編輯:關於Android編程
經過前面兩篇文章的學習,我想大家對ActionBar都已經有一個相對較為深刻的理解了。唯一欠缺的是,前面我們都只是學習了理論知識而已,雖然知識點已經掌握了,但是真正投入到項目實戰當中時會不會掉鏈子還很難說。那麼不用擔心,本篇文章我就將帶領大家一起進入ActionBar的應用實戰,將理論和實踐完美結合到一起。
如果你還沒有看過我的前兩篇文章,建議先去閱讀一下 Android ActionBar完全解析,使用官方推薦的最佳導航欄(上) 和 Android ActionBar完全解析,使用官方推薦的最佳導航欄(下) 。
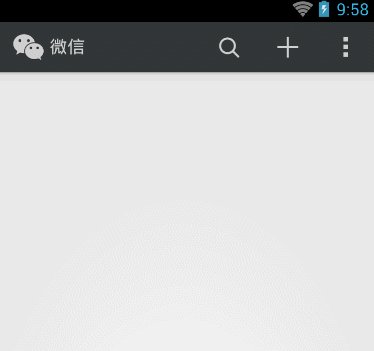
相信大家都會認定微信是在手機上最火的應用程序了,幾乎每個人的手機上都有安裝它。微信除了功能非常強大之外,界面也是做得相當美觀,它的ActionBar讓人看著有一種賞心悅目的感覺,如下圖所示:

作為手機應用程序中的技術標桿,我們自然應該多多向微信學習,那麼今天實戰的主題,就是模仿微信主界面的實現。
首先新建一個Android項目,起名叫作WeChatSample。既然是要實現ActionBar,那麼第一步當然就是編輯menu目錄下的main.xml文件了,代碼如下所示:
這個文件中每個屬性的含義我在前兩篇文章中都有講解過,這裡就不再重復說明了。需要注意的是,
觀察上面的main.xml,你會發現裡面有一個自定義的Action Provider,叫作PlusActionProvider。這個主要是用於模擬微信中那個加號的子菜單的,下面我們就來實現這個類:
public class PlusActionProvider extends ActionProvider {
private Context context;
public PlusActionProvider(Context context) {
super(context);
this.context = context;
}
@Override
public View onCreateActionView() {
return null;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu) {
subMenu.clear();
subMenu.add(context.getString(R.string.plus_group_chat))
.setIcon(R.drawable.ofm_group_chat_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return true;
}
});
subMenu.add(context.getString(R.string.plus_add_friend))
.setIcon(R.drawable.ofm_add_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
subMenu.add(context.getString(R.string.plus_video_chat))
.setIcon(R.drawable.ofm_video_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
subMenu.add(context.getString(R.string.plus_scan))
.setIcon(R.drawable.ofm_qrcode_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
subMenu.add(context.getString(R.string.plus_take_photo))
.setIcon(R.drawable.ofm_camera_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});
}
@Override
public boolean hasSubMenu() {
return true;
}
}
自定義Action Provider的方法我也已經在上一篇文章中介紹過了,相信你看這個類的時候應該感覺非常簡單易懂。這裡我們在PlusActionProvider中定義了五個子菜單,每個子菜單中都指定了一個標題和一個圖標,分別就對應了微信中的那五個子菜單。另外,這裡雖然給每個子菜單都定義了一個點擊事件,但是點擊件事裡面的實現都是空的,因為我們本篇文章只是模仿微信的界面實現而已,功能就不談啦。
接著修改MainActivity中的代碼,如下所示:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setOverflowShowingAlways();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {
if (menu.getClass().getSimpleName().equals(MenuBuilder)) {
try {
Method m = menu.getClass().getDeclaredMethod(
setOptionalIconsVisible, Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
}
}
}
return super.onMenuOpened(featureId, menu);
}
private void setOverflowShowingAlways() {
try {
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKeyField = ViewConfiguration.class
.getDeclaredField(sHasPermanentMenuKey);
menuKeyField.setAccessible(true);
menuKeyField.setBoolean(config, false);
} catch (Exception e) {
e.printStackTrace();
}
}
}
