編輯:關於Android編程
ImageView
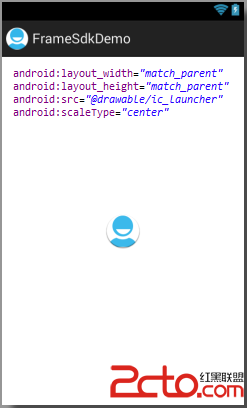
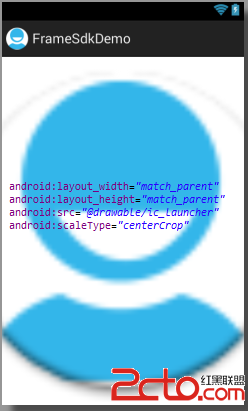
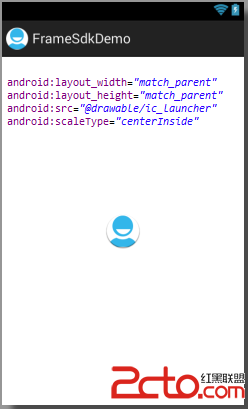
ScaleType屬性, 該屬性用以表示顯示圖片的方式
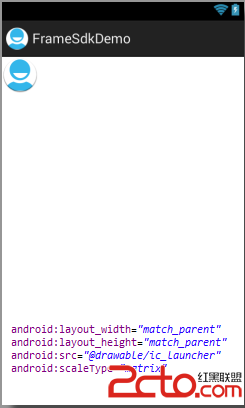
①matrix 根據一個3x3的矩陣對其中圖片進行縮放
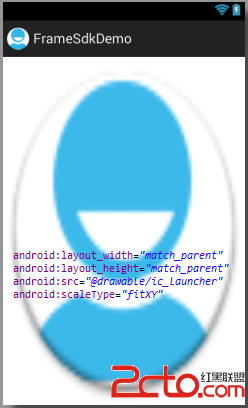
②fitXY 將圖片非等比例縮放到大小與ImageView相同
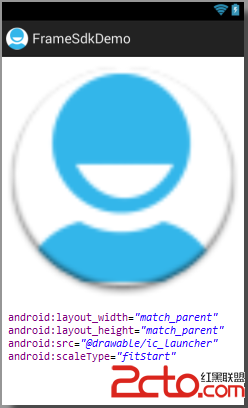
③fitStart 縮放方式同FIT_CENTER,只是將圖片顯示在左方或上方,而不是居中
④fitCenter ImageView的默認狀態,大圖等比例縮小,小圖等比例放大,整體居中顯示在ImageView中
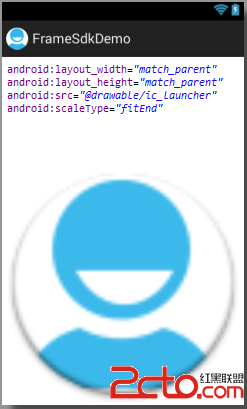
⑤fitEnd 縮放方式同FIT_CENTER,只是將圖片顯示在右方或下方,而不是居中
⑥center 如果圖片大於ImageView控件,則截取圖片中間部分,若小於,則直接將圖片居中顯示
⑦centerCrop 將圖片等比例縮放,讓圖像的短邊與ImageView的邊長度相同,即不能留空白,縮放後截取中間部分進行顯示
⑧centerInside 將圖片大小大於ImageView的圖片進行等比例縮小,直到整幅圖能夠居中顯示在ImageView中,小於ImageView的圖片不變,直接居中顯示








TextView/EditText
android:maxLength
限制輸入字符數
android:maxLines
設置文本的最大顯示行數,與layout_width結合使用,超出部分自動換行,超出行數將不顯示。
android:lineSpacingExtra
設置行間距。
android:autoLink
文本為鏈接/email/電話號碼/等,顯示為可點擊的鏈接。(none/web/email/phone/map/all)
android:autoText
如果設置,將自動執行輸入值的拼寫糾正。此處無效果,在顯示輸入法並輸入的時候起作用。
android:cursorVisible
設定光標為顯示/隱藏,默認顯示
android:digits
設置允許輸入哪些字符。如“1234567890.+-*/% ()”
android:drawableBottom
