編輯:關於Android編程
創建全新的視圖將滿足我們獨特的UI需求。
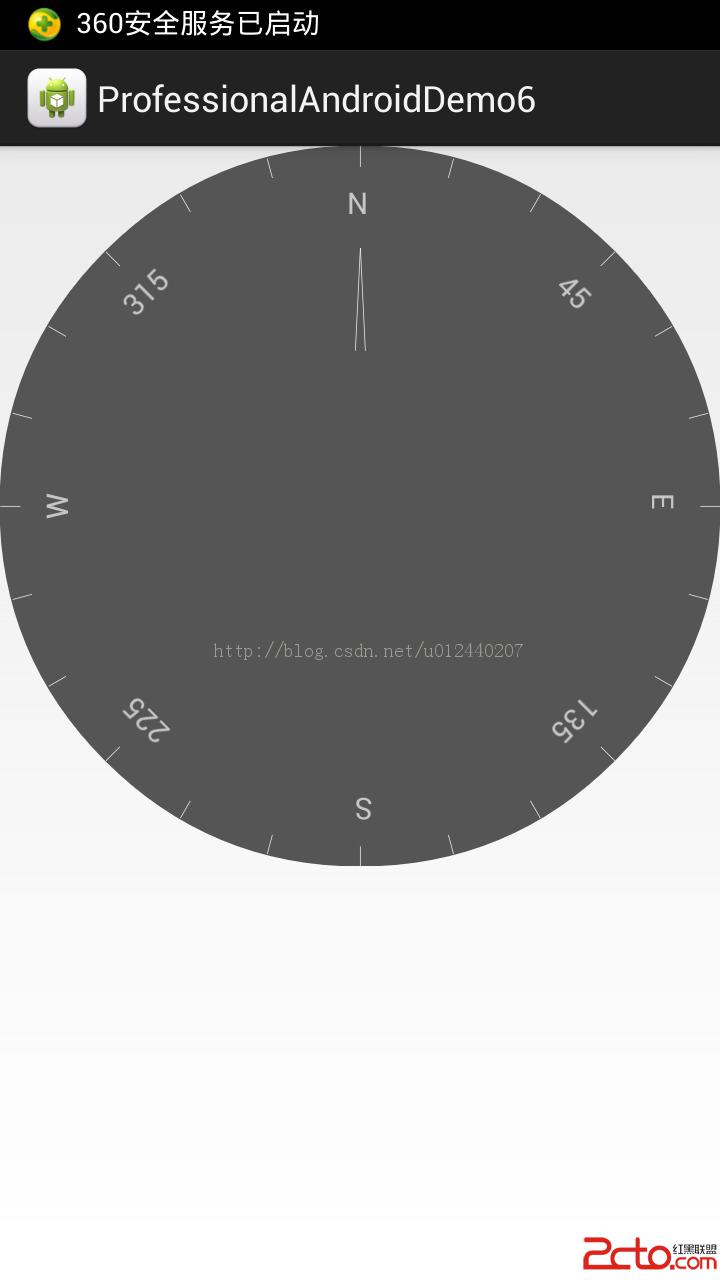
本文介紹在指南針開發中會用到的羅盤的界面UI,通過繼承View類實現的自定義視圖,以此來深刻了解自定義視圖。
實現效果圖:

源代碼:
布局文件activity_main(其中CompassView繼承View類):
<frameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
string.xml:
ProfessionalAndroidDemo6 Settings Hello world! N E S W
代碼文件;#F555 #AFFF #AFFF
MainActivity:
package com.professionalandroiddemo6;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
package com.professionalandroiddemo6;
/**
* 自定義視圖--指南針界面
*/
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.view.accessibility.AccessibilityEvent;
public class CompassView extends View {
private Paint markerPaint;
private Paint circlePaint;
private Paint textPaint;
private String north, south, east, west;
private int textHeight;
private String dirString;
private float bearing;
public void setBearing(float _bearing) {
bearing = _bearing;
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED);
}
public float getBearing() {
return bearing;
}
public CompassView(Context context) {
super(context);
initCompassView();
}
public CompassView(Context context, AttributeSet attrs) {
super(context, attrs);
initCompassView();
}
public CompassView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initCompassView();
}
private void initCompassView() {
setFocusable(true);
Resources resources = this.getResources();
circlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
circlePaint.setColor(resources.getColor(R.color.background));
circlePaint.setStrokeWidth(1);
circlePaint.setStyle(Paint.Style.FILL_AND_STROKE);
north = resources.getString(R.string.north);
south = resources.getString(R.string.south);
east = resources.getString(R.string.east);
west = resources.getString(R.string.west);
textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setColor(resources.getColor(R.color.text));
textPaint.setTextSize((float) 30);// 此處設置將要顯示的字體的大小。
textHeight = (int) textPaint.measureText("yY");
markerPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
markerPaint.setColor(resources.getColor(R.color.maker));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 羅盤是一個填充盡可能多的空間的圓,通過設置最短的邊界、高度或者寬度來設置測量的尺寸。
int measuredWidth = measure(widthMeasureSpec);
int measuredHeight = measure(heightMeasureSpec);
int d = Math.min(measuredWidth, measuredHeight);
