編輯:關於Android編程
手表是非常完美的設備造型,讓你能夠在做其它事情的時候同時使用,例如做飯、吃東西、散步、跑步,甚至是在談話的過程中。如果你的應用程序會導致用戶中止他們正在做的事情,那麼這是個好機會來考慮下應該如何使用本章節的原則升級程序。
嘗試一下:
計算你的Wear應用一次典型使用的耗時。如果超過了5秒,那麼你就應該考慮下讓你的應用程序更加集中一點。同樣嘗試一下你在和別人對話的過程中,你的應用怎樣影響你的意識思維和眼睛焦點。
左邊每一個操作花費的時間為5秒。

當你在手機上滑動浏覽圖片時,你擁有一個很大的顯示區域,並且你根本不需要很精確操作。對於穿戴設備,這也是最好的交互方式。你的用戶可能會在各種情況下使用你的應用程序,最近頻繁使用的條目可能已經顯示在桌面上。
嘗試一下:
在各種日常情況下使用你的應用程序,比如走路、吃東西、與別人談話或者訂購咖啡。如果你必須走路的時候必須放慢腳步或者中斷談話來進行精確操作,那麼你應該考慮如何加大你的手勢范圍。
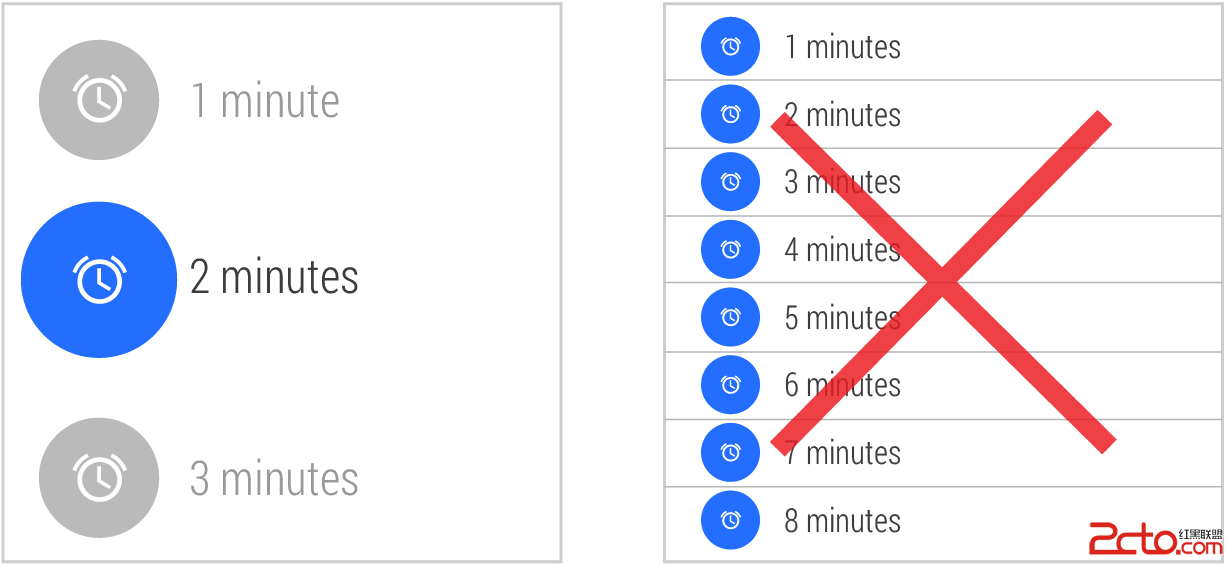
使用更少和更大的觸控目標

穿戴設備上最好的體驗是當用戶需要的時候對應的內容剛好就顯示在上面。你可以根據傳感器或者雲端上面的觸發時間來指定顯示你的卡片的時機。然而,在一些設備沒辦法預知用戶正需要你的應用程序情況下,你可以依靠語音或者觸摸操作來輔助。
嘗試一下:
做一個列表列出所有用戶可能需要你的應用程序的情況。這些情況都有什麼共同點?是相同的地理位置?每一天裡相同的時間?還是某些物理動作?你可能會列出一些不同的情況——這是好事情,因為這意味著你可以為這些情形指定特定的卡片。請記住,如果用戶覺得這些卡片是不相關的,他們永遠有機會設置你的信息流卡片為免打擾模式。

盡管用戶每一次使用你的應用程序可能只有幾秒鐘,但是他們每一天可能會使用上很多次。一長好的信息流卡片應該只攜帶少量的信息,並且當用戶滑動的時候只提供少量的操作按鈕。
嘗試一下:
在你的設計中,有多少信息是需要的?是否每一個信息都是必須的,或者你能不能將部分信息分解到另一張卡片上?如果你正在設計一張卡片,不要忘記你可以在一張卡片裡面包含多個頁面。
用戶需要注視你的應用程序時間越長,就等於你讓用戶從現實世界中脫離的更嚴重。多考慮如何增強你的應用程序的可浏覽性,讓用戶能夠從你的應用程序中獲得足夠的信息並快速返回到他們正在做的事情中。
嘗試以下:
當你的手表正在顯示你的應用程序時,嘗試注意力集中在你的手指關節上,使用你的余光來查看你的應用程序。你能否感覺到設備想在運行什麼?能否分辨出它來自什麼應用程序?上面的背景圖片對信息的表達有沒有幫助作用?它有沒有使用圖片或者不同的圖形和顏色?
