編輯:關於Android編程
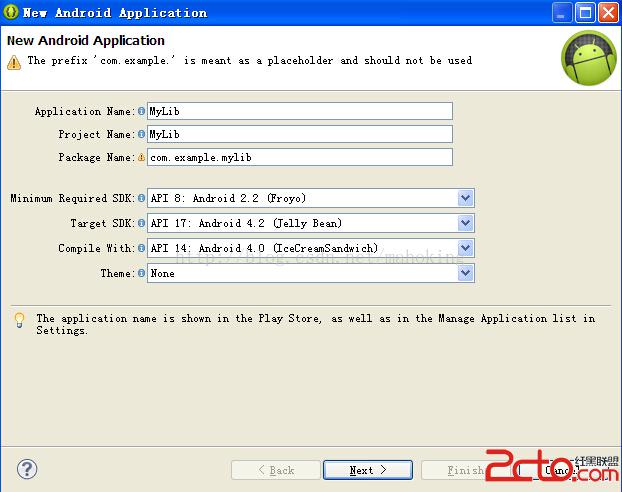
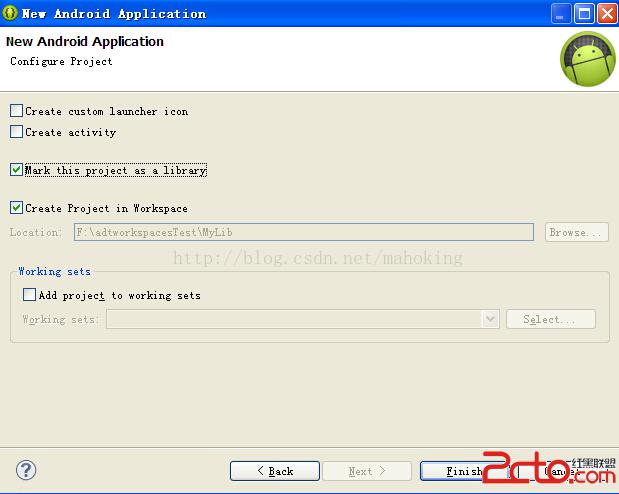
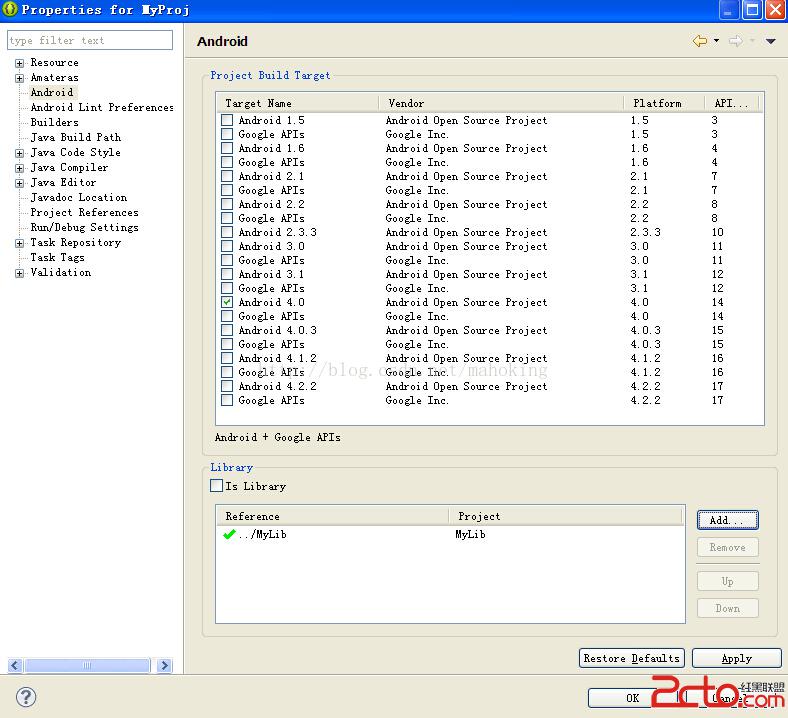
由於在開發過程,為了實現未曾了解的某種效果與特定功能,而求助於網上優秀的開源項目,在使用過程中發現引用開源的Library Project(庫項目),的確可以解決很多問題,而且也給出了一種思路,好的軟件公司也需要有自己的Library Project(庫項目),這樣不必要進行重復開發工作,這只是自己的想法。下面將自己的心得或體會記錄如下,以下是自己的編寫風格。