setMeasuredDimension(d, d);
}
private int measure(int measureSpec) {
int result = 0;
// 對測量說明進行解碼
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.UNSPECIFIED) {
// 如果沒有指定界限了,則默認返回值為200
result = 200;
} else {
// 由於你希望填充可用的空間,所以總是返回整個可用的邊界
result = specSize;
}
return result;
}
@Override
protected void onDraw(Canvas canvas) {
// 找到控件的中心,並將最小邊的長度作為羅盤的半徑存儲起來。
int mMeasuredWidth = getMeasuredWidth();
int mMeasuredHeight = getMeasuredHeight();
int px = mMeasuredWidth / 2;
int py = mMeasuredHeight / 2;
int radius = Math.min(px, py);
// 使用drawCircle方法畫出羅盤字符的邊界,並為其北京著色。
canvas.drawCircle(px, py, radius, circlePaint);
canvas.save();
canvas.rotate(-bearing, px, py);
// 剩下要做的就只有繪制標記了。把畫布旋轉一圈,並且每15度畫一個標記,每45度畫一個方向的縮寫。
int textWidth = (int) textPaint.measureText("W");
int cardinalX = px - textWidth / 2;
int cardinalY = py - radius + textHeight;
// 每15度繪制一個標記,每45度繪制一個文本
for (int i = 0; i < 24; i++) {
canvas.drawLine(px, py - radius, px, py - radius + 20, markerPaint);
canvas.save();
canvas.translate(0, textHeight);
// 繪制基本方位
if (i % 6 == 0) {
switch (i) {
case 0: {
dirString = north;
int arrowY = 2 * textHeight;
canvas.drawLine(px, arrowY, px - 5, 5 * textHeight,
markerPaint);
canvas.drawLine(px, arrowY, px + 5, 5 * textHeight,
markerPaint);
}
break;
case 6:
dirString = east;
break;
case 12:
dirString = south;
break;
case 18:
dirString = west;
break;
}
canvas.drawText(dirString, cardinalX, cardinalY, textPaint);
} else if (i % 3 == 0) {
// 每45度繪制文本
String angle = String.valueOf(i * 15);
float angleTextWidth = textPaint.measureText(angle);
int angleTextX = (int) (px - angleTextWidth / 2);
int angleTextY = py - radius + textHeight;
canvas.drawText(angle, angleTextX, angleTextY, textPaint);
}
canvas.restore();
canvas.rotate(15, px, py);
}
canvas.restore();
}
@Override
public boolean dispatchPopulateAccessibilityEvent(AccessibilityEvent event) {
super.dispatchPopulateAccessibilityEvent(event);
if (isShown()) {
String bearingStr = String.valueOf(bearing);
if (bearingStr.length() > AccessibilityEvent.MAX_TEXT_LENGTH)
bearingStr = bearingStr.substring(0,
AccessibilityEvent.MAX_TEXT_LENGTH);
event.getText().add(bearingStr);
return true;
}
return false;
}
}
源代碼下載:
點擊下載源碼
 從零開始學android(Tablelayout表格布局.十五.)
從零開始學android(Tablelayout表格布局.十五.)