在text的下方輸出一個drawable
android:drawableLeft
在text的左邊輸出一個drawable
android:drawableRight
在text的右邊輸出一個drawable
android:drawableTop
在text的正上方輸出一個drawable
android:drawablePadding
設置text與drawable的間隔,與drawableLeft/right等一起使用,可設為負數,單獨使用無效
android:editable
設置是否可編輯
android:imeOptions
附加功能,設置右下角IME動作與編輯框相關的動作
android:imeActionId
設置IME動作ID
android:imeActionLabel
設置IME動作標簽
android:includeFontPadding
設置文本是否包含頂部和底部額外空白,默認為true
android:inputMethod
為文本指定輸入法,需要完全限定名(完整的包名)
android:inputType
設置文本的類型,用於幫助輸入法顯示合適的鍵盤類型
android:linksClickable
設置鏈接是否點擊連接,即使設置了autoLink
android:password
以小點”.”顯示文本
android:phoneNumber
設置為電話號碼的輸入方式
android:singleLine
設置單行顯示。如果和layout_width一起使用,當文本不能全部顯示時,後面用“…”來表示
android:textColorHint
設置提示信息文字的顏色,默認為灰色。與hint一起使用
android:textColorLink
文字鏈接的顏色
android:textScaleX
設置文字之間間隔,默認為1.0f
android:textStyle
設置字形[bold(粗體) 0, italic(斜體) 1, bolditalic(又粗又斜) 2] 可設置多個,用“|”隔開
android:typeface
設置文本字體,以下常量值之一:normal 0, sans 1, serif 2, monospace(等寬字體) 3]
android:height
設置文本區域的高度
android:maxHeight
設置文本區域的最大高度
android:minHeight
設置文本區域的最小高度
android:width
設置文本區域的寬度
android:maxWidth
設置文本區域的最大寬度
android:minWidth
設置文本區域的最小寬度
android:hintText
為空時顯示的文字提示信息,可通過textColorHint設置提示信息的顏色