手表會長時間貼著用戶的皮膚。基於這種親密關系,你在手表上設置的蜂鳴次數應該要比你習慣在手機上設置的次數少。
嘗試一下:
當下一次你在談話的時候,想象一下有人搭著你的肩膀,用你的應用程序推送的消息打斷你。如果推送的消息沒有理由中斷對話,你就不應該讓這條消息中斷對話。
 Android Fragment應用實戰(音樂播放器界面)
Android Fragment應用實戰(音樂播放器界面)
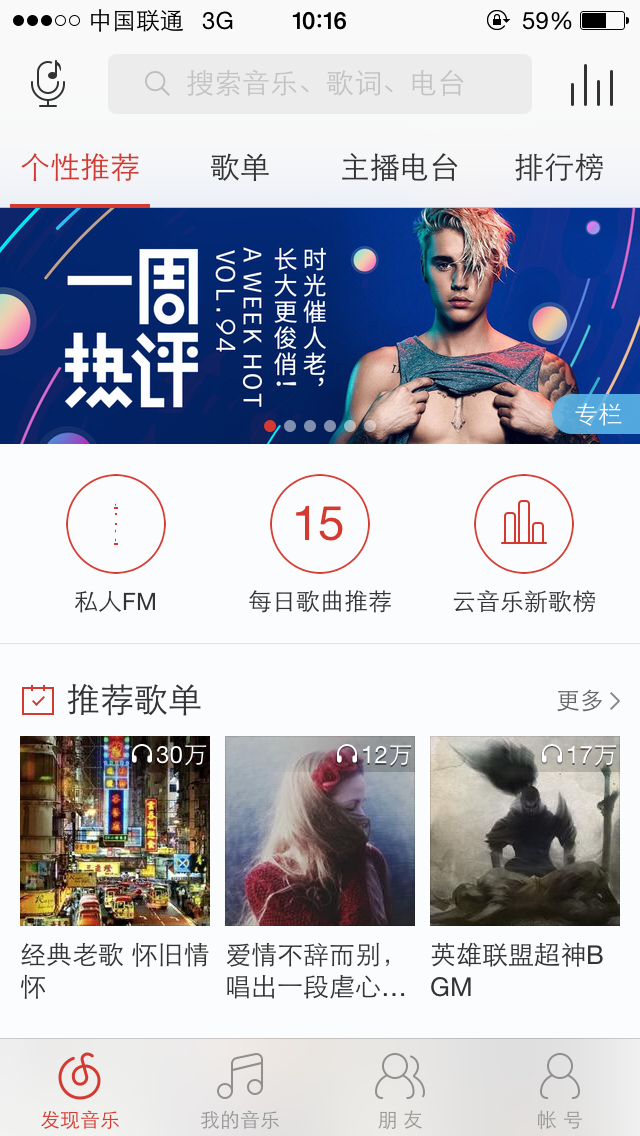
當下很多手機應用都會有一個非常類似的功能,即屏幕的下方顯示一行Tab標簽選項,點擊不同的標簽就可以切換到不同的界面,如以下幾個應用所示:以上底部這四個標簽,每一個分別對應
 Socket實現文件互傳(一)
Socket實現文件互傳(一)
好長時間沒更博客了,最近一直在做比賽的一個項目,就是實現客戶端和PC端的文件互傳,其實一開始在看到這個題目的時候,完全不知道怎麼去實現,感覺一臉懵逼,後來在查閱了資料以及