代碼不長,並且全都是你熟悉的,onCreateOptionsMenu()方法中去加載main.xml文件,onMenuOpened()方法用於讓隱藏在overflow當中的Action按鈕的圖標顯示出來,而setOverflowShowingAlways()方法則是屏蔽掉物理Menu鍵,不然在有物理Menu鍵的手機上,overflow按鈕會顯示不出來。
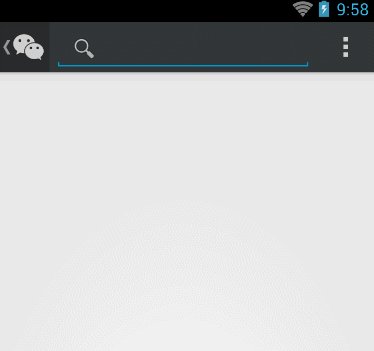
現在我們已經把ActionBar的界面都實現好了,但是如果你現在運行一下會發現,效果和微信還差得比較遠,因為在字體的顏色和大小等方面我們還沒有進行微調,因此接下來我們還需要自定義ActionBar的樣子。修改styles.xml文件,代碼如下所示:
這裡我對ActionBar的背景色,標題文字顏色和大小,子菜單背景色等方便進行了調整,使得和微信的整體樣式完全一致,其中用到的各種圖片也是我事先放在drawable文件夾中的。自定義ActionBar樣式的方法我在上一篇文章有介紹過,不熟悉的朋友可以再去參考一下。
最後,AndroidManifest.xml中還需要稍微進行一點修改,如下所示:
......
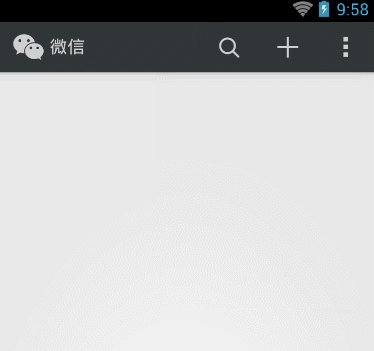
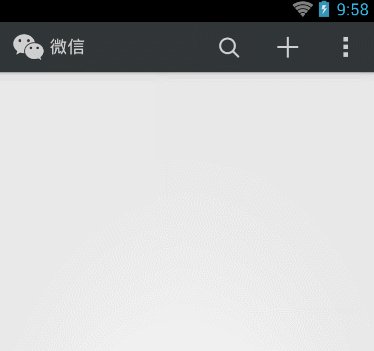
在標簽中增加了一個logo屬性,在標簽中增加了一個icon屬性。現在運行一下程序,效果如下圖所示:

可以看到,我們的界面已經和微信非常相似了,幾乎已經可以以假亂真了!哈哈,小得意一下。不過ActionBar如果可以寫成這個樣子,你在這一方面的技術也就基本算得上是過關了。
但是這還沒有結束呢,雖說最頂部一行的ActionBar已經成功實現了,可下面的聊天、發現、通訊錄這三個Tab我們還沒做呢。如此高端大氣上檔次的功能是不能就這麼放過的,因此下面我們就來探究一下如何才能實現微信那樣的Tab效果。
雖說在上一篇文章當中已經講解過如何在ActionBar當中創建Tab了,但是這裡我並不准備使用它,因為它的靈活性不夠強,很難做出和微信一模一樣的Tab效果。而ActionBar Tab的替代品也很多,我們可以自己寫,也可以使用網上現有的開源框架,PagerSlidingTabStrip這個框架就挺不錯,這裡簡單和穩定起見,我們就直接使用它了。
PagerSlidingTabStrip是GitHub上的一個開源框架,由Andreas Stuetz編寫,它可以完成和ActionBar Tab基本類似的功能,不過由於是完全開源的,我們可以隨意修改其中的代碼,因而擴展性非常好。
那麼開始吧,首先需要將PagerSlidingTabStrip的源碼下載下來,並集成到我們的項目當中,PagerSlidingTabStrip的GitHub主頁地址是:https://github.com/astuetz/PagerSlidingTabStrip 。
具體集成的方法相信大家都會(和SlidingMenu,Universal-Image-Loader等都是一樣的),這裡我就不再贅述了。需要注意的是,PagerSlidingTabStrip原生的代碼也是實現不了和微信完全一樣的效果的,需要我們在其源碼的基礎上進行修改,不過由於PagerSlidingTabStrip的源碼比較長,我就不把修改過後的代碼貼上來了,大家可以隨後下載WeChatSample的源碼,在這裡可以找到修改後的PagerSlidingTabStrip代碼。
那麼集成完了之後接著就需要來編寫功能了,修改activity_main.xml.xml(也就是MainActivity對應的布局文件)中的代碼,如下所示:
比較簡單,其中放置了兩個控件,PagerSlidingTabStrip在最頂部,ViewPager在PagerSlidingTabStrip的下面。
接著創建ChatFragment、FoundFragment和ContactsFragment,分別對應著聊天、發現、通訊錄這三個界面,Fragment中只需放置一個TextView用於表示這個界面即可,ChatFragment如下所示:
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
FrameLayout fl = new FrameLayout(getActivity());
fl.setLayoutParams(params);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int margin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
TextView v = new TextView(getActivity());
params.setMargins(margin, margin, margin, margin);
v.setLayoutParams(params);
v.setLayoutParams(params);
v.setGravity(Gravity.CENTER);
v.setText(聊天界面);
v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
fl.addView(v);
return fl;
}
}
FoundFragment如下所示:
public class FoundFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
FrameLayout fl = new FrameLayout(getActivity());
fl.setLayoutParams(params);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int margin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
TextView v = new TextView(getActivity());
params.setMargins(margin, margin, margin, margin);