android:ellipsize
設置當文字過長時,該控件該如何顯示。start省略號在開頭; end省略號在結尾; middle省略號在中間; marquee以跑馬燈的方式顯示(動畫橫向移動)
-----以下待整理
ListView
Spinner組合控件,顯示一個TextView和一個關聯的ListView,並允許從此列表中選擇一個條目並將其顯示在文本框中
Button
ToggleButton
ImageButton
CheckBox
RaidoButton
ViewFlipper允許一組view定義為一個水平行的view group,任意時刻只有一個view可見,view之間的切換通過動畫形式表現
VideoView為視頻播放處理所有的狀態管理和顯示surface配置
QuickContactBadge顯示一個徽標,該徽標顯示一個圖片,關聯了通過電話號碼、姓名、電子郵件或URL指定的聯系人信息,單擊圖片顯示快速聯系人欄
ViewPager實現一套水平可滾動的View,允許用戶通過點擊或左右拖拽的方式在不同view之間切換
Chronometer一個textview的擴展,實現簡單的計時器 Android Studio中Spinner控件的數據綁定實現
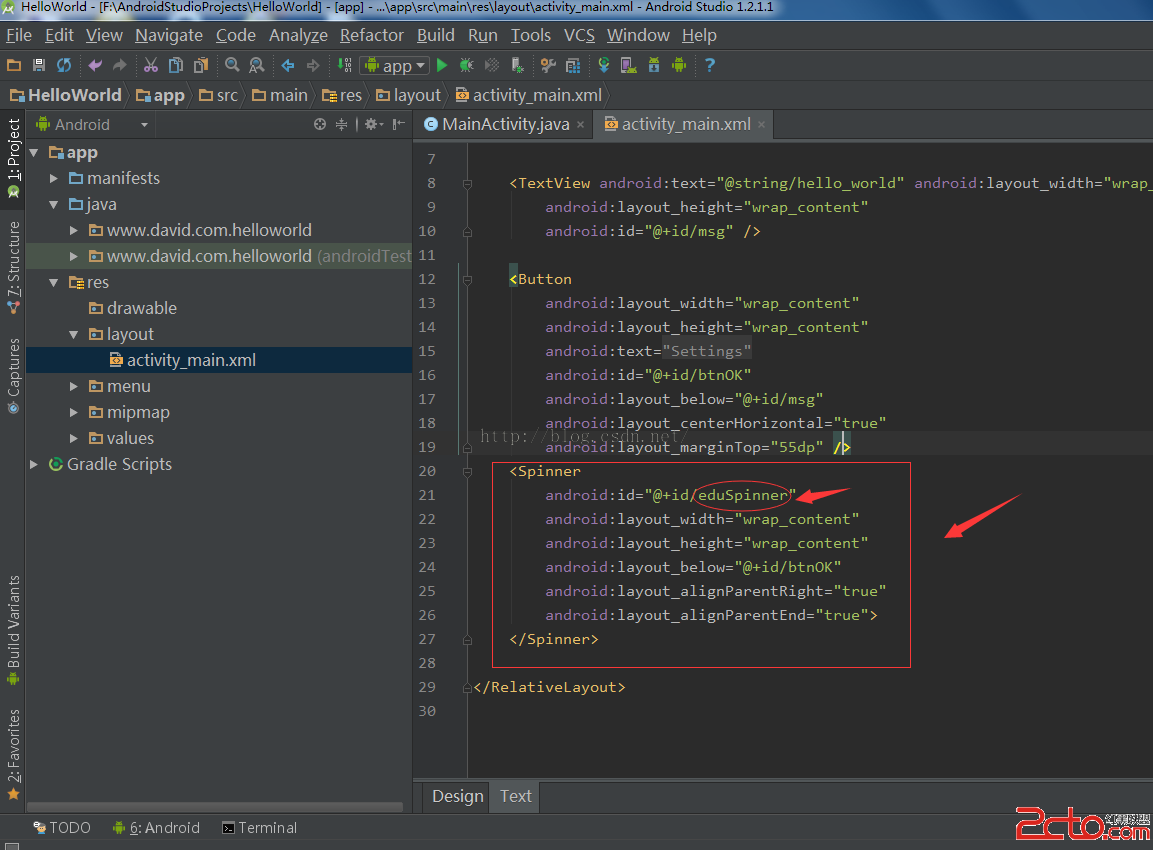
Android Studio中Spinner控件的數據綁定實現
這裡介紹使用集合在程序中為Spinner控件設定數據源,步驟如下:1、在Android Studio界面中,選擇“Project”,然後展開&qu
 完整Android CAN總線程序開發
完整Android CAN總線程序開發
最近在研究一塊TI公司的TMDEVM-AM3358開發板,這是一款硬件資源相當豐富並且性能非常好的工業評估板,我重點需要用到板上的網卡、串口以及CAN總線。眾所周知,在a
 Android Material Design 5.0 PickerDialog
Android Material Design 5.0 PickerDialog
5.0系統下的時間選擇器效果圖: 該項目兼容到3.0以下所以用第三方開源項目:actionbarsherlock,動畫效果兼容:nineoldandroids-
 Android仿餓了麼加入購物車旋轉控件自帶閃轉騰挪動畫的按鈕效果(實例詳解)
Android仿餓了麼加入購物車旋轉控件自帶閃轉騰挪動畫的按鈕效果(實例詳解)
概述在上文,酷炫Path動畫已經預告了,今天給大家帶來的是利用 純自定義View,實現的仿餓了麼加入購物車控件,自帶閃轉騰挪動畫的按鈕。 效果圖如下:圖1 項目中使用的效