 Android 關於 OnScrollListener 事件順序次數的簡要分析
Android 關於 OnScrollListener 事件順序次數的簡要分析
在 Android 的 OnScrollListener 整個事件我主要分析下他的執行順序: 實現滾動事件的監聽接口 new AbsListView.OnScrol
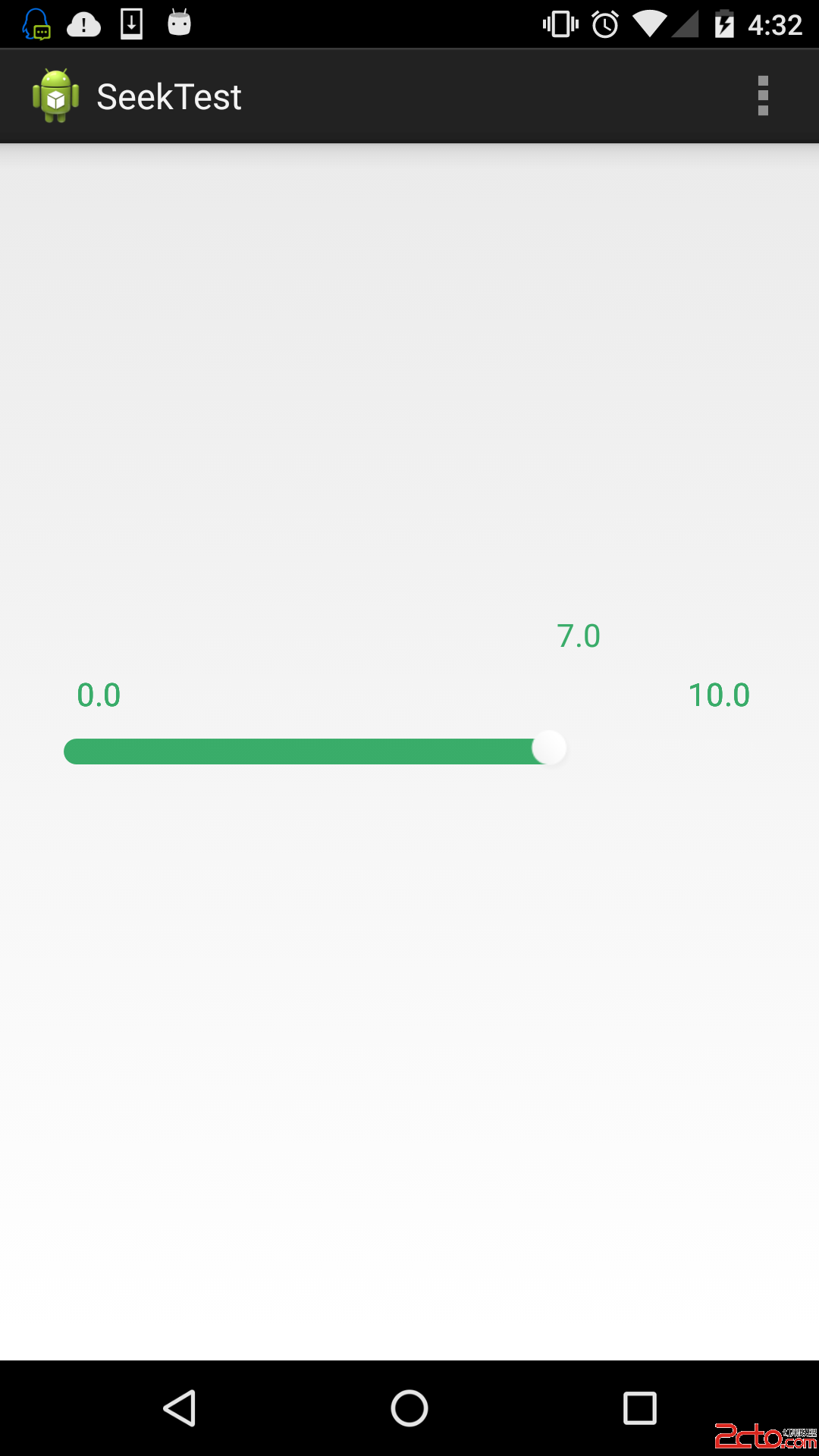
 android自定義進度值可拖動的seekbar
android自定義進度值可拖動的seekbar
最近忙找實習,加上實驗室在推新項目,需要學習新知識。所以很長一段時間沒去整理了官博客了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在項目中