v.setLayoutParams(params);
v.setLayoutParams(params);
v.setGravity(Gravity.CENTER);
v.setText(發現界面);
v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
fl.addView(v);
return fl;
}
}
ContactsFragment如下所示:
public class ContactsFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
FrameLayout fl = new FrameLayout(getActivity());
fl.setLayoutParams(params);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int margin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
TextView v = new TextView(getActivity());
params.setMargins(margin, margin, margin, margin);
v.setLayoutParams(params);
v.setLayoutParams(params);
v.setGravity(Gravity.CENTER);
v.setText(通訊錄界面);
v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
fl.addView(v);
return fl;
}
}
最後修改MainActivity中的代碼,加入PagerSlidingTabStrip的配置,如下所示:
public class MainActivity extends FragmentActivity {
/**
* 聊天界面的Fragment
*/
private ChatFragment chatFragment;
/**
* 發現界面的Fragment
*/
private FoundFragment foundFragment;
/**
* 通訊錄界面的Fragment
*/
private ContactsFragment contactsFragment;
/**
* PagerSlidingTabStrip的實例
*/
private PagerSlidingTabStrip tabs;
/**
* 獲取當前屏幕的密度
*/
private DisplayMetrics dm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setOverflowShowingAlways();
dm = getResources().getDisplayMetrics();
ViewPager pager = (ViewPager) findViewById(R.id.pager);
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
tabs.setViewPager(pager);
setTabsValue();
}
/**
* 對PagerSlidingTabStrip的各項屬性進行賦值。
*/
private void setTabsValue() {
// 設置Tab是自動填充滿屏幕的
tabs.setShouldExpand(true);
// 設置Tab的分割線是透明的
tabs.setDividerColor(Color.TRANSPARENT);
// 設置Tab底部線的高度
tabs.setUnderlineHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 1, dm));
// 設置Tab Indicator的高度
tabs.setIndicatorHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, dm));
// 設置Tab標題文字的大小
tabs.setTextSize((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, dm));
// 設置Tab Indicator的顏色
tabs.setIndicatorColor(Color.parseColor(#45c01a));
// 設置選中Tab文字的顏色 (這是我自定義的一個方法)
tabs.setSelectedTextColor(Color.parseColor(#45c01a));
// 取消點擊Tab時的背景色
tabs.setTabBackground(0);
}
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
private final String[] titles = { 聊天, 發現, 通訊錄 };
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public int getCount() {
return titles.length;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
if (chatFragment == null) {
chatFragment = new ChatFragment();
}
return chatFragment;
case 1:
if (foundFragment == null) {
foundFragment = new FoundFragment();
}
return foundFragment;
case 2:
if (contactsFragment == null) {
contactsFragment = new ContactsFragment();
}
return contactsFragment;
default:
return null;
}
}
}
......
