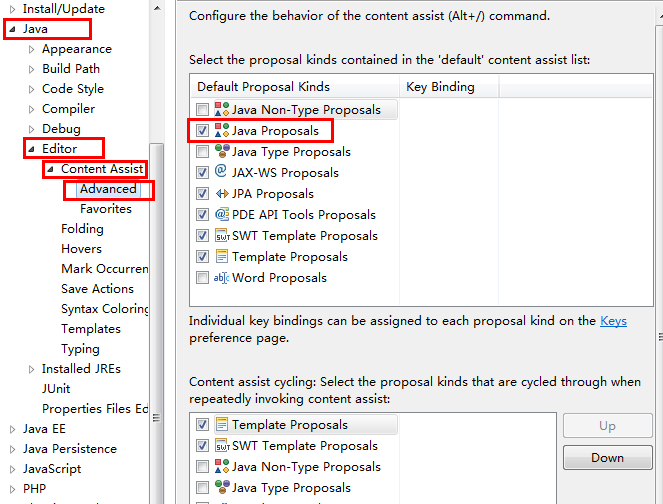
 android開發 eclipse alt+”/”自動提示失效的解決方法
android開發 eclipse alt+”/”自動提示失效的解決方法
1、用於沒有一點提示的情況:依次打開eclipse上面的windows ——preferences ——java ——editor —— content assist ,