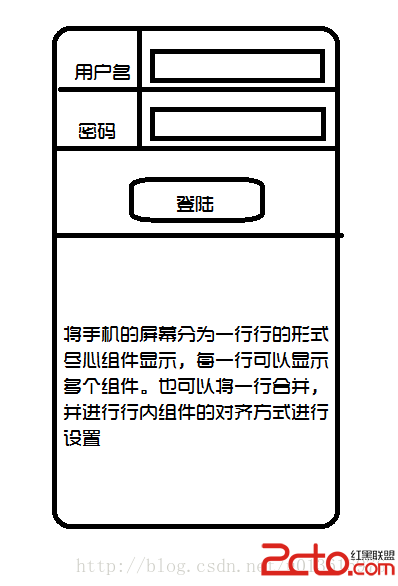
TableLayout就是將手機的屏幕分為一行行的形式進行數據的顯示,並且一行可以多個控件 並且可以設置控件的對齊方式,和是否為可收縮行 下面通過一行圖和一個簡單的例子來
 Android學習之旅:五子棋
Android學習之旅:五子棋
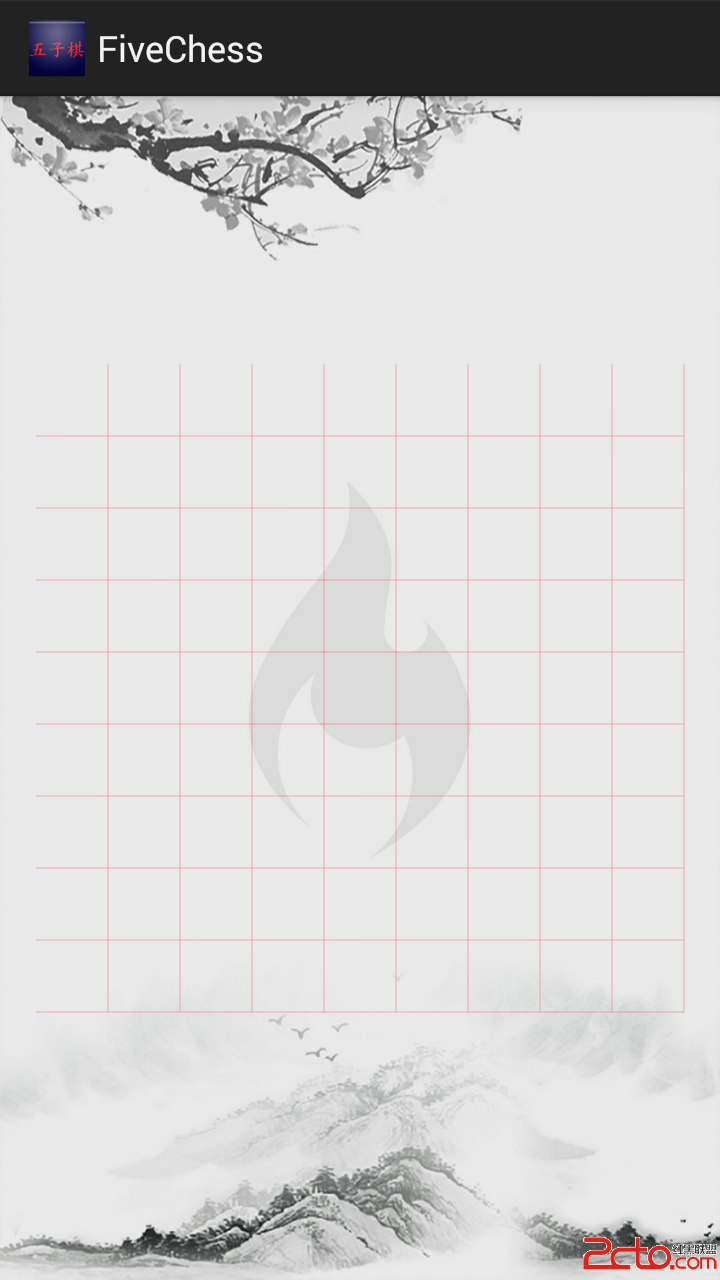
在學完了Android的基礎之後,我開始嘗試著寫一些小項目練練手,同時進一步鞏固自己的基礎知識,而我選的的第一個項目就是做一個簡單的人人對戰的五子棋小游戲。首先,我們要新
 詳解Android中的Context抽象類
詳解Android中的Context抽象類
關於Context我們首先應該知道:(1)它描述的是一個應用程序環境的信息,即上下文。(2)該類是一個抽象(abstract class)類,Android提供了該抽象類
 Android開發仿映客送禮物效果
Android開發仿映客送禮物效果
這裡寫鏈接內容仿映客送小禮物的特效,順便復習一下屬性動畫,話不多說先看效果圖。需求分析可以看到整個動畫有幾部分組成,那我們就把每個部分拆分出來各個擊破。1.要顯示那些內容