}
配置也比較簡單,可以看到,首先我們在onCreate()方法中分別獲取了PagerSlidingTabStrip和ViewPager的實例,然後給ViewPager設置了一個Adapter,Adapter中存放了ChatFragment、FoundFragment和ContactsFragment這三個Fragment,這樣就可以實現在聊天、發現、通訊錄這三個界面之間滑動的效果了。
接著將ViewPager的實例設置到了PagerSlidingTabStrip中,然後調用setTabsValue()方法來對PagerSlidingTabStrip的細節進行配置,以實現和微信Tab一模一樣的效果。每個屬性的作用在代碼中都有注釋描述,這裡我就不再解釋了。其中有一點需要注意,setSelectedTextColor()這個方法是我自定義的,因為PagerSlidingTabStrip並不支持高亮顯示選中Tab那一項的標題,而微信卻有這個效果,因此我在這裡對PagerSlidingTabStrip的源碼進行了修改,如果你看的是原生的PagerSlidingTabStrip代碼,將無法找到這個方法。
好了,到這裡代碼就全部都寫完了,讓我們運行一下看看效果吧,如下圖所示:

恩,效果還是相當不錯的,標題叫高仿微信主界面一點都不算過分吧?經過前後三篇文章的學習,我相信大家對ActionBar的技術都已經掌握的非常好了,那麼我們ActionBar系列的文章也就到此結束。
好了,今天的講解就到這裡,有疑問的朋友可以在下面留言。
源碼下載,請點擊這裡
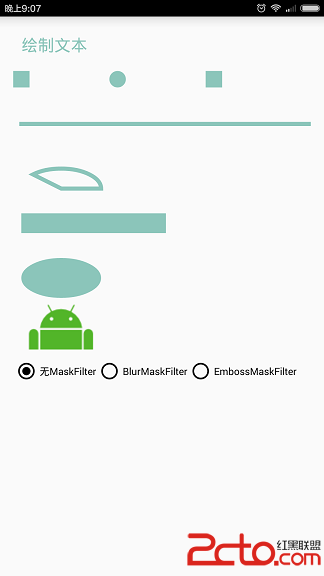
 Android中Canvas繪圖之MaskFilter圖文詳解(附源碼下載)
Android中Canvas繪圖之MaskFilter圖文詳解(附源碼下載)
如果對Canvas繪圖不熟悉,強烈建議您閱讀博文《Android中Canvas繪圖基礎詳解(附源碼下載)》,該文對Android中的Canvas繪圖基礎進行了詳細的描述。
 安卓之ViewFlipper實現漸變視差導航頁
安卓之ViewFlipper實現漸變視差導航頁
前言以前的導航頁總是使用viewPager配套fragment來實現的,某天一個妹子說其實導航頁也可以使用ViewFilpper 來實現,哈哈確實不錯,前段時間就用Vie
 Android 圖片縮放與旋轉的實現詳解
Android 圖片縮放與旋轉的實現詳解
本文使用Matrix實現Android實現圖片縮放與旋轉。示例代碼如下:復制代碼 代碼如下:package com.android.matrix;import andro
 Android 藍牙對戰五子棋項目實現(含人機對戰功能)
Android 藍牙對戰五子棋項目實現(含人機對戰功能)
上周花了一周時間做的課程設計的項目,實現的功能如下:基本功能:(1) 該APP能夠通過藍牙自動搜索周圍其他使用了該APP的手機,用戶可選擇其中某一個APP發起對戰的要求,