package com.example.lib;
import android.content.Context;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ImageView;
public class MyImageView extends ImageView {
private static final String TAG = MyImageView;
private static final int SCALE_REDUCE_INIT = 0;
private static final int SCALING = 1;
private static final int SCALE_ADD_INIT = 6;
/** * 控件的寬*/
private int mWidth;
/*** 控件的高*/
private int mHeight;
/*** 控件的寬1/2*/
private int mCenterWidth;
/*** 控件的高 1/2*/
private int mCenterHeight;
/*** 設置一個縮放的常量*/
private float mMinScale = 0.85f;
/*** 縮放是否結束*/
private boolean isFinish = true;
public MyImageView(Context context) {
this(context, null);
}
public MyImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 必要的初始化
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (changed) {
mWidth = getWidth() - getPaddingLeft() - getPaddingRight();
mHeight = getHeight() - getPaddingTop() - getPaddingBottom();
mCenterWidth = mWidth / 2;
mCenterHeight = mHeight / 2;
Drawable drawable = getDrawable();
BitmapDrawable bd = (BitmapDrawable) drawable;
bd.setAntiAlias(true);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
float X = event.getX();
float Y = event.getY();
mScaleHandler.sendEmptyMessage(SCALE_REDUCE_INIT);
break;
case MotionEvent.ACTION_UP:
mScaleHandler.sendEmptyMessage(SCALE_ADD_INIT);
break;
}
return true;
}
/**
* 控制縮放的Handler
*/
private Handler mScaleHandler = new Handler() {
private Matrix matrix = new Matrix();
private int count = 0;
private float s;
/**
* 是否已經調用了點擊事件
*/
private boolean isClicked;
public void handleMessage(android.os.Message msg) {
matrix.set(getImageMatrix());
switch (msg.what) {
case SCALE_REDUCE_INIT:
if (!isFinish) {
mScaleHandler.sendEmptyMessage(SCALE_REDUCE_INIT);
} else {
isFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(mMinScale));
beginScale(matrix, s);
mScaleHandler.sendEmptyMessage(SCALING);
}
break;
case SCALING:
beginScale(matrix, s);
if (count < 4) {
mScaleHandler.sendEmptyMessage(SCALING);
} else {
isFinish = true;
if (MyImageView.this.mOnViewClickListener != null
&& !isClicked) {
isClicked = true;
MyImageView.this.mOnViewClickListener
.onViewClick(MyImageView.this);
} else {
isClicked = false;
}
}
count++;
break;
case SCALE_ADD_INIT:
if (!isFinish) {
mScaleHandler.sendEmptyMessage(SCALE_ADD_INIT);
} else {
isFinish = false;
count = 0;
s = (float) Math.sqrt(Math.sqrt(1.0f / mMinScale));
beginScale(matrix, s);
mScaleHandler.sendEmptyMessage(SCALING);
}
break;
}
}
};
protected void sleep(int i) {
try {
Thread.sleep(i);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
/**
* 縮放
*
* @param matrix
* @param scale
*/
private synchronized void beginScale(Matrix matrix, float scale) {
matrix.postScale(scale, scale, mCenterWidth, mCenterHeight);
setImageMatrix(matrix);
}
/**
* 回調接口
*/
private OnViewClickListener mOnViewClickListener;
public void setOnClickIntent(OnViewClickListener onViewClickListener) {
this.mOnViewClickListener = onViewClickListener;
}
public interface OnViewClickListener {
void onViewClick(MyImageView view);
}
}

package com.example.myproj;
import com.example.lib.MyImageView;
import com.example.lib.MyImageView.OnViewClickListener;
import android.os.Bundle;
import android.app.Activity;
import android.widget.Toast;
public class MainActivity extends Activity {
private MyImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
imageView = (MyImageView) findViewById(R.id.myImageView);
imageView.setOnClickIntent(new OnViewClickListener() {
@Override
public void onViewClick(MyImageView view) {
Toast.makeText(getApplicationContext(), 你點觸了這個可愛的表情!, Toast.LENGTH_SHORT).show();
}
});
}
}

 微信怎麼投訴微商賣家 微信怎麼投訴好友
微信怎麼投訴微商賣家 微信怎麼投訴好友
有時候,我們的微信會收到一些不認識的人發的廣告,甚至是一些微商的詐騙信息,特別一些微信群上,時不時就會遇到一些做垃圾廣告或者不法分子詐騙的,或者不小心就被加
 《Android源碼設計模式解析與實戰》讀書筆記(十九)
《Android源碼設計模式解析與實戰》讀書筆記(十九)
第十九章、組合模式 組合模式也稱為部分-整體模式,結構型設計模式之一。1.定義將對象組合成樹形結構以表示“部分-整體”的層次結構,使得用戶對單個對
 Android 應用程序窗體顯示狀態操作(requestWindowFeature()的應用)
Android 應用程序窗體顯示狀態操作(requestWindowFeature()的應用)
我們在開發程序是經常會需要軟件全屏顯示、自定義標題(使用按鈕等控件)和其他的需求,今天這一講就是如何控制Android應用程序的窗體顯示
 小米Note全網通版支持移動/聯通/電信網絡匯總
小米Note全網通版支持移動/聯通/電信網絡匯總
小米Note全網通版是一款支持電信、聯通、移動手機卡的雙卡雙待手機,是小米Note標准版的升級版,但售價僅比標准版多了100元。下面下載吧小編就為大家總結小